Las 8 mejores tendencias de color de 2021 para diseñar un sitio web impresionante
Un visitante llega a su sitio web e incluso antes de leer una sola palabra, ve sus colores. Tener una combinación de colores impresionante puede ayudarlo a impresionarlos y llamar su atención en menos de un segundo.
Además, el uso de una paleta de colores específica creará una identidad distinta para su sitio web o marca. Adorne su sitio web con estas paletas de colores de moda para llamar la atención.
1. Azul clásico: el color imperecedero para los sitios web

Si te gusta el diseño web, debes saber que el azul es un color que nunca pasa de moda. Este color se asemeja a la confianza, la madurez y la inteligencia y, por lo tanto, a las personas de todas las edades les encanta. El tono azul clásico es relajante para los ojos y atrae a todos. Va desde los azules de tono medio hasta los azules profundos del espectro de colores.
Aunque varios tonos de azul son populares en el mundo del diseño web, este tono en particular está aquí para gobernar. El azul clásico es un tono que ofrece una promesa de protección a la vez que es fácil de identificar y no agresivo al mismo tiempo. Para difundir un ambiente relajado y honesto, use este tono para el diseño web y la marca.
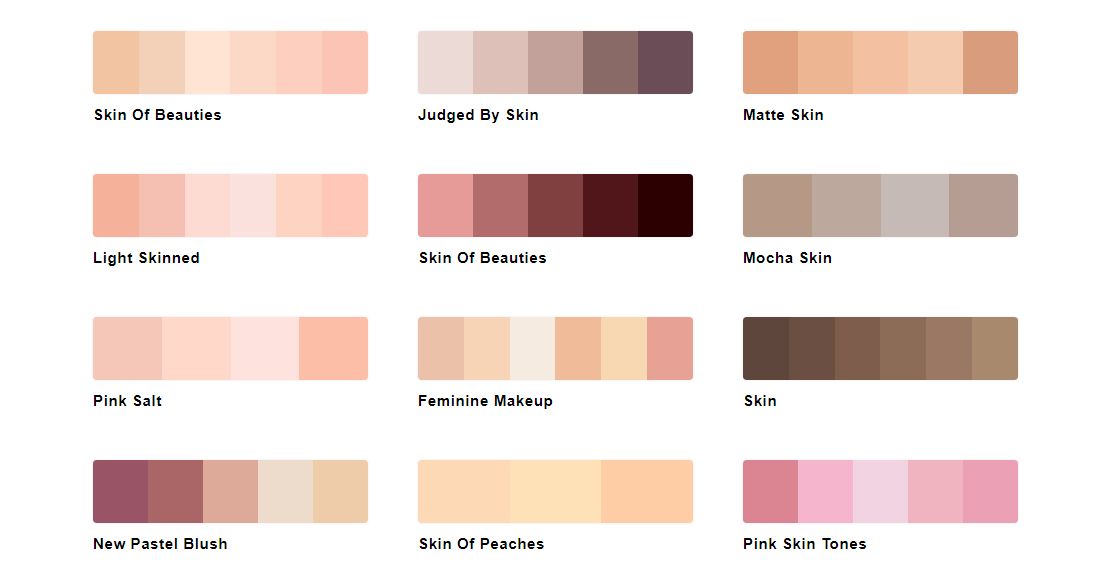
2. Tono de piel humana: humanice su sitio web

Su sitio web es el medio a través del cual su marca interactúa con los visitantes. Estos visitantes son humanos y la mejor manera de establecer una conexión con ellos es utilizando tonos de piel humanos. Los expertos consideran que esta es una de las paletas de colores más de moda, ya que prioriza la belleza de los humanos.
Puedes experimentar con todos los colores del arcoíris orgánico. Hacer que algunas figuras humanas sean el centro de atención de su sitio web también funcionará bien con estos tonos.
