Las 10 mejores características de Figma que todos los diseñadores deberían usar
Ya sea que sea un diseñador gráfico independiente o un diseñador interno de UI / UX, dominar Figma podría ayudarlo a escalar la escalera de una carrera exitosa.
Con eso en mente, aquí están las mejores características de Figma que creemos que todos los diseñadores deberían usar …
¿Qué es Figma?
Figma es una herramienta avanzada de diseño gráfico basada en la web que ofrece trabajo colaborativo de próxima generación en la creación de prototipos UI / UX. Es una aplicación robusta que le permite crear diseños únicos de UX que son fáciles de usar pero profesionales.
Entonces, ya sea que esté establecido en su campo o simplemente esté comenzando una carrera como diseñador de UI / UX o diseñador gráfico, aquí están las mejores características de Figma para familiarizarse.
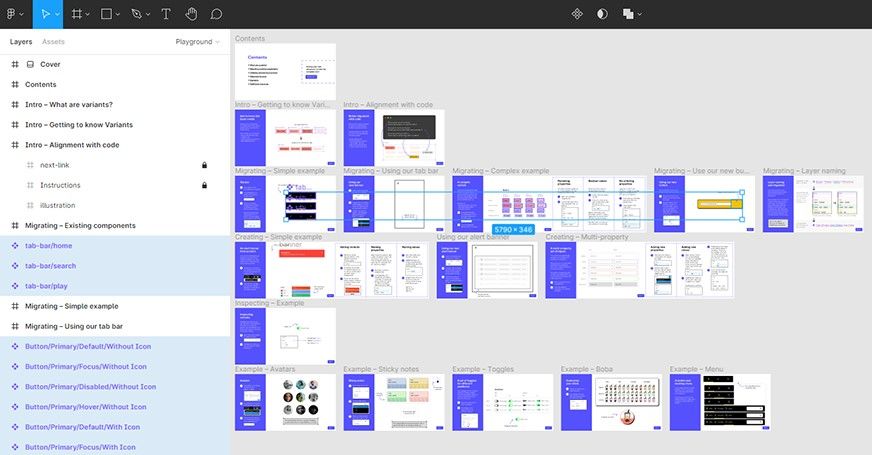
1. Variantes para la gestión de componentes

