Las 12 mejores bibliotecas de componentes de aplicaciones nativas React de código abierto
La tecnología React Native se está volviendo más popular entre los desarrolladores de aplicaciones. Como resultado, las bibliotecas listas para usar y los componentes de la interfaz de usuario han comenzado a entrar en escena para acelerar los proyectos de desarrollo de aplicaciones.
Estas bibliotecas gratuitas y de código abierto lo ayudan a desarrollar aplicaciones rápidamente en lugar de modificar ampliamente los elementos de la aplicación según la plataforma de destino.
En este artículo, descubrirá los recursos de la interfaz de usuario (UI) que necesita para su próximo proyecto de desarrollo de aplicaciones React Native.
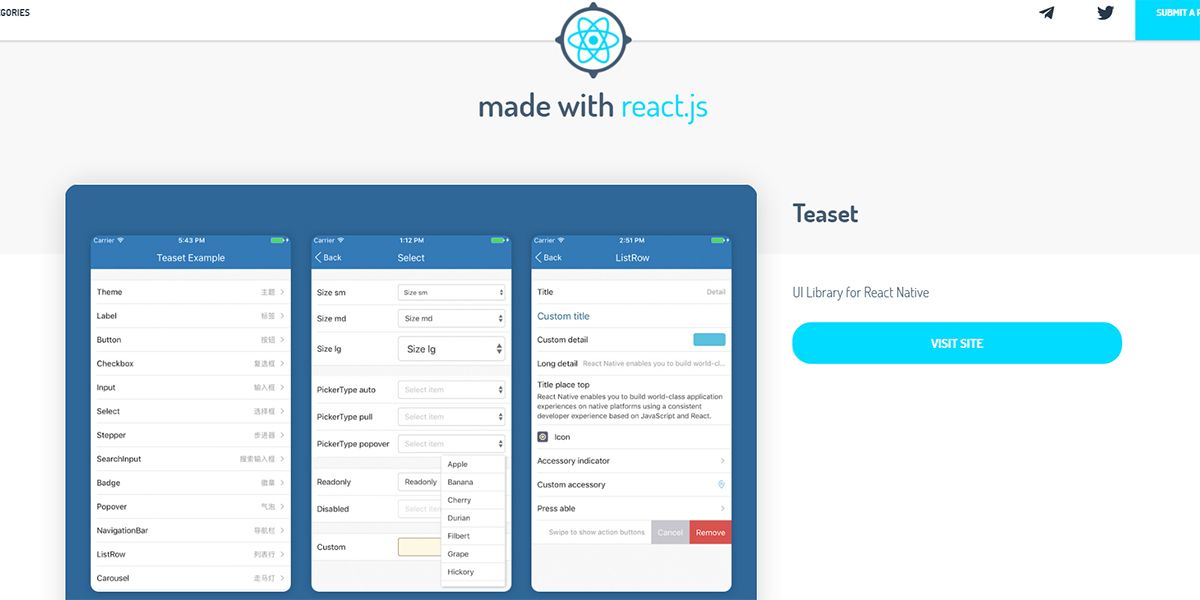
1. Teaset

Si es un programador que prefiere diseños simplistas , visite la biblioteca de IU de Teaset. Ofrece más de 20 componentes originales de JavaScript ES6. Los diseñadores y desarrolladores en ciernes de aplicaciones React Native pueden acceder y utilizar los elementos de esta biblioteca de forma gratuita. Al momento de escribir este artículo, tiene más de 600 usuarios y 2.8K estrellas en GitHub.
Las características clave incluyen:
- Incluya una visualización de contenido excepcional y control de usuario en la aplicación.
- Módulos útiles como TabView, DrawView y Stepper.
- El idioma principal utilizado en los componentes es JavaScript y la biblioteca es compatible con Redux.
2. NativeBase