3. Superposiciones de colores transparentes: experiencia visual única

En los últimos años, la industria de los sitios web ha visto muchos tonos pastel. También puede esperar ver estos colores utilizados en superposiciones de colores transparentes y en capas. Los colores superpuestos crean profundidad e intriga visual, a la vez que ofrecen una sensación de sutileza.
Con un efecto de superposición, puede crear algunas imágenes interesantes e inesperadas en su sitio web que dejarán una impresión duradera en la audiencia. Puede encontrar que esta tendencia sea un poco compleja de aplicar, pero no hay nada de malo en intentarlo para lograr un aspecto único para su sitio web.
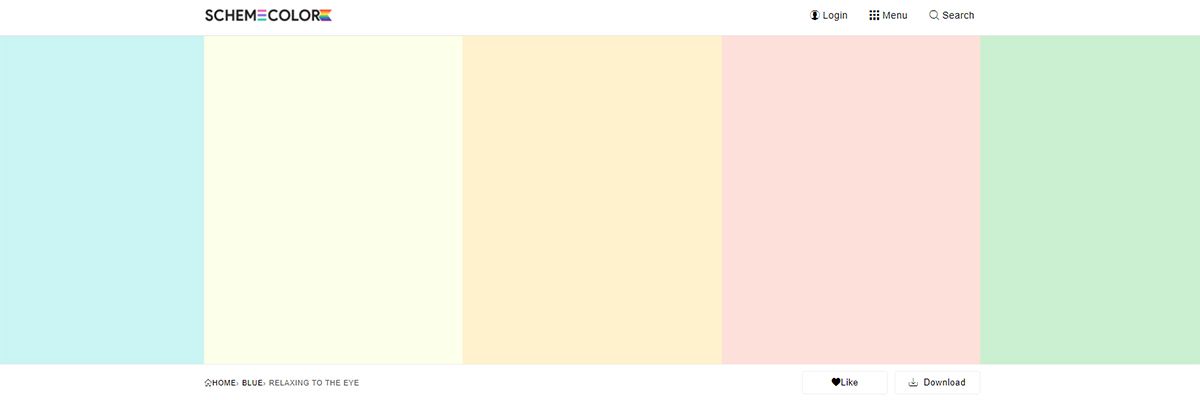
4. Colores calmantes: consuelo para tus ojos

El tiempo de pantalla promedio de los internautas solo ha aumentado gracias al aumento de las reuniones virtuales y las videollamadas en línea. Sin embargo, puede ofrecer un respiro a su audiencia utilizando una paleta de colores calmantes para su sitio web. Los colores como el rosa pálido, el verde té, el marfil, etc., reconfortarán los ojos de su audiencia cuando se utilicen para el diseño web.
Algunos colores son más cómodos a la vista que otros. Utilice colores naturales y fríos, junto con un diseño simple y sutil para asegurarse de que los visitantes pasen más tiempo en su sitio web.