Variants es un módulo de gestión de componentes inteligente, conocido como la biblioteca de componentes de Figma. Puede ordenar fácilmente variaciones duplicadas del mismo componente y combinarlas para organizar la biblioteca de activos del equipo.
También puede definir un único contenedor para todos los componentes similares. Durante el trabajo colaborativo, Variants facilita que los miembros del equipo localicen lo que están buscando. Excluya las conjeturas de su sistema de diseño personalizando los valores y propiedades de las variantes de sus componentes.
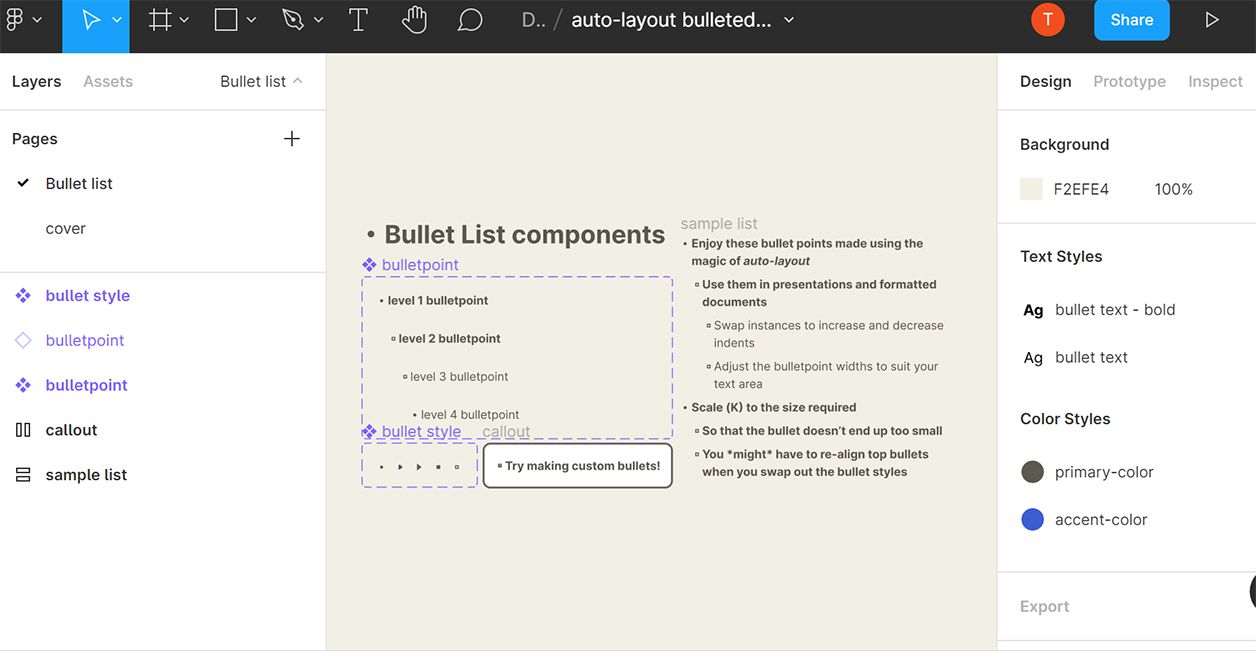
2. Listas con viñetas

También puede incluir listas numeradas y con viñetas en sus proyectos de diseño de UI / UX. Las listas le permiten organizar fácilmente los datos y enfatizar la información relacionada en diseños vectoriales. Puede incluir hasta cinco niveles de sangría. También puede realizar modificaciones de color visual a través del color del texto, trazos y efectos.
3. Conecte varias cuentas de Figma