Accesible a través de una plataforma web en línea, esta biblioteca gratuita tiene casi 40 componentes, que incluyen hojas de acción, menús, rutas de navegación, hilanderos y ventanas emergentes. Con estos, puede desarrollar sin problemas una aplicación con apariencia nativa. NativeBase tiene más de 58,000 usuarios y 15.6K estrellas en GitHub.
Las características clave incluyen:
- Uno de los elementos centrales de esta biblioteca es Themeability , que le permite personalizar el tema de la aplicación y los estilos de los componentes.
- React Native ARIA lo potencia para ofrecerle React hooks para construir sistemas de diseño accesibles en el menor tiempo posible.
- Debido a su compatibilidad con Utility Props, puede crear componentes de interfaz de usuario personalizados sin problemas.
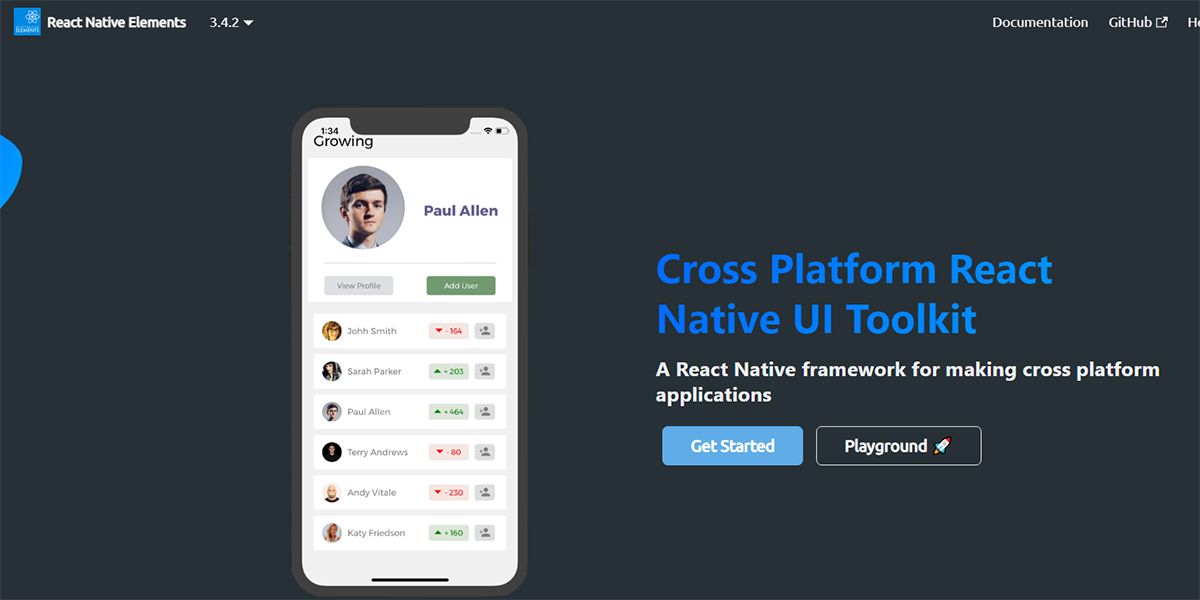
3. Reaccionar elementos nativos

Este kit de herramientas React Native UI ofrece una consolidación de varias bibliotecas de componentes React Native de código abierto en un solo lugar. La biblioteca está disponible en una plataforma web basada en la nube donde los desarrolladores de React Native pueden conectarse. Con más de 106,000 usuarios en GitHub, también tiene 21.1K estrellas.
Las características clave incluyen:
- Más de 30 componentes para aplicaciones de diseño coherentes para Android, iOS y web. Estos incluyen barras de búsqueda, insignias, superposiciones, precios, etc.
- Los elementos utilizan el lenguaje TypeScript.
- La plataforma almacena todos los elementos en un servidor central. Por lo tanto, realizar cambios en su aplicación es muy sencillo.
4. Lottie

Lottie es una biblioteca de desarrollo de aplicaciones móviles React Native a la que la comunidad global de desarrolladores puede acceder a través de licencias de código abierto. Los lenguajes utilizados de estos componentes son Java, JavaScript, C #, Swift, Objective-C, Ruby y Starlark. Más de 82,000 personas usaron esta biblioteca de GitHub y 14,400 personas le ofrecieron una estrella.
Las características clave incluyen:
- Una colección completa de animaciones en la aplicación.
- Los diseñadores de aplicaciones pueden desarrollar y mover animaciones sin la ayuda de un ingeniero.
- Admite la exportación de archivos de animación en formato JSON desde el formato de archivo BodyMovin.
5. Encender CLI

