Cómo construir su primer sitio web PHP simple
¿Quiere aprender a crear un sitio web básico? Una vez, es posible que haya comenzado con HTML, pero en estos días la mejor solución es PHP. Si bien necesitará algunos conocimientos de HTML para comenzar, PHP se ha convertido en la opción óptima para crear sitios web, tanto estáticos como dinámicos.
Para aprender PHP, la mejor manera de comenzar es con un sitio web PHP simple.
¿Por qué elegir PHP para el desarrollo de sitios web?
Varias opciones han estado disponibles para el desarrollo web a lo largo de los años. Comenzó con HTML simple, luego HTML con CSS incrustado o una referencia de archivo CSS. Cuando aparecieron los sitios web dinámicos, había dos opciones principales: ASP (más tarde ASP.NET) y PHP.
Según las cifras (como esta encuesta de W3Techs ) PHP es mucho más popular, con casi el 82 por ciento de los sitios web que lo utilizan como lenguaje de programación del lado del servidor. Compare esto con poco menos del 16 por ciento usando ASP.NET.
Parece poco probable que ASP.NET exista más allá de su fecha límite oficial en 2022 en cualquier capacidad oficial, al menos no como tecnología web. PHP (un acrónimo recursivo de PHP Hypertext Preprocessor) ha demostrado ser más exitoso, principalmente gracias a una integración más sencilla con Linux.
Como el sistema operativo de código abierto se ejecuta en la mayoría de los servidores web, esto no debería ser una sorpresa.
Lo que necesitará para construir un sitio web PHP
Antes de comenzar, asegúrese de tener instalado un editor de texto sin formato o un entorno de desarrollo listo para PHP. Puede comenzar a codificar PHP con una herramienta tan simple como el Bloc de notas de Windows. Los ejemplos que se encuentran en este tutorial se han escrito en Notepad ++.
También debe tener un servidor web PHP para cargar sus archivos. Puede ser un servidor remoto o una computadora local con un entorno LAMP (Linux, Apache, MySQL, PHP) o WAMP (Windows, Apache, MySQL, PHP) instalado. Si usa Windows, siga esta guía de instalación de WAMP para comenzar.
Finalmente, necesitará un programa FTP para cargar sus archivos en su servidor web.
Comprender la sintaxis para codificar un sitio web simple usando PHP
La sintaxis básica de PHP utiliza un conjunto de corchetes angulares, y cada función termina con un punto y coma, como este:
<?php [CODE…CODE]; ?>En términos de páginas web, casi todos los usos de PHP se basan en la declaración echo. Esto indica al navegador que muestre el texto y el contenido entre comillas. Por ejemplo:
<?php print("Hello World")?>Tenga en cuenta que el HTML también se incluye entre las comillas. El resultado de esto normalmente aparecería como:

