Cómo hacer un sitio web accesible usando HTML semántico y CSS
Las demandas de diseño web incluyen cada vez más la mejora de la accesibilidad web. Pero, ¿no es suficiente optimizar el sitio para todos los principales navegadores con compatibilidad de múltiples dispositivos? Puede medir fácilmente el rendimiento, la accesibilidad, las mejores prácticas y el SEO de su sitio web con Google Lighthouse. Entonces, ¿por qué importa la accesibilidad?
Según los CDC (Centros para el Control y la Prevención de Enfermedades), más de 60 millones de estadounidenses viven con una discapacidad. Siguiendo las Pautas de accesibilidad al contenido web, puede introducir algunas consideraciones preliminares que contribuirán a hacer un sitio web accesible. Aquí encontrará todo lo que necesita para comenzar con la accesibilidad web mediante HTML y CSS.
HTML estructurado con semántica adecuada
Al hacer que el sitio web sea visualmente atractivo, los usuarios de tecnología de asistencia no deben confundirse. Aunque muchos sistemas de gestión de contenido como WordPress aplican el HTML, es su responsabilidad volver a comprobar y confirmar que se aplica correctamente.
Por ejemplo, una etiqueta <nav> proporciona más detalles que una etiqueta <div>. De manera similar, en lugar de usar <div> Artículo siguiente </div>, debe agregar un <button> Artículo siguiente </button> para mayor claridad. Dado que <button> ya tiene un estilo predeterminado, es posible que desee anularlo. Aún así, la accesibilidad del teclado incorporado permitiría a los usuarios navegar entre los botones usando la tecla de tabulación.
HTML semántico es más fácil de desarrollar ya que obtendrá funcionalidades adicionales junto con él. Funciona de maravilla en dispositivos móviles. Además, cuando le da importancia a las palabras clave envueltas dentro de la etiqueta <h1> o <a>, ayuda en el SEO.
Contenido estructurado para usuarios de lectores de pantalla
Aquí hay un ejemplo de HTML semántico bueno y malo.
<!--Good semantic HTML-->
<h1 class="hero-title">My heading</h1>
<p>Here's how you can make an accessible website using HTML and CSS</p>
<h2>My second heading</h2>
<!--Bad semantic HTML-->
<p style="font-size: 2.5em; font-weight: bold;">My heading</p>
