Cómo construir una aplicación de lista de tareas básicas usando JavaScript
El modelo de objetos de documento (DOM) es la representación de datos de los objetos que componen la estructura y el contenido de una página web. Puede acceder a todos los elementos DOM en el sitio web y crearlos, leerlos, actualizarlos y eliminarlos dinámicamente (CRUD) utilizando JavaScript.
Este artículo explicará cómo puede realizar operaciones CRUD en una lista de tareas pendientes utilizando JavaScript y manipulación DOM. Esperamos que conozca los conceptos básicos de HTML y JavaScript antes de leer este artículo.
Comprensión de la manipulación DOM básica
Veamos un ejemplo simple:
<button id=”submit”>Submit</button>
<script>
const submitButton = document.getElementById(“submit”);
submitButton.addEventListener(“click”, ()=>{
alert(“The form has been submitted”);
});
</script>
La variable submitButton tiene acceso al botón HTML en el código anterior. Debe agregar el detector de eventos de clic en el botón (obteniendo el elemento por su ID de envío ). Cuando se hace clic en el botón, se activa el evento y la ventana muestra una ventana emergente con el texto: "El formulario ha sido enviado".
Ahora que hemos cubierto la idea básica de la manipulación DOM , avancemos y profundicemos en la creación de la aplicación de tareas pendientes.
Construyendo el diseño usando HTML y TailwindCSS
Echemos un vistazo al diseño HTML de este proyecto. Los elementos de entrada y los botones tienen sus respectivos identificadores para poder acceder a estos elementos en el archivo JavaScript.
Para el diseño de la interfaz, este artículo utiliza TailwindCSS , un marco CSS de utilidad. Puede utilizar TailwindCSS en su proyecto importando el archivo CSS de la CDN.
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet" />
Código:
<div class="h-100 w-full flex items-center justify-center bg-teal-lightest font-sans mt-20">
<div class="bg-white rounded shadow p-6 m-4 w-full lg:w-3/4 lg:max-w-lg">
<div class="mb-4">
<h1 class="text-3xl md:text-4xl text-indigo-600 font-medium mb-2">
To-Do List App
</h1>
<div class="flex mt-4">
<input class="shadow appearance-none border rounded w-full py-2 px-3 mr-4 text-grey-darker" name="text" id="text" placeholder="Add Todo" />
<input type="hidden" id="saveIndex" />
<button class="p-2 lg:px-4 md:mx-2 text-center border border-solid border-indigo-600 rounded text-white bg-indigo-600 transition-colors duration-300 mt-1 md:mt-0 md:ml-1" id="add-task-btn">Add</button>
<button class="p-2 lg:px-4 md:mx-2 text-center border border-solid border-indigo-600 rounded bg-indigo-600 text-white transition-colors duration-300 mt-1 md:mt-0 md:ml-1" style="display: none" id="save-todo-btn">Edit Todo</button>
</div>
</div>
<div id="listBox"></div>
</div>
</div>
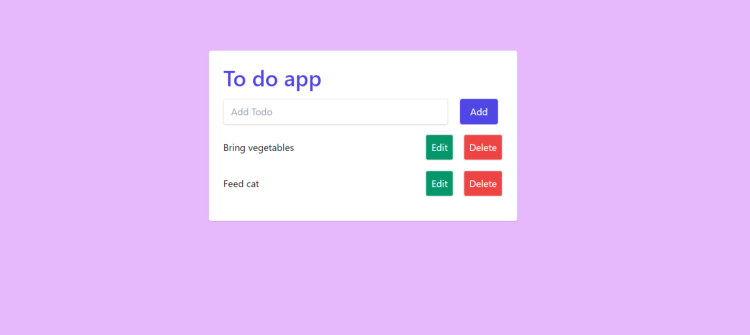
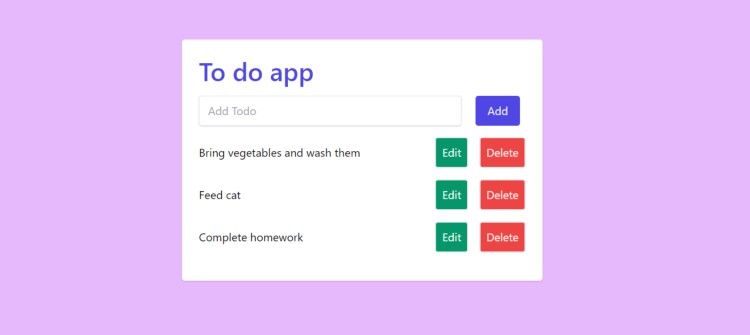
Así es como se ve nuestra aplicación después de diseñar:

Añadiendo funcionalidad con Javascript:
El primer paso es obtener acceso a los elementos mediante sus identificadores mediante el método getElementById () .