Acceda a todas las cuentas, espacios de trabajo y perfiles de la comunidad de Figma en una pantalla. Puede permanecer conectado a hasta 10 cuentas de Figma. Puede cambiar rápidamente a cualquier espacio de trabajo desde la esquina superior izquierda de la pantalla de Figma. Para las cuentas, haga clic en la esquina superior derecha para abrir el conmutador de cuentas.
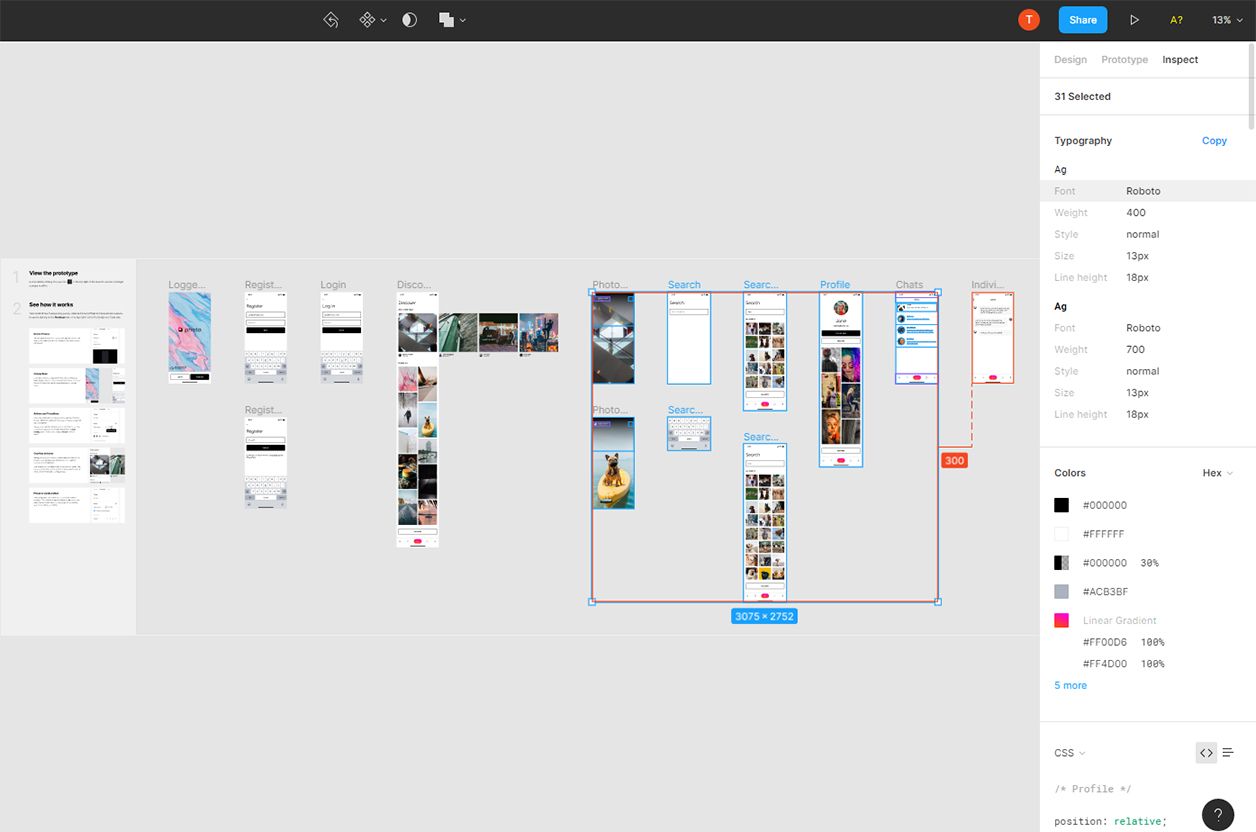
4. La pestaña de inspección renovada

El panel de código anterior de Figma ahora es la pestaña Inspeccionar. Esta característica permite a los colaboradores, especialmente a los desarrolladores, obtener los valores y códigos de los diseños de aquellos en los que está trabajando. Los miembros de su equipo pueden extraer datos como colores, variantes, propiedades, sombras, contenido, bordes y tipografía desde esta pestaña.
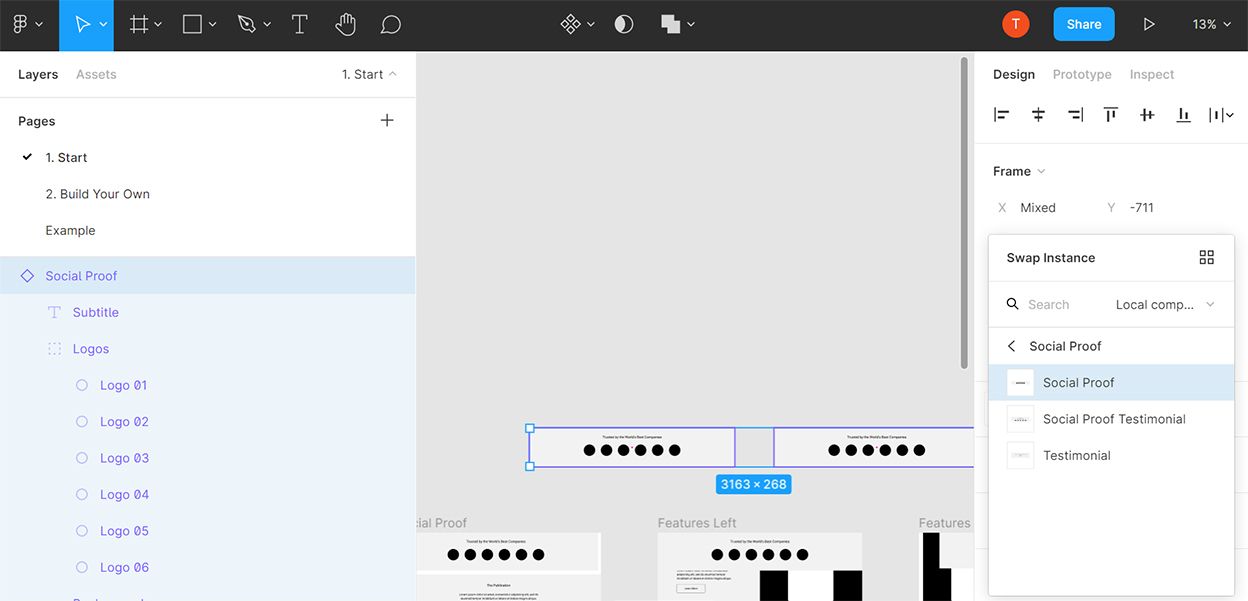
5. El menú de intercambio de instancias

Figma renovó el menú de intercambio de instancias en 2020 para incluir un menú de estilo push. Permite a los diseñadores navegar entre los componentes sin esfuerzo.
