Cómo construir una barra de navegación receptiva usando HTML y CSS
Crear una barra de navegación receptiva es una parte esencial para mejorar su experiencia de usuario y sus habilidades de diseño web. En este artículo, le mostraremos cómo hacer una barra de navegación receptiva usando solo HTML y CSS (¡ni siquiera una sola línea de JavaScript!).
Por lo tanto, si es un principiante que está aprendiendo sobre desarrollo front-end y busca construir una barra de navegación, ha llegado al lugar correcto. Pero, antes de profundizar, comprendamos primero los principios básicos de diseño de una barra de navegación receptiva.
Requisitos previos: los tres elementos clave de una barra de navegación
Es bastante obvio que la mayoría de los propietarios de sitios web desean adquirir nuevos visitantes. El primer paso para hacerlo es mostrar a los visitantes un camino claro y conciso. Se supone que debes construir una barra de navegación que inspire curiosidad y atraiga visitantes simultáneamente. Debe tener tres elementos clave al diseñar una barra de navegación ideal:
Sencillo
Debe ser claro y fácil de leer. En lugar de abarrotar la barra de navegación con enlaces a cada página, debe ir a las categorías más amplias de su sitio. Posteriormente, puede agregar submenús en forma de menú desplegable si es necesario.
Perceptible
Una barra de navegación simple no debería ser aburrida en absoluto. Debe ceñirse a un color de marca predeterminado para que el diseño sea más consistente. Puede experimentar con numerosos esquemas de color y usar tonos más claros o más oscuros para resaltar y menús desplegables.
Sensible
Un informe de uso global de Internet de Statista muestra que el 59,5 por ciento de la población mundial está utilizando activamente Internet y el 92,6 por ciento lo está utilizando a través de dispositivos móviles. Eso es más que suficiente para comprender la importancia de implementar la navegación móvil receptiva en su sitio.
La navegación móvil de nivel superior es bastante popular. Puede utilizar un menú de hamburguesas, una guillotina, iconos flotantes y pestañas. Es un salvador cuando tienes cinco o más categorías con múltiples jerarquías. La navegación de nivel superior puede ahorrar mucho espacio en la pantalla, especialmente cuando tiene un sitio con mucho contenido.