Crear un sitio web con PHP: estructura
Independientemente del código con el que esté escribiendo su sitio web, deberá conocer la estructura del sitio antes de continuar. Este tutorial le mostrará cómo crear una sola página a partir de archivos PHP reutilizables. Estos pueden usarse para crear páginas adicionales, o puede elegir un enfoque diferente.
Cualquiera que sea la forma que prevea que se desarrollará el sitio, tómese el tiempo para anotar un plan rápido en una hoja de papel. Luego puede consultar esto, tal vez para verificar el contenido deseado, o ver a qué página vincularlo.
Nuestro sitio web básico de PHP contará con una página de inicio, que incluye información biográfica y algunas imágenes.
Para este sencillo sitio web PHP, creará una única página PHP poblada por contenido de tres páginas HTML. El archivo index.php que crea se puede editar ajustando las palabras y las imágenes de los archivos HTML originales.
Los ejemplos de código que se muestran a continuación son capturas de pantalla. Encontrarás el código original en mi repositorio de GitHub , que cualquiera puede descargar gratis.
Crear un sitio web PHP: el encabezado
Para crear un sitio web usando PHP, necesitará construir tres páginas web. Estos se basan en la estructura básica de encabezado, cuerpo y pie de página.
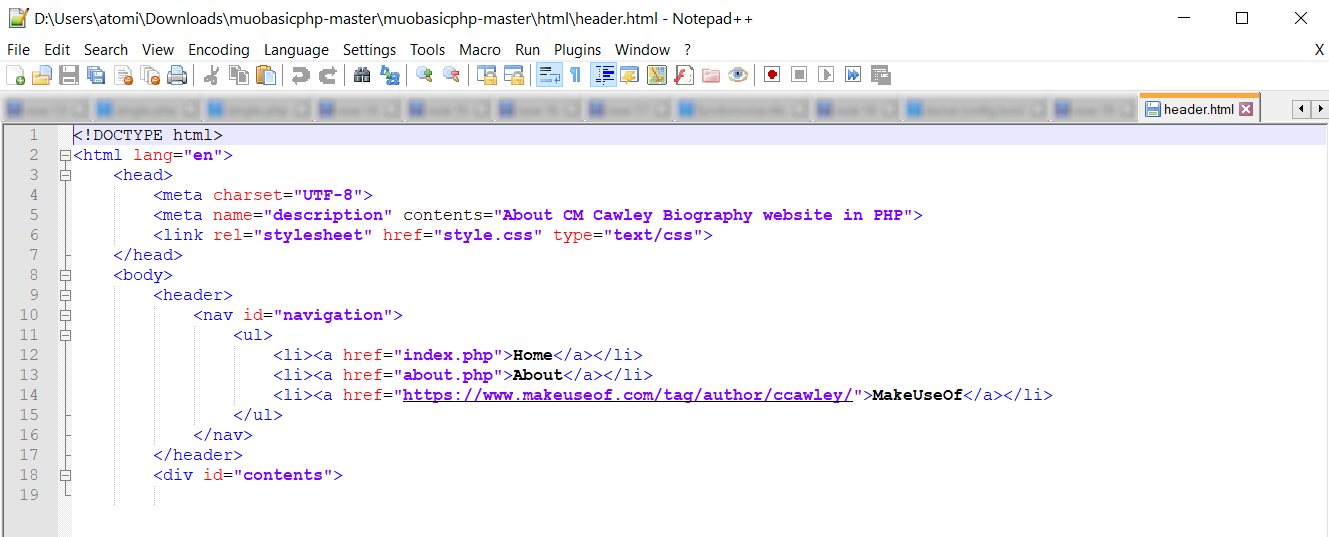
Como puede imaginar, el encabezado incluye información sobre el título. Sin embargo, también se incluye información para el navegador, como el estándar HTML en uso, junto con referencias CSS.
Comience por crear un archivo llamado header.html y luego agregue la información de encabezado necesaria.

Para este ejemplo, proporcionamos un archivo CSS básico, que verá que se hace referencia en su propio directorio / css /. Este archivo se llamará cuando la página se cargue en su navegador y aplique la fuente y el diseño requeridos.
Coloque contenido en el cuerpo de su página web PHP
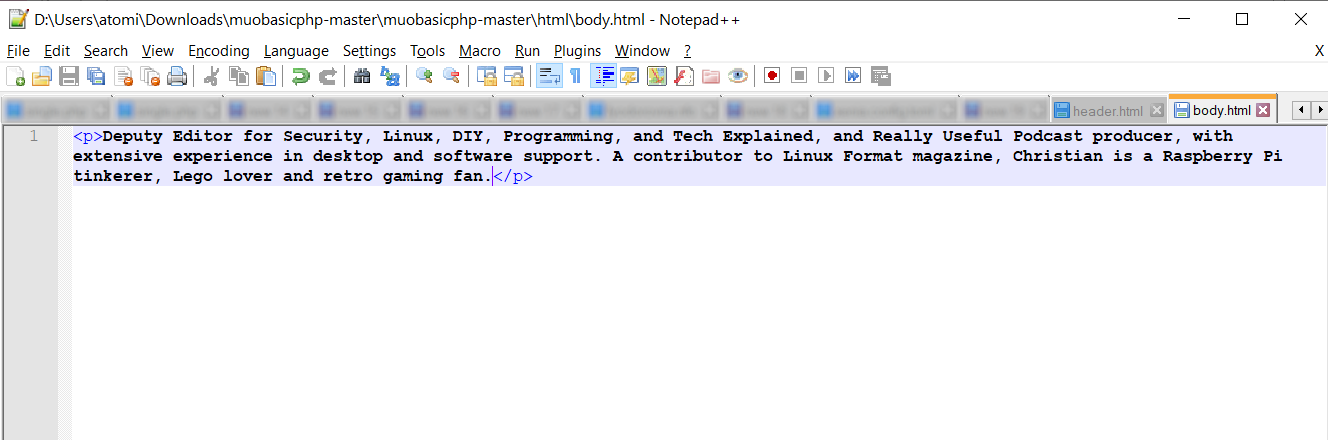
Cada página web consta de una sección de contenido conocida como "cuerpo". Esta es la parte de una página que lees; lo que estás leyendo ahora es el cuerpo de esta página.