const text = document.getElementById("text");
const addTaskButton = document.getElementById("add-task-btn");
const saveTaskButton = document.getElementById("save-todo-btn");
const listBox = document.getElementById("listBox");
const saveInd = document.getElementById("saveIndex");
Necesitamos una matriz para almacenar todas las tareas pendientes. Por lo tanto, necesitamos inicializar uno.
let todoArray = [];
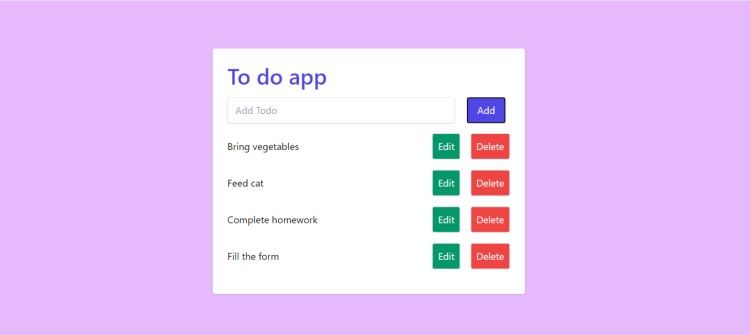
Agregar elementos a la lista de tareas pendientes
Para agregar una tarea a la matriz, debe enviarla a todoArray y luego mostrarla en la página web. Para que esto suceda, se debe activar un evento de clic en el botón Agregar.
addTaskButton.addEventListener("click", (e) => {
e.preventDefault();
let todo = localStorage.getItem("todo");
if (todo === null) {
todoArray = [];
} else {
todoArray = JSON.parse(todo);
}
todoArray.push(text.value);
text.value = "";
localStorage.setItem("todo", JSON.stringify(todoArray));
displayTodo();
});
Debe almacenar todoArray en localStorage en cada cambio (es decir, cada vez que se agrega, actualiza o elimina una tarea).
En el código anterior, debe buscar la matriz del localStorage ; si no existe una matriz, creamos una en blanco. Luego, enviamos la tarea recién agregada a todoArray y almacenamos toda la matriz nuevamente en localStorage .
Visualización de los cambios de la lista de tareas pendientes
Después de agregar el valor a todoArray , debe mostrarlo en la página web. Esto se hace utilizando el atributo .innerHTML .
Ponemos el HTML para la lista de tareas dentro de una variable llamada htmlCode . Luego, recorremos todoArray y agregamos cada elemento a la variable htmlCode .
Una vez que haya terminado de recorrer todos los elementos, debe asignar todo el código HTML al elemento listBox utilizando el atributo .innerHTML .
Entonces, después de presionar el nuevo elemento de la lista de tareas pendientes en la matriz, llamamos a la función displayTodo () que maneja todo eso como se describe:
function displayTodo() {
let todo = localStorage.getItem("todo");
if (todo === null) {
todoArray = [];
} else {
todoArray = JSON.parse(todo);
}
let htmlCode = "";
todoArray.forEach((list, ind) => {
htmlCode += `<div class='flex mb-4 items-center'>
<p class='w-full text-grey-darkest'>${list}</p>
<button onclick='edit(${ind})' class='flex-no-shrink p-2 ml-4 mr-2 border-2 rounded text-white text-grey bg-green-600'>Edit</button>
<button onclick='deleteTodo(${ind})' class='flex-no-shrink p-2 ml-2 border-2 rounded text-white bg-red-500'>Delete</button>
</div>`;
});
listBox.innerHTML = htmlCode;
}
Debe agregar dos botones, actualizar y eliminar, para cada elemento mientras agrega los elementos de tareas pendientes a la variable htmlCode .