Las barras de pestañas con iconos relevantes se adaptan perfectamente a la barra de navegación inferior, ya que generalmente contienen de tres a cinco menús en el mismo nivel de jerarquía. Los submenús y los menús secuenciales siguen la categoría principal con la relación padre-hijo.
Creación de una barra de navegación receptiva con menú de hamburguesas
Ahora que los principios de diseño están muy claros en su mente, comencemos a construir el menú. Vamos a crear una barra de navegación receptiva usando CSS Flexbox y Media Queries desde cero.
Entonces, ¿cómo se verá nuestra barra de navegación? Tendrá navegación de nivel superior con:
- Logo
- Menús de navegación
- Menú desplegable
- Menú de hamburguesas (usando el truco de la casilla de verificación)
Introducción a HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<nav class="navbar">
<!-- LOGO -->
<div class="logo">MUO</div>
<!-- NAVIGATION MENU -->
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<input type="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class="menu">
<li><a href="/">Home</a></li>
<li><a href="/">About</a></li>
<li class="services">
<a href="/">Services</a>
<!-- DROPDOWN MENU -->
<ul class="dropdown">
<li><a href="/">Dropdown 1 </a></li>
<li><a href="/">Dropdown 2</a></li>
<li><a href="/">Dropdown 2</a></li>
<li><a href="/">Dropdown 3</a></li>
<li><a href="/">Dropdown 4</a></li>
</ul>
</li>
<li><a href="/">Pricing</a></li>
<li><a href="/">Contact</a></li>
</div>
</ul>
</nav>
</body>
</html>
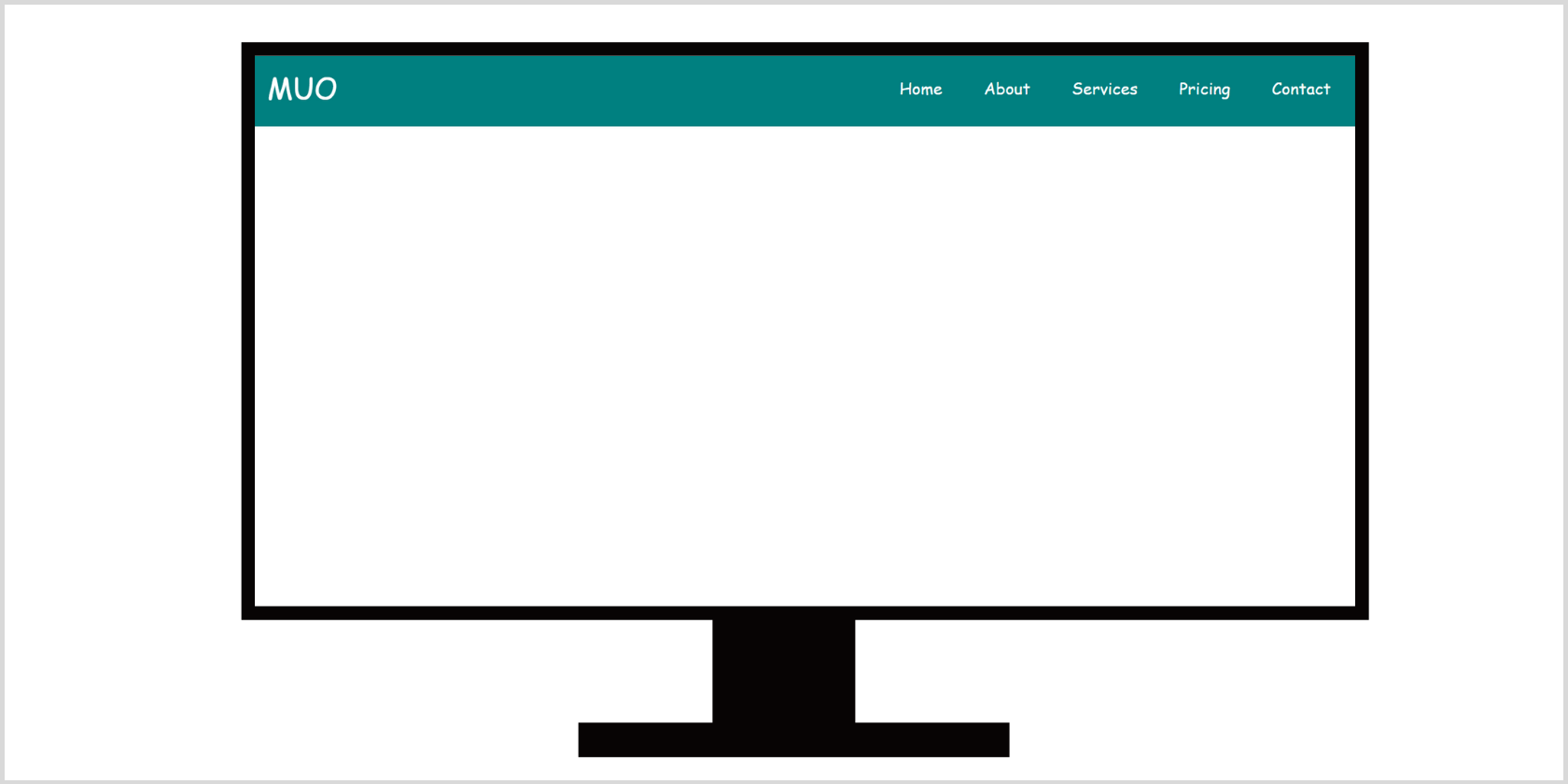
Tendremos el menú desplegable dentro del menú Servicio (principal). Podemos omitir el menú de hamburguesas mientras construimos la barra de navegación del escritorio. Después de todo, aún no hemos discutido el flujo de trabajo de la casilla de verificación.
Salida :

Aplicación de CSS básico: utilidades
/* UTILITIES */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: cursive;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
En el futuro, diseñemos nuestra barra de navegación.