Cree un archivo llamado body.html y agregue la información que desea incluir en la página. He incluido detalles biográficos de mi página de autor MakeUseOf , pero puedes agregar lo que quieras.
Un sitio web PHP básico debe incluir un pie de página PHP
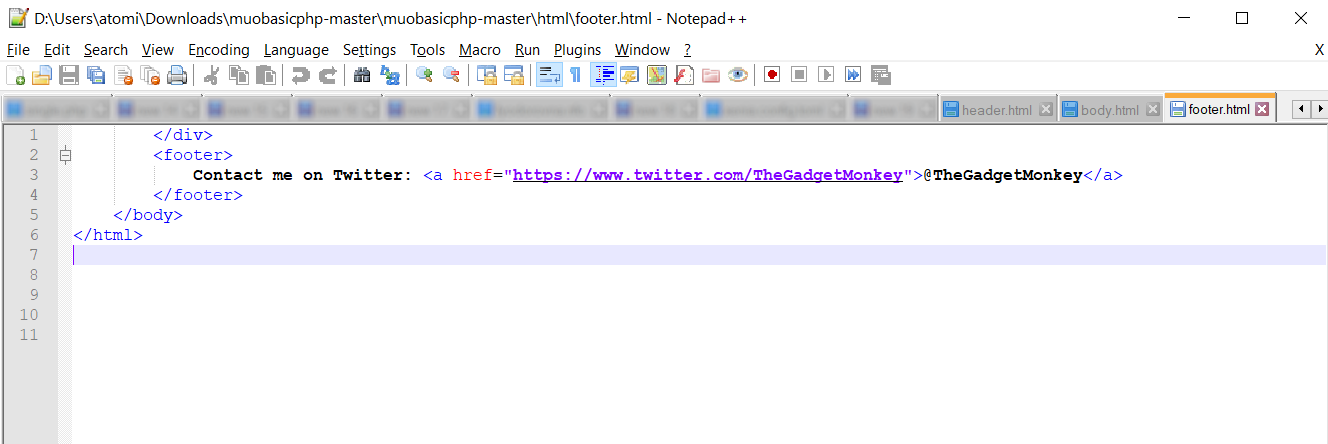
La sección de pie de página de la página web es la siguiente. Cree esto como footer.html y agregue algo de contenido. Esto podría ser información de derechos de autor o quizás algunos enlaces útiles para cualquiera que visite su página.
Podría ser algo como esto:

Con el código agregado, guarde el archivo.
Armado de su sitio web PHP simple
Con tres archivos HTML separados en / html / puede usar PHP echo para compilarlos en una sola página.
Cree un nuevo archivo PHP llamado index.php con las siguientes tres líneas:
<?php echo file_get_contents("html/header.html"); ?>
<?php echo file_get_contents("html/body.html"); ?>
<?php echo file_get_contents("html/footer.html"); ?>Guarde, cárguelo en su servidor, luego navegue hasta index.php. Debería ver la página web completa en su navegador. Tenga en cuenta que el archivo PHP real que ha abierto en su navegador consta de solo tres líneas.
Finalmente, puede agregar un poco de PHP florecer con la línea final. Incluya un aviso de derechos de autor, con un año siempre actualizado:
<p>Copyright © CM Cawley <?php echo date("Y"); ?></p>Esto aparecerá en el archivo index.php que sigue al pie de página. Observe cómo la declaración de fecha de eco ("Y") muestra el año actual en cuatro dígitos. Puede cambiar cómo se muestra esto consultando esta lista de opciones de W3Schools. Por ejemplo, una "y" minúscula mostraría el año en formato de dos dígitos, en lugar de cuatro.
Use CSS para colocarlo y darle estilo, como lo haría con cualquier otro elemento. Busque el CSS para este proyecto en el repositorio de GitHub, junto con el otro código simple del sitio web PHP.
Bien hecho, acaba de crear su primer sitio web PHP desde cero.
¿Es PHP la mejor opción para codificar sitios web?

Como puede haber deducido, PHP no es la única forma de desarrollar sitios web. Ya existen muchos marcos para experiencias web dinámicas basadas en bases de datos, hay JavaScript y tecnologías relacionadas, y software como Adobe Dreamweaver.
Sin embargo, si está buscando comenzar con el desarrollo web, es inteligente tener una apreciación de los conceptos básicos. Si comprende los bloques de construcción de sitios web de HTML, CSS y PHP, está en el camino correcto hacia el éxito.
