Depurar en JavaScript: iniciar sesión en la consola del navegador
La consola del navegador web es una de las herramientas más utilizadas para depurar aplicaciones de front-end. La API de la consola proporciona a los desarrolladores la capacidad de abordar errores y registrar mensajes.
console.log () es probablemente el método más utilizado en la API de la consola, pero también hay otros métodos que puedes usar en tu flujo de trabajo. Esta guía le muestra los diferentes métodos de la consola del navegador web que puede utilizar para mejorar su flujo de trabajo de depuración.
¿Por qué es importante el registro?
Iniciar sesión en la consola del navegador web es uno de los mejores métodos para depurar aplicaciones front-end o basadas en JavaScript.
La mayoría de los navegadores web modernos admiten la API de consola, lo que la hace disponible para los desarrolladores. El objeto de la consola es responsable de proporcionar acceso a la consola de depuración del navegador. La implementación puede ser diferente en los navegadores, pero la mayoría de los métodos funcionarán en todos los navegadores modernos.
Consejo : la consola de su navegador puede ejecutar todo el código que se describe en esta guía. Presione F12 en su teclado para abrir las herramientas de los desarrolladores del navegador en Chrome o Firefox.
Mensajes de cadena de registro
Uno de los métodos de consola más comunes es console.log () . Simplemente envía un mensaje de cadena o algún valor a la consola web. Para valores simples o mensajes de cadena, el método console.log () es probablemente la mejor opción para usar.
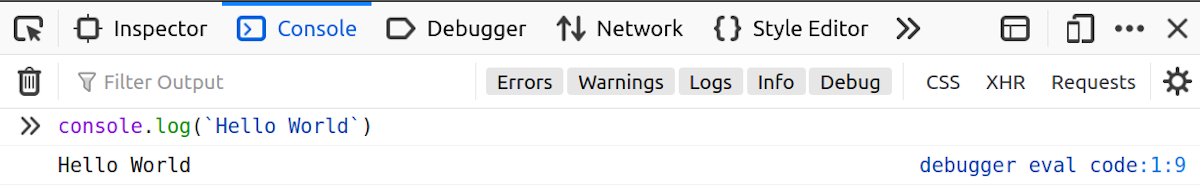
Para generar un mensaje de Hola mundo , puede usar lo siguiente.
console.log(`Hello World`);
Otra característica especial del método console.log () es la capacidad de imprimir la salida de los elementos DOM o la estructura de una parte de un sitio web, por ejemplo, para generar la estructura del elemento del cuerpo y todo lo que hay dentro de él usa lo siguiente.
console.log(document.body)La salida es una colección de elementos DOM como un árbol HTML.
Registro de objetos JavaScript interactivos
El método console.dir () se utiliza para registrar propiedades interactivas de objetos JavaScript. Por ejemplo, puede usarlo para ver los elementos DOM en una página web.
La salida típica del método console.dir () se compone de todas las propiedades del Objeto JavaScript especificado en formato JSON. Utilice el método siguiente para imprimir las propiedades de todos los elementos en el cuerpo de una página HTML:
console.dir(document.body)Evaluar expresiones
Es posible que esté familiarizado con los métodos de aserción de las pruebas unitarias; bueno, el método console.assert () funciona de manera similar. Utilice el método console.assert () para evaluar una expresión o condición.
Cuando falla el método de aserción, la consola imprime un mensaje de error; de lo contrario, no imprime nada. Utilice el siguiente código para evaluar si la edad de una persona es mayor de 18 años:
let ageLimit = 18;
let yourAge = 12;
const assertFailMessage = "You have to be older than 18 years of age";
console.assert( yourAge > ageLimit, assertFailMessage);La afirmación anterior falla y se imprime un mensaje de error en consecuencia.
Registro de datos en tablas
Utilice el método console.table () para mostrar los datos en formato tabular. Los buenos candidatos para mostrar en forma de tabla incluyen matrices o datos de objetos.
Nota : algunos navegadores, como Firefox, tienen un límite máximo de 1000 filas que se pueden mostrar con el método console.table () .
Suponiendo que tiene la siguiente matriz de objetos de automóvil:
let cars = [
{"color":"purple", "type":"minivan", "registration": new Date('2021-04-05')},
{"color": "red", "type":"minivan", "registration": new Date ('2021-06-10')}
]Puede mostrar la matriz de arriba en una tabla usando el método siguiente:
console.table(cars);Registro de mensajes por categoría
Los mensajes de la consola del navegador web se clasifican principalmente en tres grupos: error, advertencia e información.