También puede utilizar el selector desplegable para cambiar entre bibliotecas de equipo. Hay una elegante miniatura para la vista previa del componente.
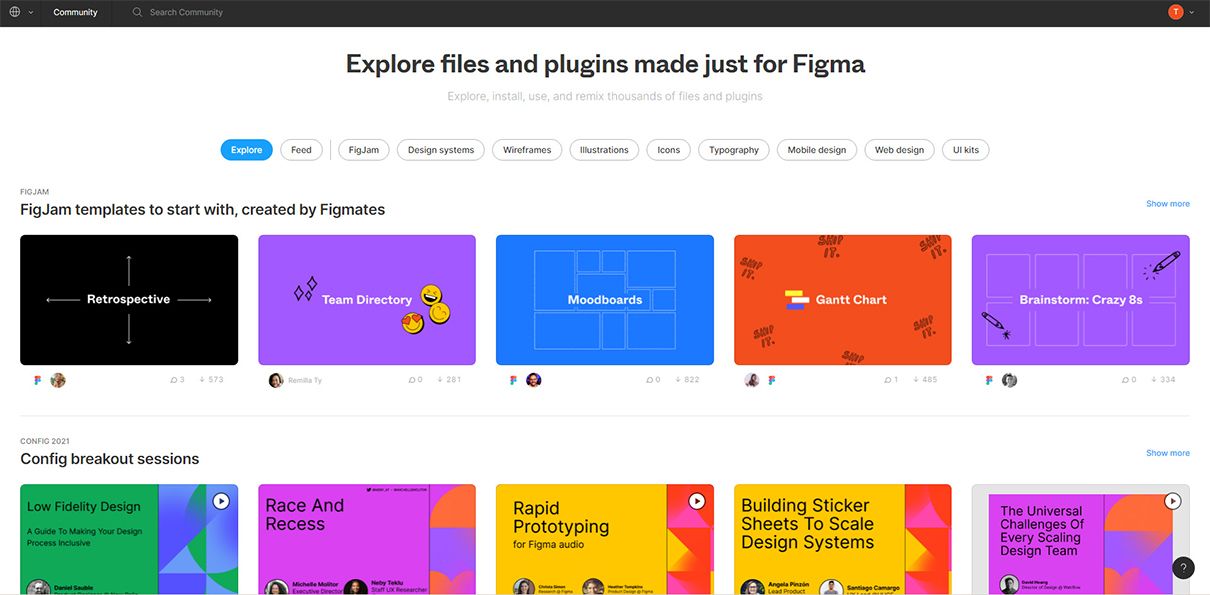
6. Biblioteca de complementos y archivos de la comunidad de Figma

Figma tiene una plataforma comunitaria enriquecida con recursos donde puede publicar sus proyectos para que otros miembros puedan examinarlos o reelaborarlos. Hay miles de creadores y puede obtener los siguientes recursos:
- Biblioteca de ilustraciones de figuras abiertas
- Sprint de diseño remoto
- Kit de diseño de materiales
- Plantillas Figma
Los complementos de Figma tienen un alto rendimiento y, al mismo tiempo, son estables y seguros. En el momento de escribir este artículo, hay más de 40 complementos exclusivos disponibles, y la lista está aumentando en número. En las suscripciones empresariales, puede distribuir complementos privados dentro de la empresa. Algunos complementos útiles que puede utilizar son:
- Automatización de tareas repetitivas dentro de los marcos Figma
- Complementos de detección de errores de diseño
- Complementos de población de datos
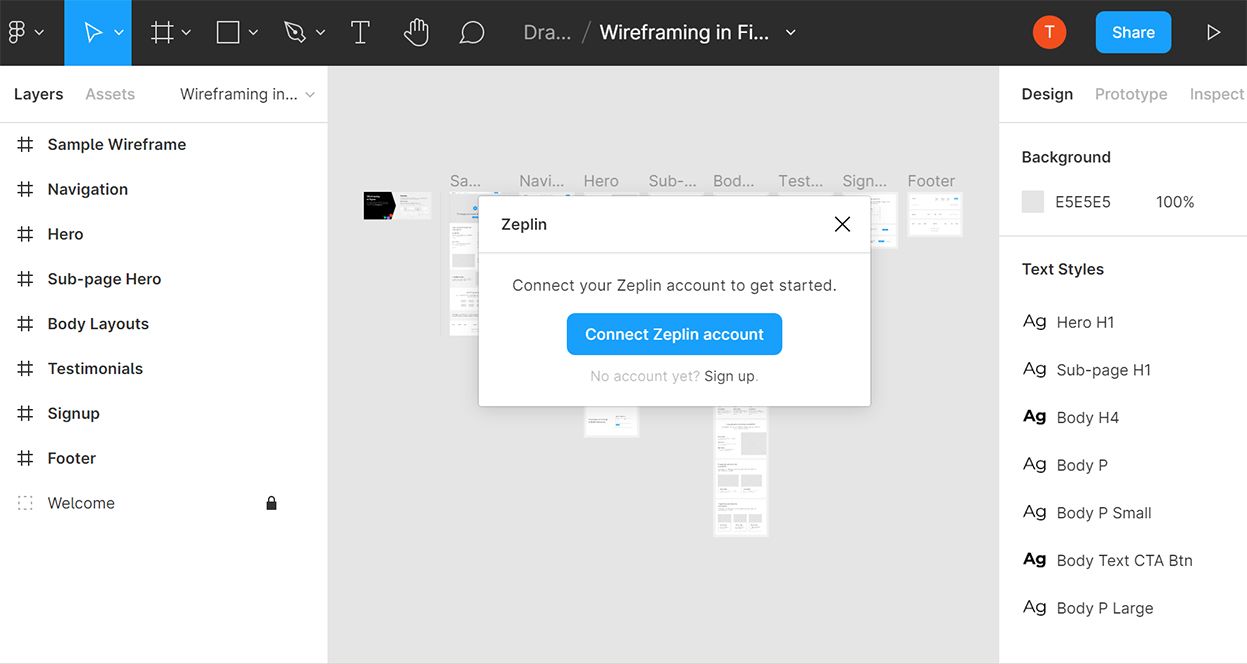
7. Integración de Zeplin

Figma es compatible con el complemento nativo de Zeplin que permite la exportación simple basada en el clic derecho de los diseños de Figma a los espacios de trabajo de Zeplin para una mayor lluvia de ideas y desarrollo. A diferencia de otras herramientas de diseño, no hay contratiempos con la resolución o el rendimiento cuando necesita exportar marcos o diseños de Figma más grandes.
Figma y Zeplin también están trabajando juntos para introducir una nueva función de actualización en vivo de los componentes de Figma en Zeplin.
8. Actualización del proyecto en tiempo real
En un proceso de diseño de UI / UX que no involucra a Figma, todo el equipo necesita usar más de una herramienta de terceros para transmitir actualizaciones del proyecto y maquetas de diseño. La transferencia de múltiples archivos es necesaria para permitir que cada miembro del equipo esté al tanto del estado actual.
Sin embargo, a través de la actualización en tiempo real, la propia aplicación Figma se encarga del intercambio de prototipos y sus actualizaciones dentro de los miembros del equipo.
La transferencia del proyecto del diseñador al desarrollador no es realmente necesaria en Figma. Esto se debe a que cuando usa Confluence para compartir maquetas de Figma, cualquier cambio dentro del diseño se muestra automáticamente como actividad en vivo en el archivo del proyecto.