Ignite CLI le permite incluir códigos estándar gratuitos en el proyecto sin esfuerzo. Los lenguajes utilizados en esta biblioteca incluyen TypeScript, Java, JavaScript , Objective-C, Shell y EJS. Obtuvo 12.8K estrellas en GitHub.
Las características clave incluyen:
- La plantilla de la aplicación es popular tanto para React Native como para Expo.
- Utilice, comparta y pruebe los componentes de la aplicación en un entorno colaborativo.
- Cree aplicaciones que estén listas para flipper y listas para reactotron.
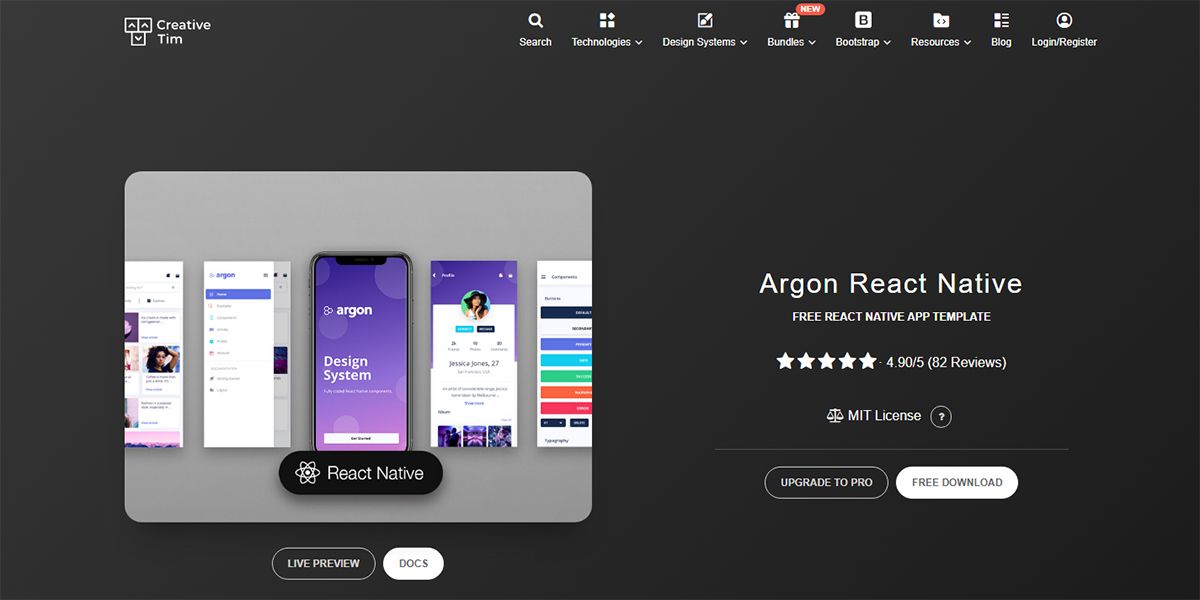
6. Kit de interfaz de usuario de argón

Este recurso de código abierto es su asistente perfecto para desarrollar una hermosa aplicación React Native de comercio electrónico. En el momento de escribir este artículo, tiene 480 estrellas en GitHub.
Construida sobre React Native, Galio.io y Expo, la plantilla le permite agregar elegantes botones, rutas de navegación, entradas y pantallas para su aplicación.
Las características clave incluyen:
- La libertad de elegir entre alrededor de 200 componentes como botones, entradas, tarjetas, navegaciones, etc.
- Una función para modificar el tema mediante el uso de variaciones de color en todos los componentes.
- Desarrolle las siguientes pantallas de forma gratuita: Inicio, Perfil, Cuenta, Elementos, Artículos e Incorporación.
7. Gatito UI

Este kit de interfaz de usuario de código abierto y gratuito es adecuado para proyectos de desarrollo de aplicaciones React Native. La biblioteca contiene una amplia gama de elementos de la interfaz de usuario para crear una variedad de aplicaciones, incluida una aplicación de chat, una aplicación de comercio electrónico o una aplicación de gestión de redes sociales. Además de 8.4K estrellas en GitHub, tiene casi 3.000 usuarios.
Las características clave incluyen:
- Utilice su diseño basado en temas para desarrollar hermosas aplicaciones.
- Cambie el tema durante su tiempo de ejecución sin recargar la aplicación.
- Los componentes atómicos lo ayudan a crear interfaces de aplicaciones sorprendentes y consistentes.
8. Shoutem

