¿Qué son las hojas de estilo en cascada y para qué se utiliza CSS?
CSS pertenece a un triplete de tecnologías web centrales junto con HTML y JavaScript. Con una planificación cuidadosa, CSS contribuye a separar las preocupaciones. Los recursos independientes controlan la estructura de un contenido, su presentación y su comportamiento.
Las hojas de estilo juegan un papel importante en la accesibilidad, escalabilidad e incluso en el rendimiento web. Como autor de contenido o diseñador web, le dan control sobre cómo los dispositivos procesan el contenido. Desde el diseño hasta el tamaño y el color de la fuente, CSS transforma el contenido en páginas atractivas.
¿Qué aspecto tiene CSS?
CSS es un gran lenguaje: ¡hay muchas cosas diferentes para diseñar! Pero su sintaxis es sencilla, con solo unas pocas reglas que aprender.
Los elementos HTML tienen varias propiedades que CSS puede diseñar. La propiedad de color establece el color de primer plano (por ejemplo, texto). El tamaño de fuente depende de la propiedad de tamaño de fuente .
Cada propiedad se puede establecer en un valor admitido. La asignación de un valor a una propiedad es una "declaración". Generalmente, se ven así:
property: valuePor ejemplo:
color: redLos valores para diferentes propiedades pueden verse muy diferentes, incluso valores para la misma propiedad. Por ejemplo, aquí hay dos formas más de escribir la declaración anterior:
color: #ff0000
color: rgb(255, 0, 0)
Cómo se unen HTML y hojas de estilo
Puede combinar HTML y CSS de diferentes formas, cada una con sus ventajas.
Estilos de escritura en línea
El método más simple es adjuntar declaraciones de estilo directamente a un elemento en el archivo HTML. Puede hacer esto usando el atributo de estilo así:
<body style="color: red">
<p>Most of this text is red …</p>
<p style="color: blue">… but this isn't!</p>
</body>Si bien diseñar elementos en línea como este puede ser conveniente, tiene varios inconvenientes. Para empezar, complica el HTML, lo que dificulta la lectura de un vistazo. También es incómodo de mantener: imagine un documento largo en el que queremos establecer el color de cada párrafo. Esto es CSS, pero no "Hojas de estilo".
Incrustar estilos en la cabeza
Puede comenzar a ver cómo se ve una hoja de estilo con el segundo mecanismo, la incrustación . Con este enfoque, reunimos todas las declaraciones de estilo dentro de un elemento de estilo en el encabezado de nuestro documento. Se verá así:
<!DOCTYPE html>
<html>
<head>
<style>
/* style instructions go here */
</style>
</head>
<body>
...Sin embargo, nuestras instrucciones de estilo necesitan un poco más de detalle que antes. Como los hemos movido al principio, cada regla ya no está asociada con un elemento. Podríamos haber declarado color: rojo , pero ¿qué debería tener ese color?
Aquí es donde entran en juego los selectores de CSS . Nos permiten apuntar a partes específicas de la página y definir su estilo en un solo lugar, utilizando esta sintaxis:
selector {
declaration1;
declaration2;
/* etc. */
}
Por ejemplo, para aplicar un estilo al texto de los párrafos en azul, podemos especificar lo siguiente:
p {
color: blue;
}En este ejemplo, el selector es simplemente p , que coincide con todos los elementos de párrafo de nuestro documento. Tendrá todo el texto de color azul, siempre que esté en las etiquetas <p> .
Vinculación de una hoja de estilo externa
El último método a cubrir es vincular. Este es, con mucho, el enfoque más útil y uno por el que debe optar la mayor parte del tiempo. En lugar de incrustar reglas CSS en el elemento de estilo directamente en su documento, puede moverlas a un archivo separado.
<link rel="stylesheet" href="styles.css" />
Pegue este código dentro de las etiquetas <head> de su archivo HTML para vincular su hoja de estilo externa.
El poder de CSS
Con el método vinculado, estamos aprovechando un poder central de CSS: la separación de preocupaciones. Toda la información semántica, lo que significa el contenido, está contenida en el documento HTML. El estilo, lo que parece, está en un archivo separado, la hoja de estilo.
Estos son solo algunos de los beneficios de esta separación:
- Puede cambiar una hoja de estilo simplemente cambiando la referencia del archivo. Esto incluso puede suceder de forma dinámica. En un solo paso, puede modificar todo el aspecto de una página.
- Muchas páginas pueden compartir las mismas hojas de estilo según sea necesario. Al cambiar un solo archivo, puede actualizar la apariencia de un sitio web completo.
- Dividir una página en "contenido" y "estilo" tiene ventajas técnicas. Los proxies y los navegadores pueden almacenar en caché archivos individuales por separado. Esto significa que un sitio puede enviar su información de estilo una vez, en lugar de incluirla en cada página.
- Al colaborar, diferentes equipos pueden trabajar con sus puntos fuertes, creando y editando archivos separados sin afectar a los demás.
Explicando la cascada
Ha aprendido mucho sobre estilos y hojas de estilo, pero ¿qué pasa con la parte "en cascada" de CSS?
La cascada es lo que decide qué estilos usar cuando hay varias hojas de estilo presentes. Has visto cómo un autor puede especificar estilos para su contenido. Pero otra característica de CSS es que también les da a los lectores y fabricantes de navegadores algo que decir al respecto.
Es posible que ya se haya preguntado acerca de los estilos predeterminados. Por ejemplo, ¿cómo se ve un elemento H1 grande y en negrita, incluso sin hojas de estilo de autor? Esto es gracias a un conjunto de reglas especiales que componen la hoja de estilo del agente de usuario. Estas reglas son aplicadas inicialmente por su navegador web a cada página que visita.
