Programación síncrona frente a asincrónica: ¿en qué se diferencian?
Estará de acuerdo, especialmente si todavía es nuevo en la programación, en que algunos términos de codificación son intimidantes.
Para algunos desarrolladores, términos como "asincrónica" y "programación sincrónica" se encuentran entre los términos de codificación confusos pero de uso frecuente. Entonces, ¿qué significan estos términos? ¿En qué se diferencian? Y como funcionan Responderemos todas estas preguntas y más.
Cómo funciona la programación síncrona
Las aplicaciones web síncronas cargan recursos de forma individual y secuencial, de modo que cuando un recurso o componente superior en la jerarquía no se carga, los que están debajo no responden.
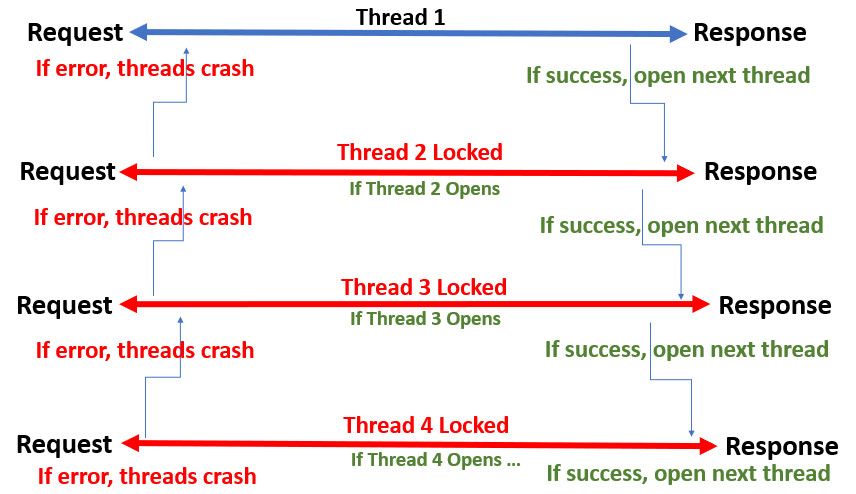
Las solicitudes que realiza de forma síncrona funcionan con un protocolo de subprocesos múltiples.
Nota: Un hilo es un trabajador o canal único de un extremo a otro que maneja las solicitudes en la programación.
Cada uno de estos subprocesos maneja las solicitudes por separado en la programación síncrona. Entonces, cada hilo tiene su tiempo de ejecución y se carga completamente antes de ejecutar el siguiente evento. En consecuencia, la ejecución del evento en un hilo bloquea otros hilos, bloqueando toda la interfaz de usuario en el proceso.

Normalmente, las aplicaciones web que se ejecutan únicamente en programación síncrona cargan recursos de forma dependiente en una cerradura. Invariablemente, cada operación, incluidas las solicitudes POST y GET, debe cargarse de forma nueva para cada solicitud y respuesta.
Por lo tanto, las llamadas síncronas garantizan que un cliente o navegador obtenga una respuesta de la primera solicitud antes de ejecutar la siguiente. Esto puede provocar retrasos innecesarios y una mala experiencia del usuario.
Por ejemplo, al intentar enviar un formulario en un sitio web que se ejecuta sincrónicamente, después de completar los campos necesarios y enviar el formulario, el cliente (navegador) bloquea todo el campo del formulario.
Por lo tanto, le impide realizar más actualizaciones en el campo del formulario o hacer clic en cualquier otra parte de la aplicación web durante el envío.
A continuación, se muestra un ejemplo de código síncrono que lee el contenido de un archivo con el módulo fs en node.js:
var fs = require('fs');
const readData = fs.readFileSync('text.txt');
console.log(readData.toString());
setTimeout(()=>{
console.log('Hello world, I block other threads...')
}, 1000
);
El código anterior usa el método readFileSync para obtener el contenido de un archivo de texto, pero no usa una función de devolución de llamada.
Cómo funciona la programación asincrónica
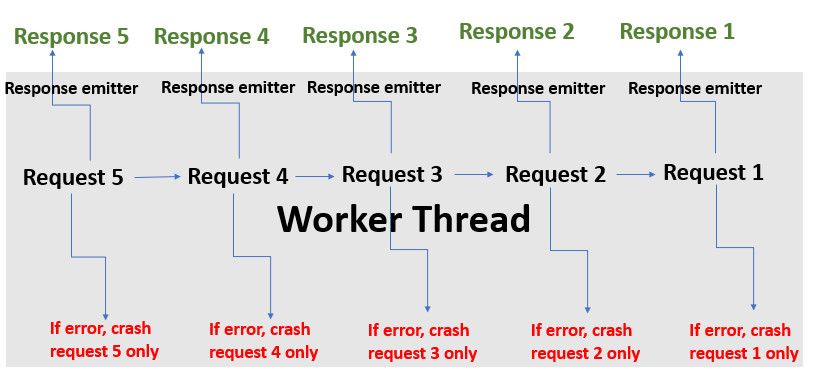
En la programación asincrónica, las aplicaciones atienden solicitudes y respuestas mediante un protocolo de entrada y salida (E / S) sin bloqueo. A diferencia de la programación sincrónica, un programa asincrónico no ejecuta operaciones jerárquicamente. Por lo tanto, el programa no esperará la ejecución de una solicitud antes de responder con otra.
En esencia, ejecuta solicitudes simultáneamente, incluso si tienen diferentes funciones. Como resultado, una aplicación desarrollada con programación asincrónica carga todo su contenido solo una vez.
Un solo hilo maneja múltiples solicitudes en un ciclo de eventos. Entonces, el fracaso de una solicitud no afecta a la otra.