Mientras desarrolla una aplicación React Native que funcionará en Android e iOS, este kit de herramientas de interfaz de usuario lo ayudará al proporcionar herramientas de desarrollo de aplicaciones. Con esta biblioteca fácil de usar con más de 500 estrellas de GitHub, la creación de aplicaciones increíbles está a solo unos clics de distancia.
Las características clave incluyen:
- Crear o importar contenido en la aplicación es fluido con la plataforma, gracias a su CMS incorporado.
- Más de 40 extensiones con todas las funciones que puede reutilizar para su aplicación. También puede personalizarlos o utilizarlos como base para crear otros nuevos.
- Codifique, pruebe y depure las aplicaciones localmente en poco tiempo.
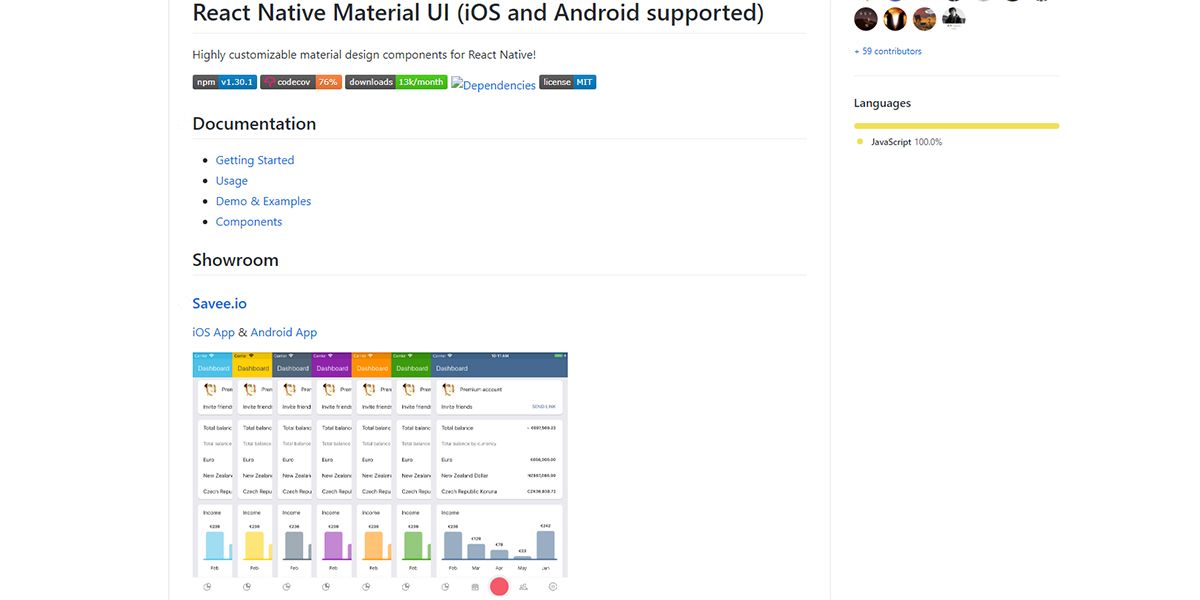
9. Interfaz de usuario de material

Si está buscando kits de interfaz de usuario de código abierto para componentes de diseño de materiales, Material UI es el lugar adecuado para obtenerlos. Más de 2500 personas usaron esta plataforma de componentes basada en JavaScript de GitHub, y 3.7K personas la marcaron con una estrella.
Las características clave incluyen:
- Alrededor de 20 componentes de React Native, incluidos botones de acción, subtítulos, cajones y barras de herramientas.
- Todos los elementos son altamente personalizables y cumplen con el estándar de Material Design de Google.
- Los componentes no dependen de ninguna hoja de estilo global e integran el estilo que necesita que muestren.
10. Reaccionar cámara nativa

Aquí, obtendrá un módulo de cámara completo para aplicaciones React Native. Los lenguajes utilizados de este componente son Java, Objective-C, C ++, C #, JavaScript, Ruby y otros. Además de 9.3K estrellas, también tiene más de 22,000 usuarios en GitHub.
Las características clave incluyen:
- Compatible para trabajar con la cámara de un dispositivo.
- Admite funciones como fotos, videos, detección de rostros, reconocimiento de texto, escaneo de códigos de barras, etc.
- Al implementar la función de cámara en la aplicación con esta herramienta, los desarrolladores pueden trabajar sin preocuparse por el código nativo.
11. Reaccionar mapas nativos

¿Quiere crear aplicaciones de mapas altamente personalizables que funcionen en varias plataformas? Utilice esta biblioteca de componentes para su proyecto de Android o iOS. Más de 49,000 personas usaron esto y lo ayudaron a ganar 8.3K estrellas en GitHub.
Las características clave incluyen:
- Cree sin esfuerzo un mapa que incluya funciones como edición, visualización de regiones, estilos, marcadores, etc.
- La usabilidad y la documentación detallada lo ayudarán durante la implementación.
12. Reaccionar navegación nativa

La navegación es un componente crucial de cualquier aplicación que contribuye a la usabilidad y la experiencia del usuario. Esta biblioteca de navegación le permite crear barras de navegación para la aplicación React Native. Además de ser utilizado más de 9900 veces desde GitHub, obtuvo 12.2K estrellas en la misma plataforma.
Las características clave incluyen:
- Los componentes de esta biblioteca son personalizables y tienen menos errores.
- Rendimiento de primer nivel para cada caso de uso.
Ponga en marcha su próximo proyecto de desarrollo de aplicaciones
Crear una aplicación con Reactive Native es una excelente manera de crear una interfaz de usuario excelente, y estas bibliotecas de componentes de la interfaz de usuario React Native pueden hacer que el proceso de desarrollo de su aplicación sea rápido y conveniente.
Ahora que tiene una lista y sabe dónde acceder a estas funciones, ¿por qué no comenzar a crear su próxima aplicación?