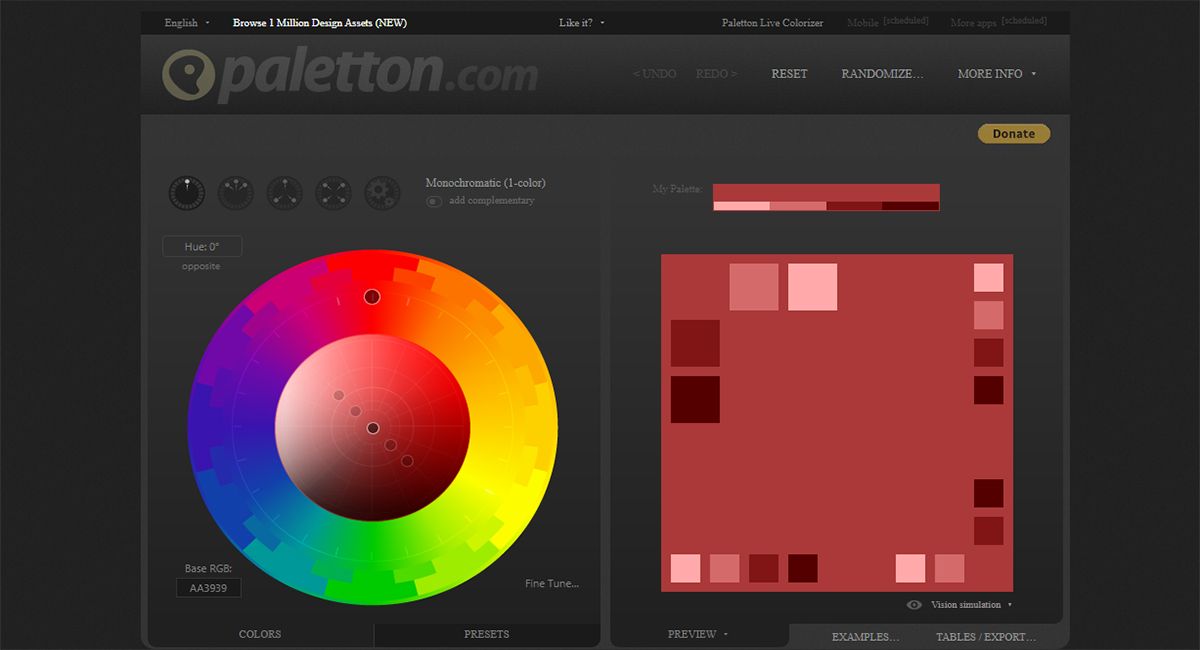
5. Monocromo: sitios web simplistas y sutiles

El esquema de color monocromático consta de diferentes tonos de la misma familia de colores. En otras palabras, utiliza varios tonos de un solo grupo de colores como azul, verde, rojo, amarillo, violeta, naranja, marrón, negro, blanco, etc.
Un esquema de color monocromático lo ayuda a lograr armonía y contraste a través de valores tonales. Esta paleta ofrece una apariencia serena que es simple y fácil de ver.
Los diseñadores están optando por omitir los tonos de un solo contraste y pasar a tener diseños monocromáticos en escala de grises para lograr el mismo efecto. También puede agregar un tono atrevido y expresivo para hacer que el sitio web sea colorido y, al mismo tiempo, conservar la simplicidad.
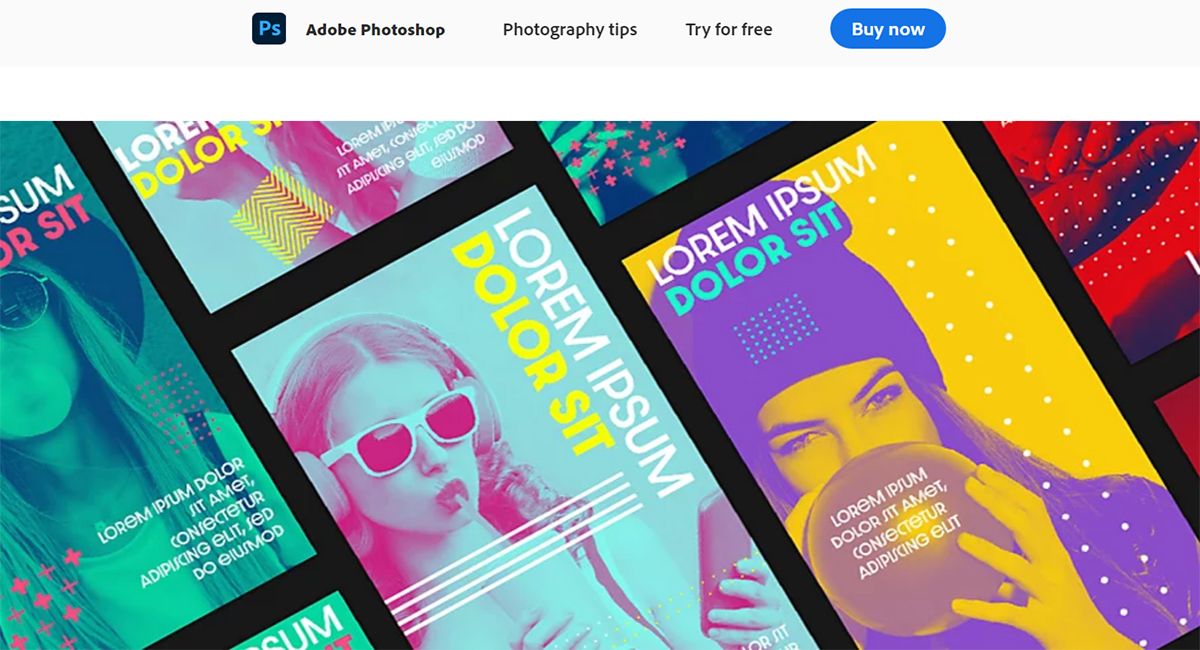
6. Esquema de color futurista: inserte la innovación en los sitios web