Aplicar estilo a la barra de navegación con CSS Flexbox
Usaremos CSS Flexbox y aplicaremos efectos de desplazamiento para resaltar. El menú de servicio necesita un poco de atención adicional, ya que debe configurar la pantalla: ninguna; para condiciones normales y configúrelo para que muestre: bloque; cuando alguien se cierne sobre él.
/* NAVBAR STYLING STARTS */
.navbar {
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
background-color: teal;
color: #fff;
}
.nav-links a {
color: #fff;
}
/* LOGO */
.logo {
font-size: 32px;
}
/* NAVBAR MENU */
.menu {
display: flex;
gap: 1em;
font-size: 18px;
}
.menu li:hover {
background-color: #4c9e9e;
border-radius: 5px;
transition: 0.3s ease;
}
.menu li {
padding: 5px 14px;
}
/* DROPDOWN MENU */
.services {
position: relative;
}
.dropdown {
background-color: rgb(1, 139, 139);
padding: 1em 0;
position: absolute; /*WITH RESPECT TO PARENT*/
display: none;
border-radius: 8px;
top: 35px;
}
.dropdown li + li {
margin-top: 10px;
}
.dropdown li {
padding: 0.5em 1em;
width: 8em;
text-align: center;
}
.dropdown li:hover {
background-color: #4c9e9e;
}
.services:hover .dropdown {
display: block;
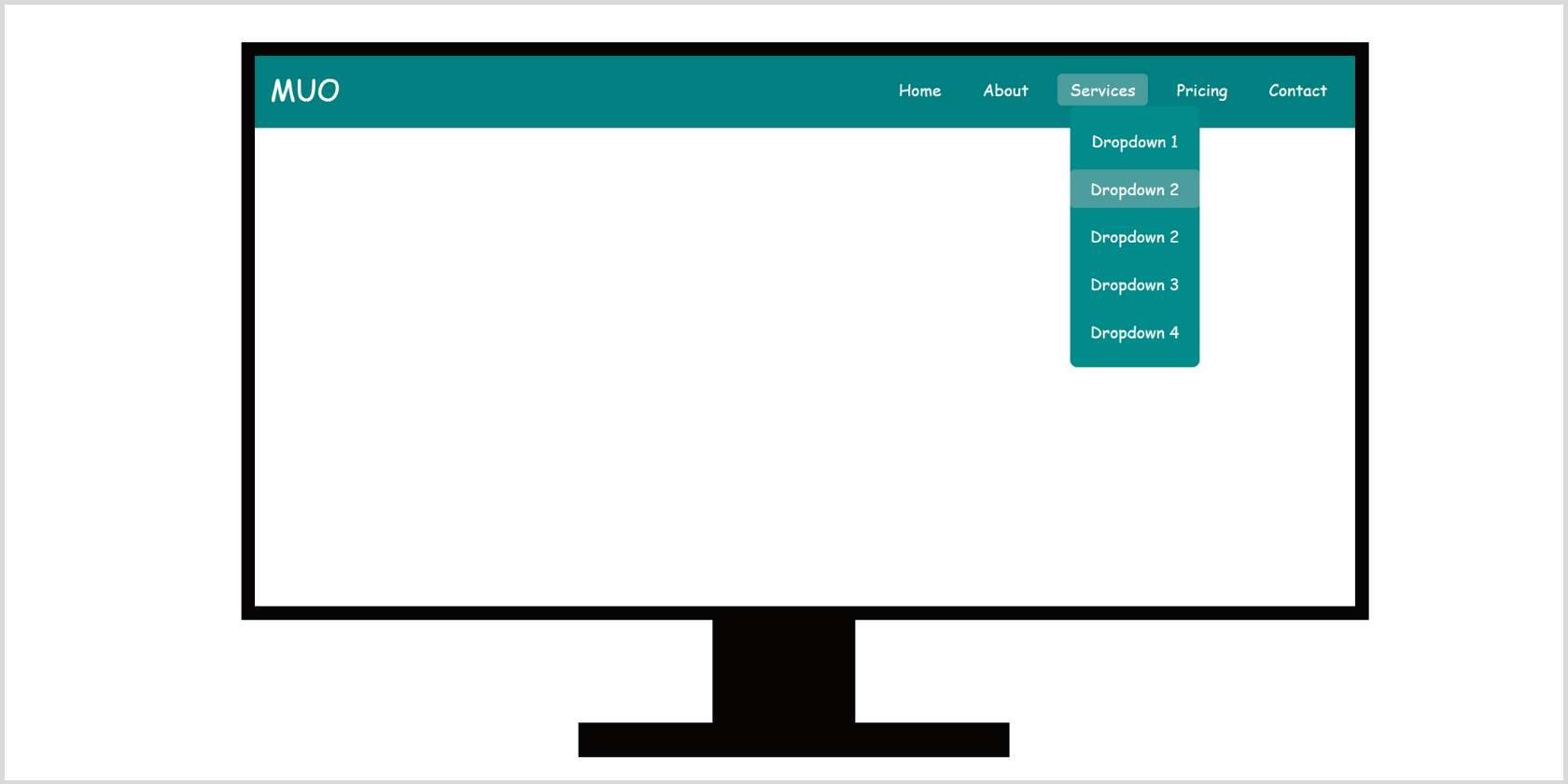
}Salida :

Barra de navegación receptiva mediante consultas de medios CSS