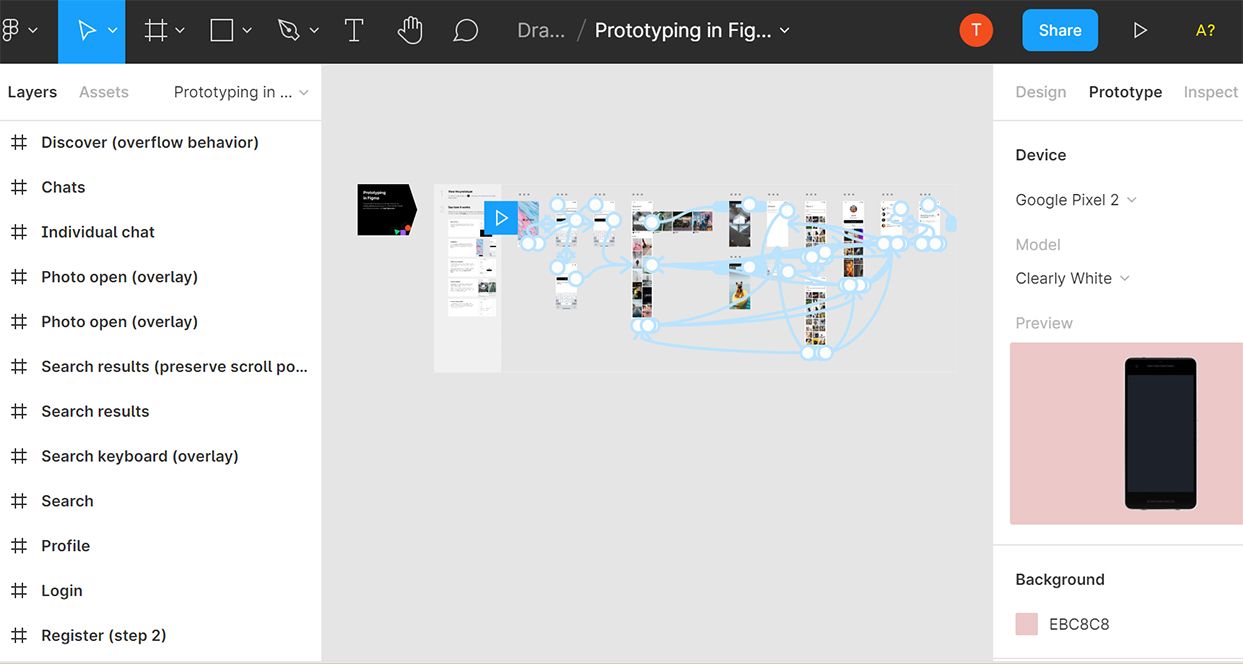
9. Creación de prototipos intuitiva y sencilla

Con Figma, la creación de prototipos es muy fácil y sin desorden, ya que incluye la transición de fotograma a fotograma. Figma es una herramienta todo en uno y no necesita una herramienta de revisión de terceros como Marvel o InVision.
Puede compartir sin esfuerzo los prototipos de Figma con los miembros del equipo al igual que compartir archivos de diseño de Figma. Todo lo que necesita hacer es compartir un enlace con los permisos de edición relevantes. Cualquier comentario o retroalimentación permanece dentro de la herramienta y también puede encontrar registros dentro de Slack.
Los desarrolladores pueden acceder fácilmente al flujo de trabajo de diseño del proyecto, dejar comentarios para el diseñador y obtener atributos y medidas de CSS.