<p>Here's how you can make an accessible website using HTML and CSS</p>El primer caso es bastante fácil de navegar para lectores de pantalla. Leerá el encabezado notificando sobre el encabezado y el párrafo. Se detendrá por un segundo después de cada elemento. Puede omitir algunos títulos o volver al anterior usando Enter / Return. También puede formar una tabla de contenido utilizando la etiqueta de encabezado.
Cuando escribe HTML de presentación en lugar de HTML semántico (en el segundo caso), la línea se rompe innecesariamente y da como resultado una mala experiencia. Es como preparar un bloque gigante que es mucho más difícil de colocar en cascada y manipular, ya que no hay selectores potenciales.
Idioma y diseños para sitios web accesibles
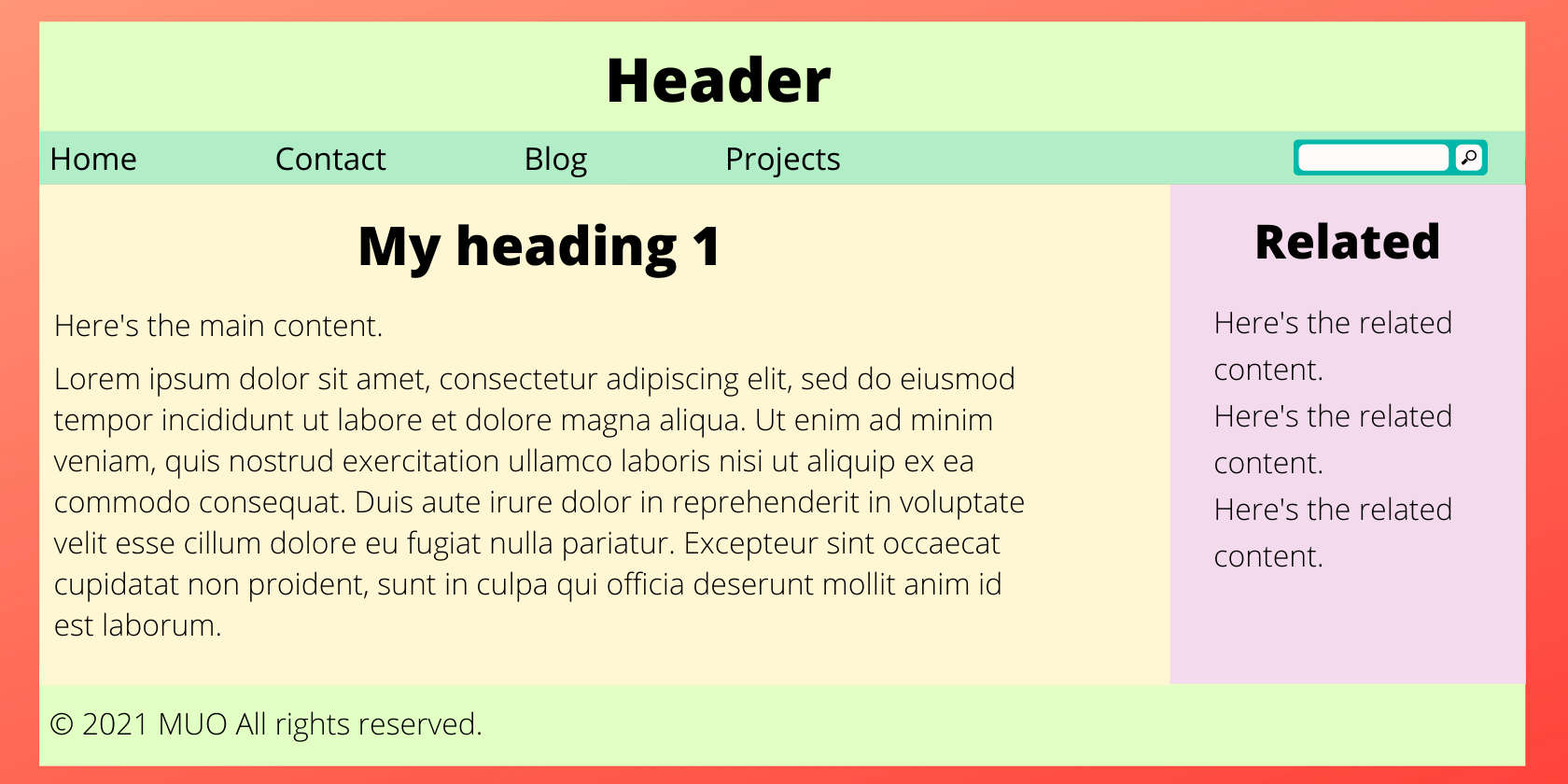
Debe utilizar un lenguaje preciso con acrónimos y abreviaturas ampliados. Si es posible, intente evitar los guiones escribiendo 9-5 -> 9 a 5. Anteriormente se usaban tablas HTML para crear los diseños de página. Solía obstaculizar las lecturas correctas debido a las tablas anidadas que formaban un diseño bastante complejo. Aquí hay una estructura de sitio web moderna:
<header>
<h1>This is a header</h1>
</header>
<nav>
<!--navbar for navigation-->
</nav>
<!--Main page content-->
<main>
<!--containing article-->
<article>
<h2>Article heading</h2>
<!--article content-->
</article>
<aside>
<h2>Related</h2>
<!--aside content-->
</aside>
</main>
<!--Website footer-->
<footer>
<!--footer content-->
</footer>
Entonces, como puede ver, este diseño es amigable con el lector de pantalla. El marcado es comprensible con un código claro y conciso. Además, es fácil de mantener y requiere menos ancho de banda durante la descarga. Asegúrese de haber colocado el código fuente de forma lógica; Hará toda la diferencia.
Reconsidere los controles, las tablas y el texto alternativo de la interfaz de usuario
Por lo general, los controles de la interfaz de usuario son botones, formularios y controles de vínculos de su documento web. La regla general es que se pueden manipular con el teclado. Tienen un estilo predeterminado (puede diferir en diferentes navegadores) donde puede saltar a otras opciones usando la tecla de tabulación y presionar Enter / Return para llegar a una conclusión. Puede administrar las etiquetas de texto agregando textos de ancla distintivos y significativos en lugar de "haga clic aquí".