Como se discutió, tendremos un menú de hamburguesas que se mostrará solo en dispositivos móviles con tamaños de pantalla pequeños. Para esto, tendremos dos hijos de <ul class = ”nav-links”> . En primer lugar, usaremos el tipo de entrada = ”casilla de verificación” y le daremos a la etiqueta una clase = ”hamburguesa” . En segundo lugar, le daremos a nuestro menú de navegación class = ”menu” .
Tenga en cuenta que & # 9776; es una entidad HTML que muestra el ☰ (icono de hamburguesa).
<body>
<nav class="navbar">
<!-- LOGO -->
<div class="logo">MUO</div>
<!-- NAVIGATION MENU -->
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<input type="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class=”menu”>...</div>
</ul>
</nav>
</body>
La lógica detrás del uso del elemento de casilla de verificación es que cuando está desmarcado tendrá display: none; mientras que mientras está marcado cambiará la propiedad CSS del selector general de hermanos (~) configurándolo para mostrar: block ; En pocas palabras, estamos usando la casilla de verificación para alternar la hamburguesa y los menús de navegación entre los estados expandido y oculto.
Diseñe la barra de navegación para dispositivos móviles mediante consultas de medios CSS como se muestra a continuación. En este caso, también puede usar la cuadrícula CSS y JS para el menú móvil .
/*RESPONSIVE NAVBAR MENU STARTS*/