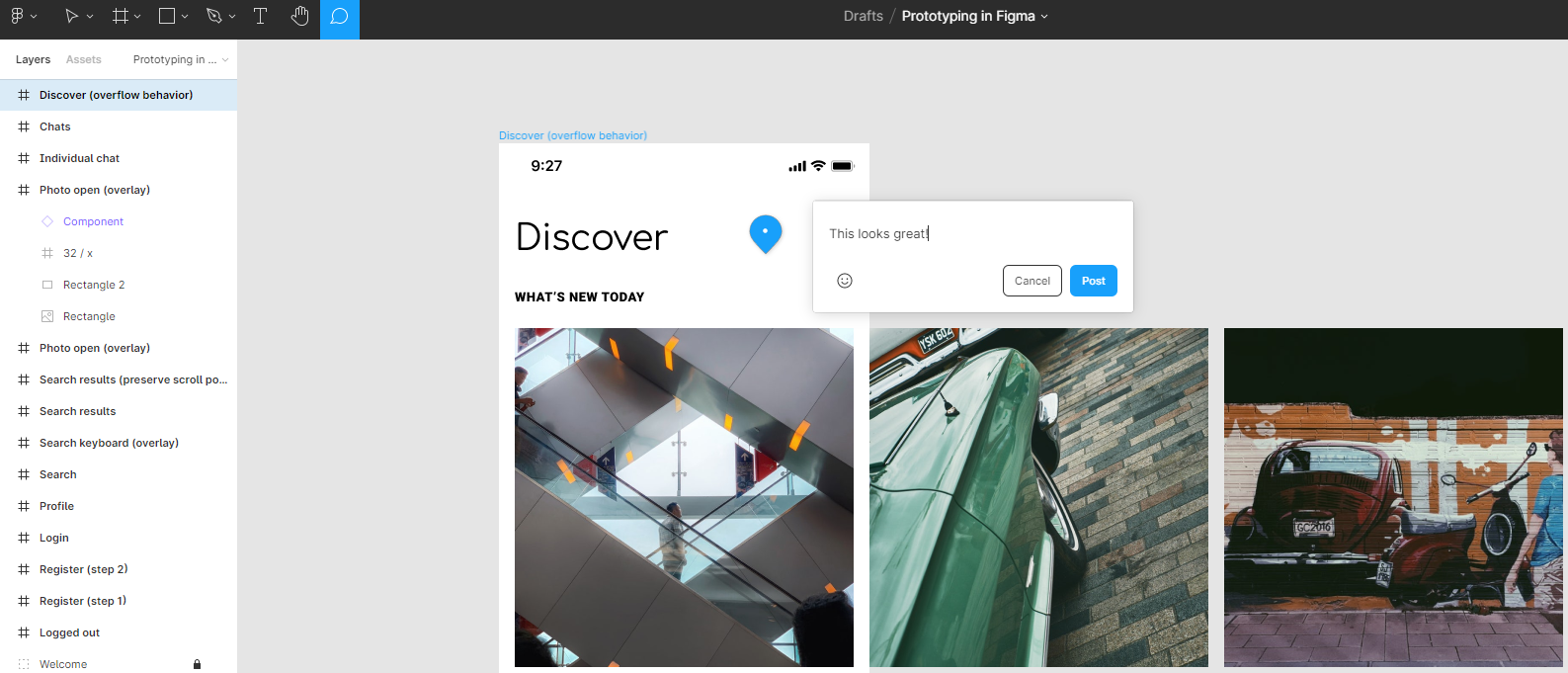
10. Comparta sus comentarios sobre la revisión del diseño

La revisión del proyecto de diseño de UI / UX es simplemente una conferencia de equipo cuando se usa Figma. Durante las sesiones de lluvia de ideas y revisión, todo el equipo puede trabajar en una pantalla grande para registrar comentarios y solucionar problemas dentro del mismo marco de diseño de Figma.
Como Figma admite la tecnología de comentarios en la aplicación más avanzada, compartir comentarios es perfecto. Puede comentar sobre los modos de creación de prototipos y diseño. Cualquier cliente de correo electrónico o Slack puede almacenar comentarios y sugerencias.
Figma facilita el diseño y la creación de prototipos
El diseño y la creación de prototipos de UI / UX exigen un mayor conjunto de habilidades y se centran en múltiples herramientas. Pero con Figma, es fácil aprender e implementar habilidades de diseño en acción y ofrecer UX que realmente mejora la experiencia del cliente.
Puede realizar la creación de prototipos, la lluvia de ideas, la revisión y la transferencia del diseño de la interfaz de usuario, todo con la misma herramienta. Figma es ahora un estándar de la industria y definitivamente vale la pena echarle un vistazo.