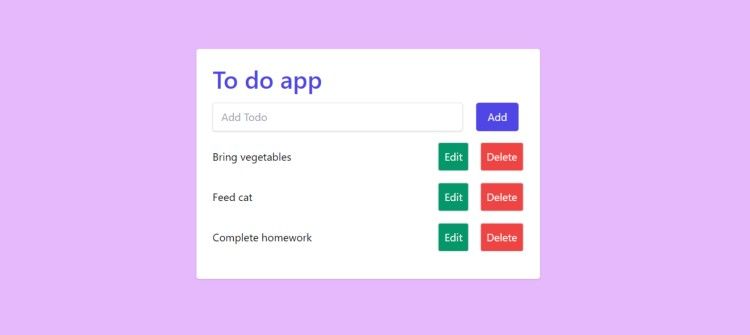
Eliminar elementos de la lista de tareas pendientes
El botón eliminar tiene un método de atributo onclick () que pasa el índice de tareas como parámetro. Al hacer clic en el botón eliminar, se ejecutará el método deleteTodo () .
En este método, debe aplicar el método de matriz splice () en todoArray . El método splice () ayuda a eliminar el elemento en el índice especificado. Después de eliminar el elemento, debe almacenar los cambios en localStorage y llamar a la función displayTodo () para reflejar los cambios en la página web.
function deleteTodo(ind) {
let todo = localStorage.getItem("todo");
todoArray = JSON.parse(todo);
todoArray.splice(ind, 1);
localStorage.setItem("todo", JSON.stringify(todoArray));
displayTodo();
}


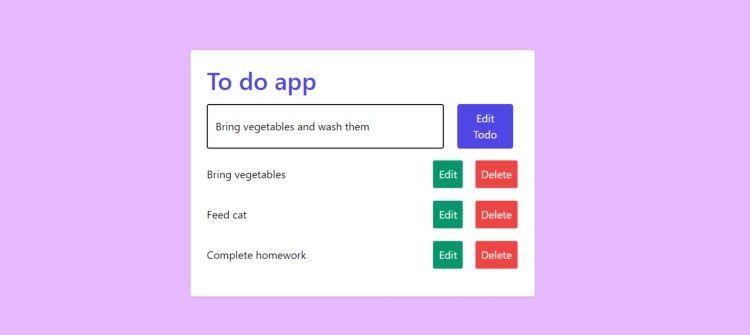
Actualizar elementos de la lista de tareas pendientes
Cada elemento de la lista de tareas tiene un botón de edición, al igual que el botón de eliminar. El botón de edición tiene un método de atributo onclick () . Al hacer clic en el botón, el método de edición se ejecuta y pasa el índice como parámetro.
Hay dos elementos HTML cuyas propiedades de visualización se establecen en none:
- Elemento de entrada con id saveIndex
- Botón con la identificación save-task-btn
Tan pronto como haga clic en el botón editar, la entrada tendrá el valor de texto con el que desea actualizar. Se mostrará saveTaskButton en lugar de addTaskButton .
El código HTML consta de un elemento de entrada con id saveIndex . Debe establecer su propiedad de estilo predeterminada de visualización como ninguna . Cuando se llama al método de edición, establece el atributo de valor de este elemento en el id, para que pueda hacer referencia a él más tarde al guardar la tarea actualizada.
function edit(ind) {
saveInd.value = ind;
let todo = localStorage.getItem("todo");
todoArray = JSON.parse(todo);
text.value = todoArray[ind];
addTaskButton.style.display = "none";
saveTaskButton.style.display = "block";
}

Una vez que haya terminado de editar el texto, haga clic en saveTaskButton . Al hacer clic en el botón, recupera la identificación del texto usando la entrada saveInd . Después de recuperar la identificación, puede actualizar todoArray en ese índice y enviar los cambios a localStorage . Finalmente, llamamos a la función displayTodo () para reflejar los cambios en la página web.
saveTaskButton.addEventListener("click", () => {
let todo = localStorage.getItem("todo");
todoArray = JSON.parse(todo);
let id = saveInd.value;
todoArray[id] = text.value;
addTaskButton.style.display = "block";
saveTaskButton.style.display = "none";
text.value = "";
localStorage.setItem("todo", JSON.stringify(todoArray));
displayTodo();
});

Marque un elemento de su lista de tareas pendientes
Ahora que ha completado la aplicación básica de la lista de tareas pendientes, ¡es hora de que empiece a crear proyectos más interesantes por su cuenta!
Puede crear un juego o una aplicación web que pueda utilizar para su uso personal. La creación de proyectos lo ayudará a desarrollar sus habilidades y a comprender bien JavaScript. Siga aprendiendo y construyendo proyectos increíbles tanto como pueda.
¿Quiere crear otro proyecto de JavaScript? Aquí hay una aplicación web de calculadora simple que puede crear con HTML, CSS y JavaScript.