Errores
Para imprimir específicamente mensajes de error en la consola usando el método console.error () , los mensajes relacionados con el error se muestran en fuente roja.
console.error('error message');Advertencias
Para imprimir advertencias, utilice lo siguiente. Como ocurre con la mayoría de los escenarios, los mensajes de advertencia se muestran en naranja:
console.warn('warning message');Info
Para imprimir información general en la consola, use el método console.info () :
console.info('general info message')Es fácil filtrar o encontrar mensajes en la consola del navegador cuando están categorizados correctamente.
Seguimiento del flujo del programa
Utilice el método console.trace () para imprimir un seguimiento de la pila del flujo o ejecución del programa. Esta es una característica muy útil para la depuración porque imprime el orden en que se ejecutan las funciones en su programa.
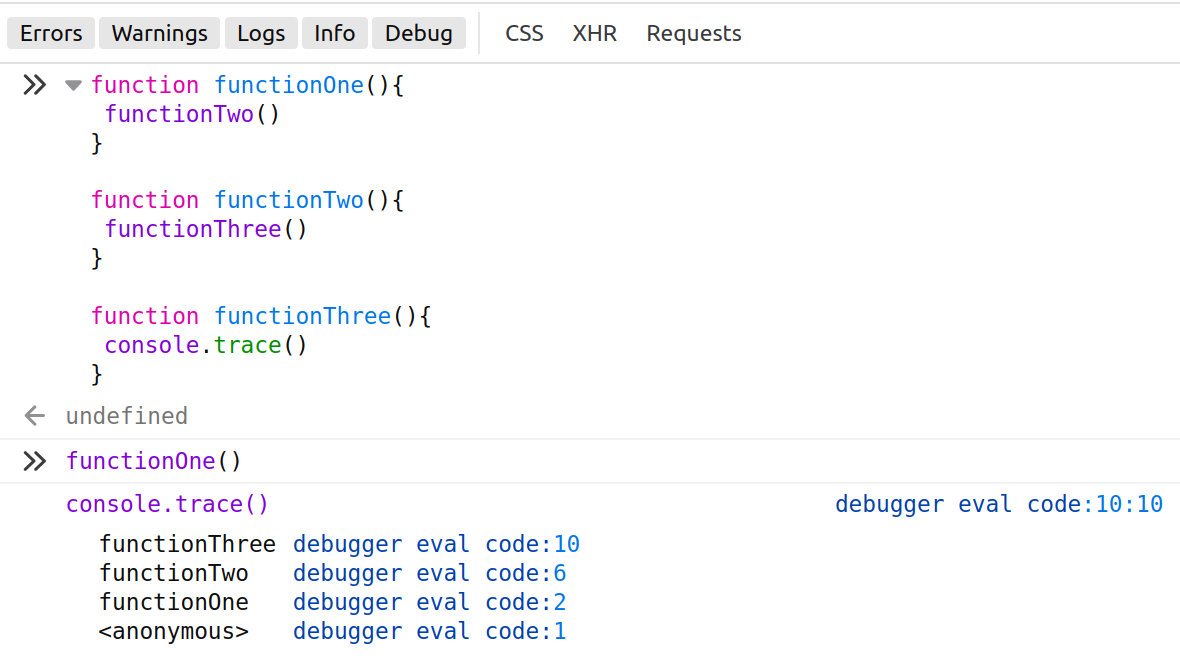
Para ver el método console.trace () en acción, puedes crear tres funciones (como se muestra a continuación) y colocar un seguimiento de pila en una de las funciones.
function functionOne(){
functionTwo()
}
function functionTwo(){
functionThree()
}
function functionThree(){
console.trace()
}En la consola de su navegador, llame o active functionOne () y obtendrá un seguimiento de la pila de las llamadas de función impresas en el último en entrar, primero en salir (LIFO) porque es una pila.

Ejecución del programa de tiempo
Para calcular el tiempo que tarda una operación en ejecutarse en su programa, puede utilizar el método console.time () . console.time () se usa normalmente junto con el método console.timeEnd () donde este último se usa para finalizar el temporizador.
Puede tener hasta 10,000 temporizadores en ejecución por página web, lo que destaca la importancia de etiquetar correctamente sus temporizadores.
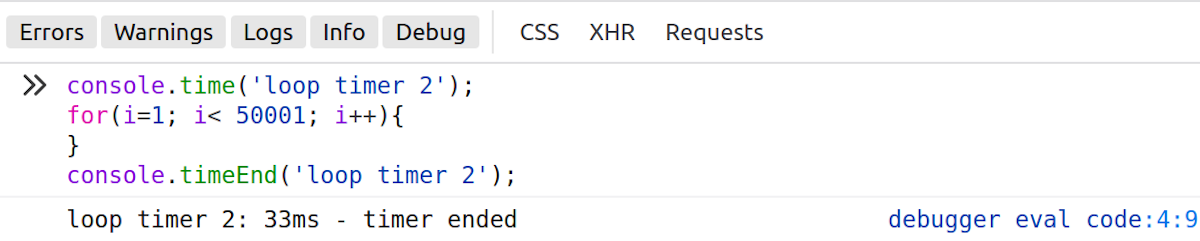
Para medir el tiempo que tarda un bucle for en recorrer los números del 1 al 50.000, puede utilizar el temporizador de la siguiente manera.