Debido a que la carga asincrónica no bloquea, las aplicaciones web que operan según este principio pueden terminar siendo aplicaciones de una sola página.
Por ejemplo, a diferencia de la programación sincrónica, después de completar y enviar su formulario, una función lo envía de forma asincrónica sin bloquear los otros campos o toda la interfaz de usuario. Por lo tanto, puede actualizar otros campos del formulario y realizar más solicitudes en la aplicación web mientras se realiza un envío.
En consecuencia, no tiene que esperar solicitudes, ya que todas se ejecutan en un solo bucle. Entonces, a diferencia de las aplicaciones síncronas, las aplicaciones asíncronas confieren una mejor experiencia de usuario y son igualmente rápidas.
A continuación, se muestra un ejemplo de cómo se ve un código asincrónico en node.js:
var fs = require('fs');
fs.readFile('text.txt', function(err, data){
if(err){
console.log('Sorry, an error occured');
}
setTimeout(()=>{
console.log(data.toString())
}, 1000);
});
setTimeout(()=>{
console.log('Hello world, I don't block other threads...')
}, 500
);
A diferencia del método síncrono anterior, el código asíncrono anterior utiliza una función de devolución de llamada para personalizar los mensajes de error.
Soporte de idiomas para programación síncrona y asincrónica
La mayoría de los lenguajes del lado del servidor como Python, C #, Java y PHP ejecutan código de forma dependiente, por lo que una línea o un bloque completo depende del éxito de la que lo precede. Esto significa que todos son síncronos de forma predeterminada.
Aunque la mayoría de estos lenguajes del lado del servidor ahora admiten llamadas asincrónicas con avances recientes, ninguno de ellos es asincrónico de forma predeterminada.
Node.js, un marco de JavaScript notable del lado del servidor, es un ejemplo de un tiempo de ejecución de un solo subproceso que admite la programación asincrónica. Las tareas Async / Await ahora también son posibles con C #.
Pros y contras de la programación síncrona y asincrónica
Si bien podría pensar que la programación asincrónica gana aquí, ambos métodos tienen sus pros y sus contras. Por lo tanto, el uso de cualquiera de ellos depende de su preferencia o del problema en cuestión.
Sin embargo, ambos son mejores que el otro de varias maneras. Echemos un vistazo a los pros y contras de cada uno de estos métodos de programación.
Ventajas de la programación asincrónica
- Todos los scripts se cargan uno a la vez. Esto equivale a velocidad, capacidad de respuesta y una mejor experiencia de usuario.
- Elimina los retrasos en la carga de la página. Por lo tanto, no es necesario actualizar la página posteriormente mientras se ejecutan nuevas solicitudes.
- Puede usar varias funciones a la vez, incluso mientras otras solicitudes aún se están ejecutando.
- Las aplicaciones asincrónicas son altamente escalables y requieren pocos recursos para funcionar.
- Incluso si una solicitud tarda en responder, no afecta el tiempo de respuesta de las demás.
- El fallo de un hilo no impide que los demás se procesen.
- Las devoluciones de llamada integradas le permiten personalizar los mensajes de error.
Contras de la programación asincrónica
- Requiere muchas devoluciones de llamada y funciones recursivas que pueden resultar engorrosas durante el desarrollo.
- Si las devoluciones de llamada no se usan de manera efectiva, no hay forma de que un usuario pueda saber si una solicitud falla o no, especialmente al realizar solicitudes POST.
- La latencia en el procesamiento de la página inicial puede afectar su experiencia.
- Las aplicaciones web que utilizan la carga asincrónica pueden ser difíciles de rastrear para motores de búsqueda como Google y Bing.
- Las secuencias de comandos asincrónicas pueden ser difíciles de implementar en algunos lenguajes de programación.
- El código puede volverse complicado y difícil de depurar.
Ventajas de la programación síncrona
- Requiere menos conocimientos de codificación y es compatible con todos los lenguajes de programación.
- Incluso si no hay devoluciones de llamada personalizadas para fallas en las solicitudes, es inmediatamente obvio para usted, ya que el cliente (navegador) maneja dichos errores de forma predeterminada.
- Es mejor para ejecutar tareas de la CPU.
- Los motores de búsqueda encuentran que las páginas web síncronas son más fáciles de rastrear.
- Ideal para realizar solicitudes sencillas.
Contras de la programación síncrona
- El tiempo de carga puede ser lento.
- No hay métodos de devolución de llamada integrados.
- Cuando un hilo está bloqueado, otros también se bloquean.
- La imposibilidad de ejecutar varias operaciones a la vez puede reducir la experiencia del usuario.
- Una vez que falla una solicitud, todo el programa tampoco responde.
- Es posible que se requiera una gran cantidad de recursos para manejar más subprocesos si las solicitudes se vuelven abrumadoras.
Programación síncrona o asincrónica: ¿cuál es mejor?
Si bien la programación sincrónica puede ser lenta y la secuencia de comandos asincrónica ataca con velocidad, reconocer el método apropiado para cualquier escenario es clave. A veces, incluso trabajan juntos.
Las operaciones de backend como CRUD (crear, leer, actualizar y eliminar) son sincrónicas de forma predeterminada. Pero también puede decidir ejecutar operaciones CRUD de forma asincrónica. Solo necesita modificar su script de interfaz para conectarse con su código de backend. Por ejemplo, puede representar datos de la base de datos de forma sincrónica. Luego, puede presentarlo a los usuarios con secuencias de comandos asincrónicas.
Además, el uso de programación asincrónica para crear aplicaciones frontend simples o ejecutar operaciones de CPU que requieren menos recursos puede no ser ideal.