La cascada especifica que se aplica una hoja de estilo de autor después de los estilos de agente de usuario. Si nuestro navegador dice "los encabezados están en negrita" pero el autor de la página declara "los encabezados de esta página son claros", entonces terminarán siendo claros.
Hay otra fuente de hojas de estilo que cede cierto control al lector. Cualquier usuario de la web puede, en teoría, mantener una hoja de estilo de usuario con reglas personalizadas. Estos se encuentran en el medio: las reglas de usuario anularán la configuración predeterminada del navegador, pero serán anuladas por los estilos de autor. Lamentablemente, la compatibilidad con las hojas de estilo del usuario nunca se ha generalizado.
Orientación a diferentes medios
Puede utilizar hojas de estilo en diferentes contextos, más allá de la pantalla. El atributo de medios del elemento de enlace define a qué tipos de medios se aplica la hoja de estilo. Por ejemplo, puede definir una hoja de estilo para imprimir utilizando un marcado como el siguiente:
<link rel="stylesheet" href="print.css" media="print" />Puede recopilar estilos comunes en una hoja de estilo global y estilos específicos de medios en archivos separados. Incluso hay tipos de medios que se adaptan a las presentaciones auditivas o braille de su contenido. CSS es una herramienta vital para mejorar la accesibilidad.
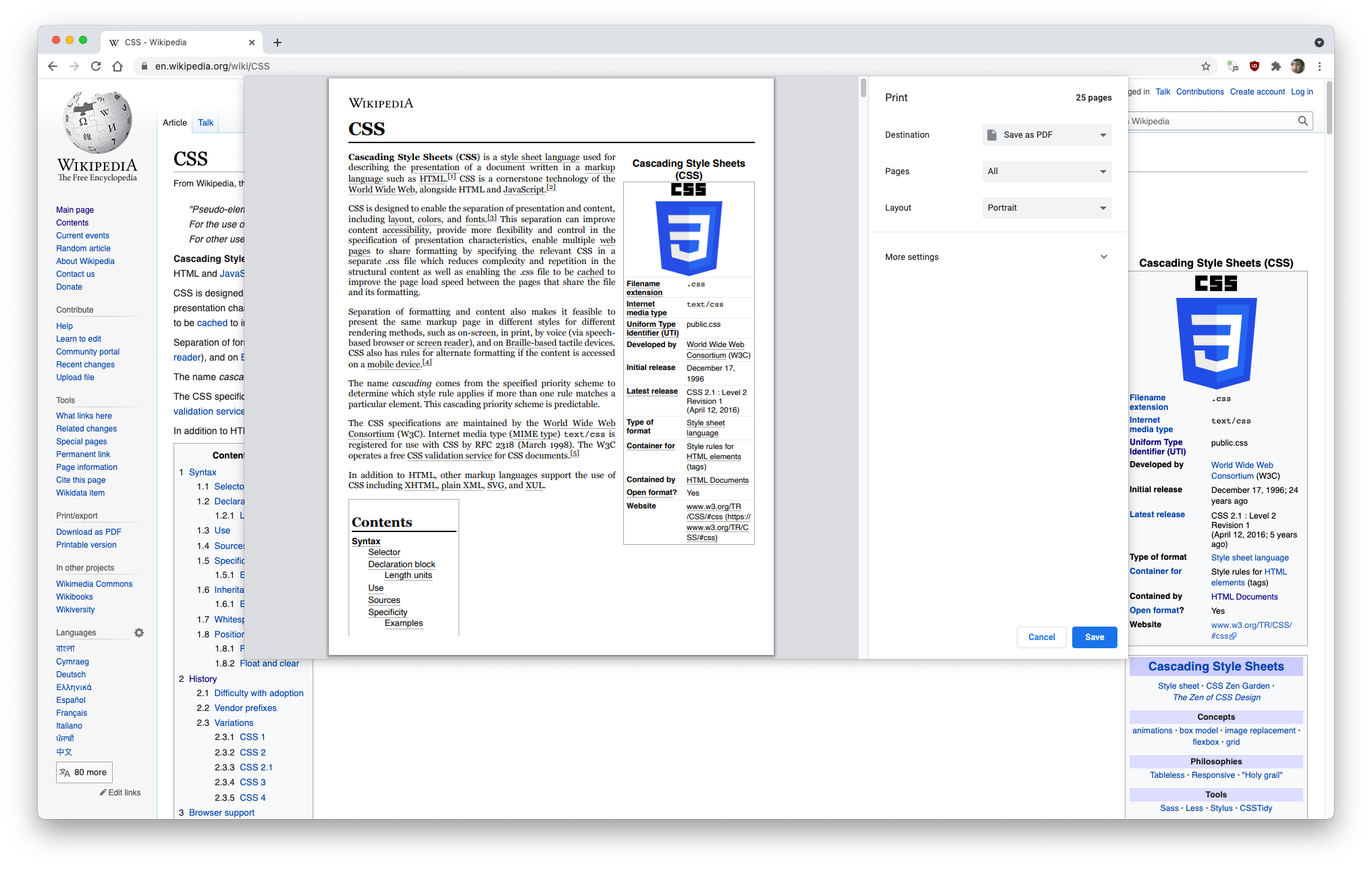
Sitios como Wikipedia usan CSS para controlar su estilo de impresión, ocultar elementos no deseados y simplificar el diseño.

CSS hace que HTML se vea bien
Las hojas de estilo en cascada cubren mucho: la cascada, la herencia, los selectores, las fuentes, los medios, etc. Pero su poder permite la web moderna. Este es un medio que proporciona funciones integradas de reutilización, flexibilidad y accesibilidad.
Para ver todo el poder de CSS y cuánto tiene que ofrecer, consulte nuestra hoja de trucos que cubre todas las propiedades esenciales de CSS3.