console.time('loop timer 2');
for(i=1; i< 50001; i++){
}
console.timeEnd('loop timer 2');

Contando
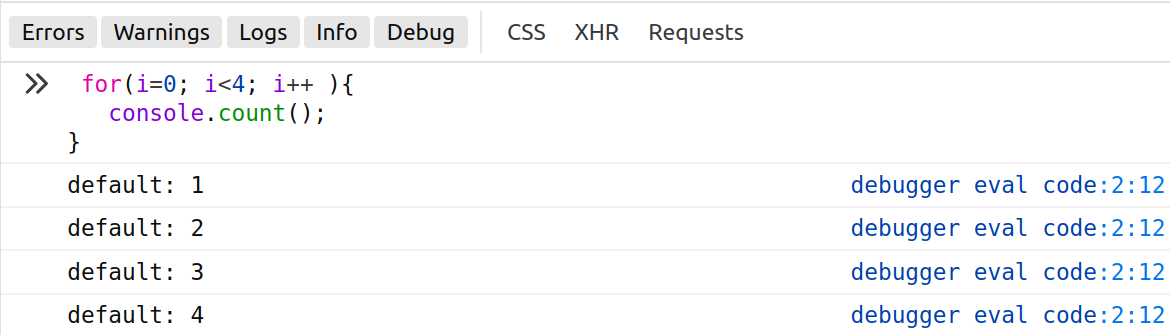
El método console.count () se usa para realizar un seguimiento del número de veces que se ha llamado a una función o algún fragmento de código en un programa. Por ejemplo, podemos realizar un seguimiento del número de veces que se ha ejecutado un bucle for de la siguiente manera:
for(i=0; i<4; i++ ){
console.count();
}
Agrupar mensajes de registro
Al igual que el método del temporizador, los métodos console.group () y console.groupEnd () generalmente se usan en pares.
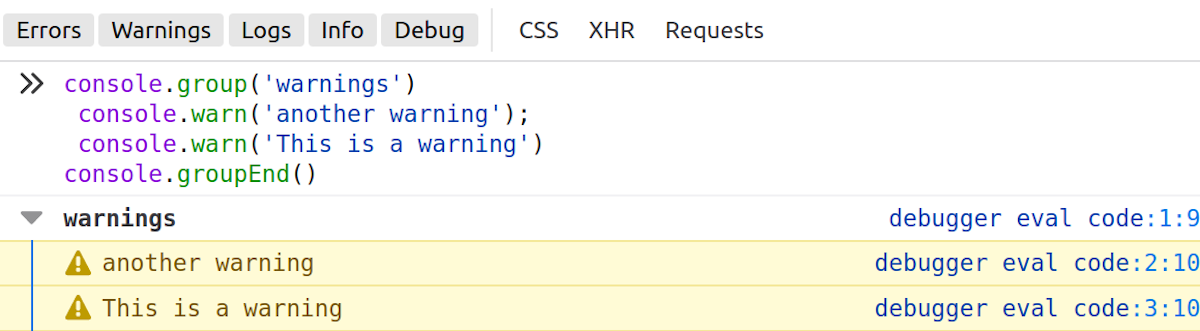
El método de grupo le ayuda a organizar mejor sus mensajes de registro. Por ejemplo, podemos crear un grupo de mensajes de advertencia con la etiqueta "advertencias" de la siguiente manera.
console.group('warnings')
console.warn('another warning');
console.warn('This is a warning')
console.groupEnd()Los dos mensajes dentro del grupo de advertencia se clasifican visualmente como se muestra en el resultado a continuación.

Limpiar la consola
Por último, pero no menos importante, aquí hay varias formas en las que puede borrar los mensajes de registro en la consola de su navegador.
Utilice el método console.clear () de la siguiente manera.
console.clear()También puede borrar la consola del navegador mediante los métodos abreviados de teclado del navegador.
Google Chrome : Ctrl + L
Firefox : Ctrl + Mayús + L
Usar la consola del navegador al máximo
Esta guía le ha mostrado algunos de los diferentes métodos de consola de navegador web disponibles para ayudarlo a depurar aplicaciones de front-end. La API de la consola es muy liviana, fácil de aprender y ampliamente compatible con la mayoría de los navegadores modernos.
¡Realice una validación CAPTCHA desde su próximo proyecto y ponga a prueba sus nuevas habilidades de depuración!