/* CHECKBOX HACK */
input[type=checkbox]{
display: none;
}
/*HAMBURGER MENU*/
.hamburger {
display: none;
font-size: 24px;
user-select: none;
}
/* APPLYING MEDIA QUERIES */
@media (max-width: 768px) {
.menu {
display:none;
position: absolute;
background-color:teal;
right: 0;
left: 0;
text-align: center;
padding: 16px 0;
}
.menu li:hover {
display: inline-block;
background-color:#4c9e9e;
transition: 0.3s ease;
}
.menu li + li {
margin-top: 12px;
}
input[type=checkbox]:checked ~ .menu{
display: block;
}
.hamburger {
display: block;
}
.dropdown {
left: 50%;
top: 30px;
transform: translateX(35%);
}
.dropdown li:hover {
background-color: #4c9e9e;
}
}
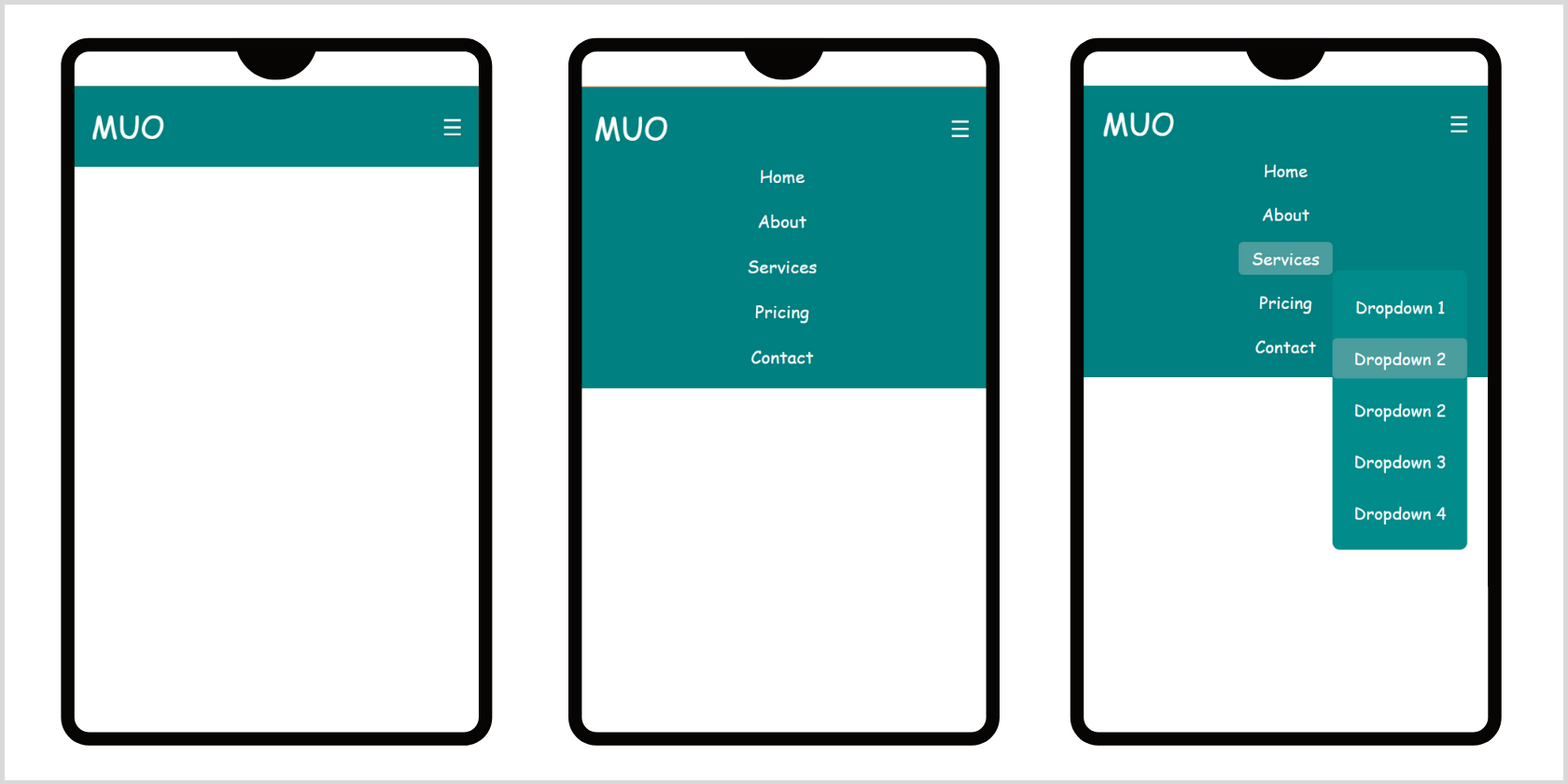
Esto es lo que construimos:
Escritorio

Dispositivos móviles

Experimentar es la mejor manera de diseñar su barra de navegación ideal
Tener una buena navegación en el sitio web tiene un gran impacto en las tasas de rebote y conversión. Esencialmente, el primer pliegue de su sitio web debe tener un contexto claro, una navegación jerárquica y una llamada a la acción. La estructura de navegación de su sitio web debería ayudar a los visitantes a llegar a las páginas populares o de tendencia de su sitio con tres clics o menos. Por lo tanto, ¡continúe experimentando y diseñando una mejor navegación del sitio!