Para crear tablas accesibles, agregue encabezados de tabla <th> y especifique las filas o columnas usando el atributo de alcance. Además, puede utilizar el atributo de resumen <caption> o <table> para brindar a los lectores de pantalla una descripción general rápida del contenido de la tabla.
El texto alternativo brinda la información contextual de la imagen o el video a los rastreadores web y lectores de pantalla. Si su imagen tiene fines decorativos, es mejor dejar la etiqueta alt vacía. De lo contrario, es muy útil dar una descripción detallada de la imagen.
<img src="flower.png" alt="A red flower" title="The red flower">
En la mayoría de los casos, el lector de pantalla leerá el texto alternativo, el nombre del archivo y el atributo del título (puede omitirlo). Además, si no desea utilizar texto alternativo o desea agregar la misma etiqueta a varias imágenes, aquí tiene un consejo rápido:
<img src="flower.png" aria-labelledby="red-flower">
<p id="red-flower">A red flower ...</p>Usó el atributo aria-labelledby para referirse a esa identificación. Permitirá a los lectores de pantalla utilizar texto alternativo en la forma de ese párrafo.
CSS estándar para una mejor accesibilidad
Dar estilo a las características de la página accesible significa que su diseño debe comportarse de acuerdo con el contenido principal de la página. Por ejemplo, para un elemento <h1>, <p> y <li>, un CSS típico debería ser:
h1 {
font-size: 4rem;
}
p, li {
font-size: 1.5rem;
color: blue;
}El tamaño de fuente, el espaciado entre letras, la familia de fuentes, etc., deben ayudar a una lectura cómoda. Los títulos deben sobresalir del cuerpo del texto (el estilo predeterminado también es bueno). Además, el texto debe tener un color que contraste con el fondo que seleccione con CSS .
Aplicar estilo a texto, vínculos y etiquetas
Las microinteracciones son posibles con un CSS accesible. Puede ser tan pequeño como enfatizar el texto para resaltar los enlaces de una manera adecuada. Puede utilizar las etiquetas <strong> y <em> de forma distinta. Puede agregar un subrayado punteado utilizando el elemento <abbr>.
El enlace estándar debe estar subrayado con un color predeterminado: azul y un enlace visitado anteriormente con un color predeterminado: púrpura (puede personalizarlo).
a {
color: #ff0000;
}
a:active {
color: #000000;
background-color: #a60000;
}
a:hover, a:visited, a:focus {
color: #a60000;
text-decoration: none;
}Entonces, con un cambio en el puntero del mouse, debe resaltar el texto enfocado. El cursor del puntero y el contorno juegan un papel importante en la accesibilidad web.
Utilice CSS para dar un aspecto limpio a los elementos y etiquetas del formulario. Además, decida los estados de enfoque / desplazamiento que sean consistentes en la mayoría de los navegadores. Recuerde que estas pequeñas señales ayudan a las personas a comprender su página web.
Contraste de color y valores de ocultación
Ajuste el esquema de color del sitio web para que el color del primer plano (texto / imagen) contraste con el color de fondo principalmente porque es más difícil para las personas con discapacidades visuales (por ejemplo, daltonismo) leer el contenido correctamente. Puede usar el Comprobador de contraste de color para obtener un esquema de color decente de acuerdo con los criterios WCAG. Además, intente agregar signos de marcado (como un asterisco) junto con advertencias o términos y condiciones (no solo una alerta roja).
Los lectores de pantalla no tienen nada de qué preocuparse hasta que el orden del código fuente esté escrito decentemente. Trate de evitar el uso de propiedades de visualización: ninguna o visibilidad: ocultas, ya que ocultan el contenido a los lectores de pantalla.
Facilite la anulación del estilo
El punto clave es que no importa qué tan bien diseñe el sitio, los usuarios tienen varias razones para anular el estilo. Por ejemplo, tal vez algunos quieran un tamaño de texto más grande o quieran cambiar el texto y el color de fondo para mejorar la legibilidad. Por lo tanto, su área de contenido debería poder manejarlo por completo.
Conclusión: Combine HTML y CSS
Ahora, conoce los conceptos básicos para comenzar con HTML semántico y escribir un código fuente sensato en el orden correcto para un sitio web accesible. Concéntrese en HTML y avance hacia la creación de un CSS accesible una vez que esté hecho.
Usando las técnicas anteriores, puede mejorar la experiencia del usuario y servir a una audiencia hermosa. Entonces, comience a crear sitios web que sean receptivos y accesibles.