Los sitios web con paletas de colores futuristas tienen diseños planos junto con un toque de 3D. Los colores utilizados en esta paleta son azules saturados, púrpuras regios, rosas resplandecientes y verdes neón que crean un sitio web con un aspecto futurista del siguiente nivel. El resultado de tal diseño es una vista multidimensional con una sensación fresca que también es divertida de ver.
Mientras usa esta combinación de colores, evite usar demasiados colores para que la página no se vea desordenada. También puedes utilizar contrastes imperfectos como azul y amarillo, violeta y naranja, etc., para darle un toque artístico a tu sitio web.
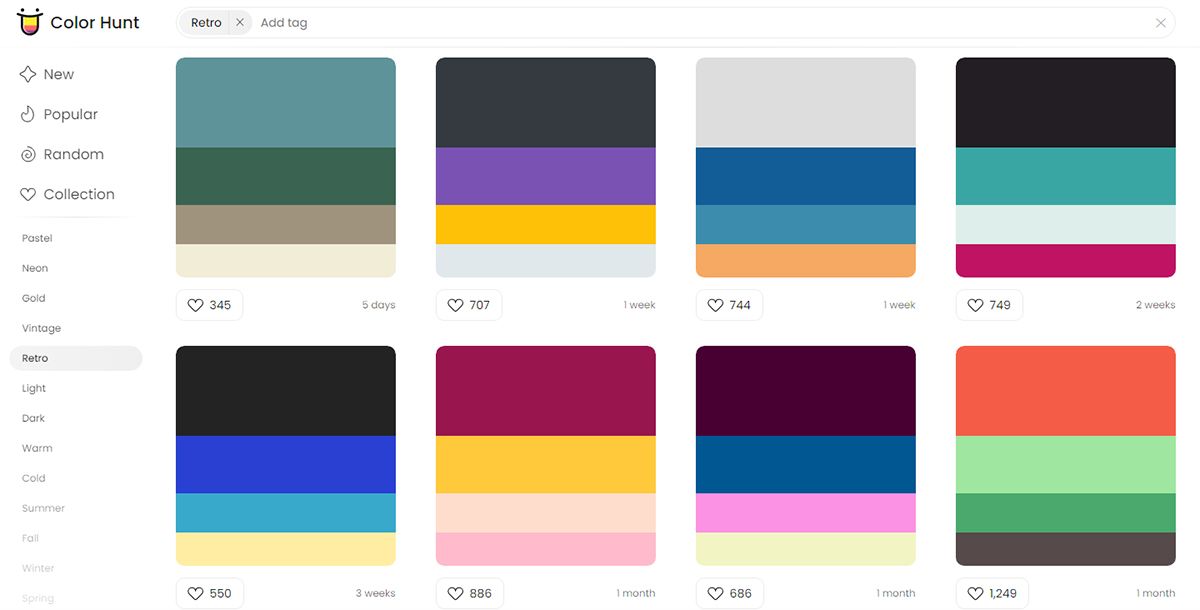
7. Esquemas de colores retro: explosión del pasado

Los esquemas de colores retro nunca están desactualizados. Siguen volviendo e invocan el sentimiento de nostalgia en nosotros. Incluso en la actualidad y más allá, puede utilizar los colores populares de los años 70, 80 y 90 en su sitio web. Sin embargo, no olvides agregarles un toque moderno.
Puede dar nueva vida a las viejas tendencias al incluir elementos de color retro en su sitio web moderno. La incorporación de cálidos tonos anaranjados y rojos evocará sentimientos familiares en su audiencia.
También puede usar escalas de degradado para mezclar colores para hacer que el diseño esté de moda. Solo asegúrese de conocer bien a su público objetivo antes de elegir usar este esquema de color.
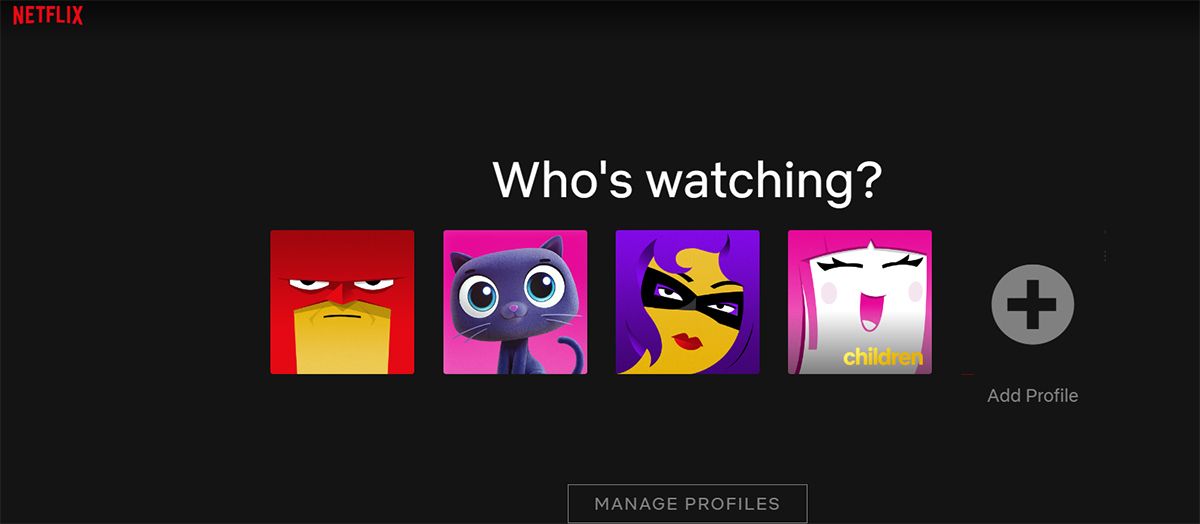
8. Negro: el modo oscuro para sitios web

En el diseño web, el uso del negro solía estar restringido principalmente a las fuentes, es decir, hasta hace poco. La creciente popularidad del modo oscuro en la web significa el amor de los internautas por el color negro.
Ha llegado el momento de un cambio y puede utilizar el negro como color principal de su sitio web. Con diferentes tonos de negro, puede mostrar profesionalismo, clase y lujo. En el diseño web, el negro es un color atemporal.
El fondo negro hará que el sitio web se destaque más y tenga un mejor contraste con otros tonos. Para evitar tener un aspecto plano en su sitio web, use diferentes tonos de negro para agregar textura y profundidad.
Agregue algunos colores de moda a su sitio web para una apariencia deslumbrante
Ya sea que esté lanzando un nuevo sitio web o rediseñando su aspecto actual, tener un color de moda en su sitio lo hará mucho más atractivo para su audiencia. Elija entre los esquemas de color mencionados anteriormente para diseñar un diseño asombroso.
