Cómo cambiar el color del texto de su sitio web con CSS
Tener control sobre su sitio web es un elemento importante del diseño web. En un mundo ideal, debería poder cambiar todos los aspectos del diseño de su sitio sin tener que comprometer el producto terminado.
Sin embargo, por supuesto, los sitios web a menudo pueden ser tercos. No siempre es posible lograr los resultados que desea sin profundizar en el mundo de CSS. Echemos un vistazo a cómo puede cambiar el color del texto con CSS en su sitio web para darle una idea de cómo puede lograr más con el poder de CSS.
Cambiar el color del texto del sitio web con CSS
CSS se ha diseñado cuidadosamente para garantizar que los diseñadores tengan poder sobre los proyectos de su sitio web. Es increíblemente fácil cambiar el color del texto con CSS en su sitio web; solo necesitas una regla para hacerlo.
color: blue;Sin embargo, por supuesto, las reglas de CSS no funcionan muy bien por sí solas. Debe emparejarlos con clases de elementos, ID e identificadores para asegurarse de que los navegadores web sepan a qué se aplica el estilo. Puede ver ejemplos del uso de esta regla con un encabezado H1, un párrafo P y un botón a continuación.
h1 { color: blue; }
p { color: red; }
button { color: red; }Esto debería darle una comprensión básica de lo que se debe hacer para cambiar el color del texto de su sitio web con CSS. Por lo general, se necesita más que esto, especialmente si desea dar diferentes colores a los diferentes textos de su sitio web.
Encontrar la clase CSS adecuada

Antes de que pueda cambiar el texto específico en su sitio web, necesita saber cómo identificarlo dentro de su CSS. La mayoría de los navegadores web tienen un conjunto de herramientas diseñadas para ayudar a los desarrolladores, y es probable que el que usa tenga algo llamado Inspector . Esto se puede usar para echar un vistazo al código HTML y otros códigos que construyen un sitio web.
Abriendo el Inspector

Abrir el inspector es diferente en cada uno de los navegadores del mercado. Hemos cubierto algunos de los navegadores más populares a continuación para darle una ventaja:
- Google Chrome : CTRL + Mayús + C o Puntos de menú > Más herramientas > Herramientas para desarrolladores
- Microsoft Edge : CTRL + Mayús + C o Puntos de menú > Más herramientas > Herramientas para desarrolladores
- Mozilla Firefox : CTRL + Mayús + C o Puntos de menú > Más herramientas > Herramientas de desarrollo web
- Apple Safari : Preferencias > Avanzado > Mostrar menú Desarrollar en la barra de menú y luego Desarrollar > Mostrar Inspector web
Encontrar el estilo de texto CSS adecuado

Puede resultar confuso cuando abre el Inspector por primera vez en su navegador. Habrá muchas cosas que quizás no comprenda, pero no necesita preocuparse por esto por ahora. Solo necesita encontrar el nombre de estilo del texto que está intentando cambiar.
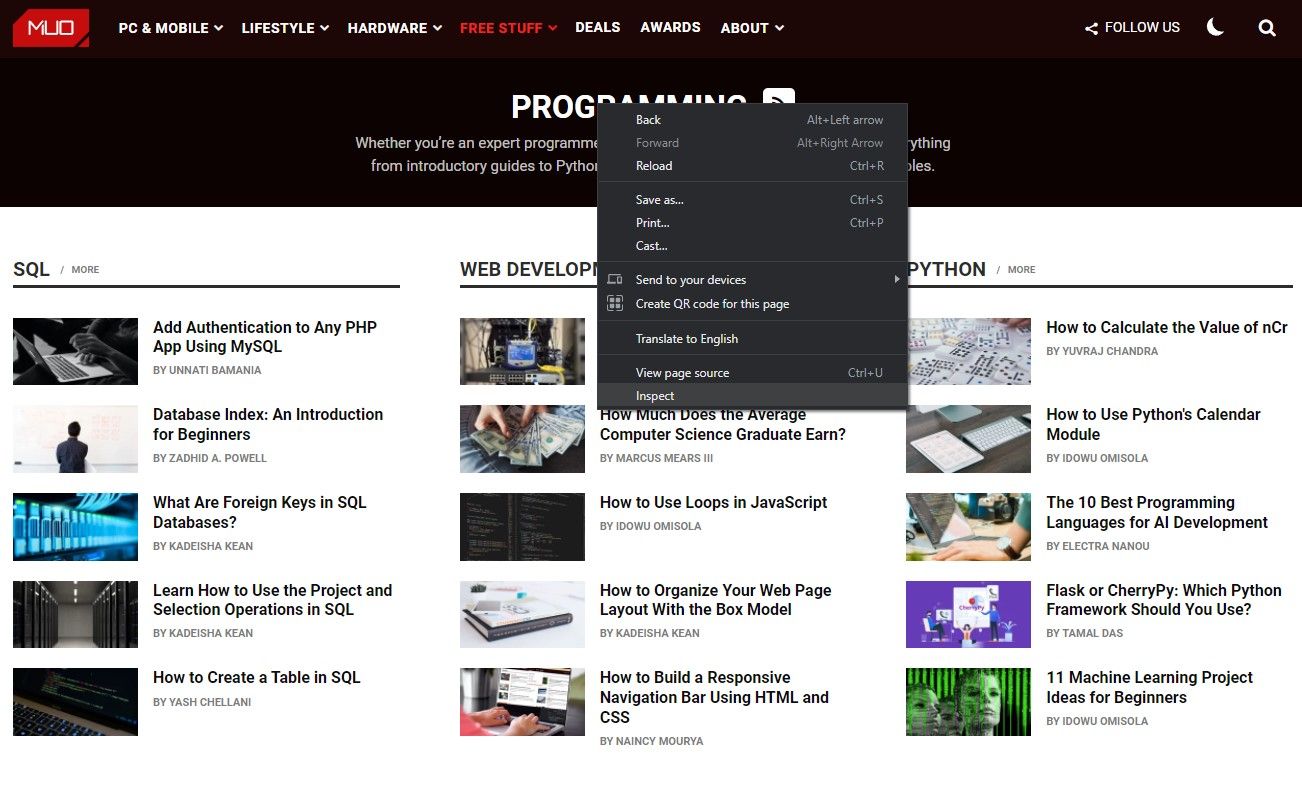
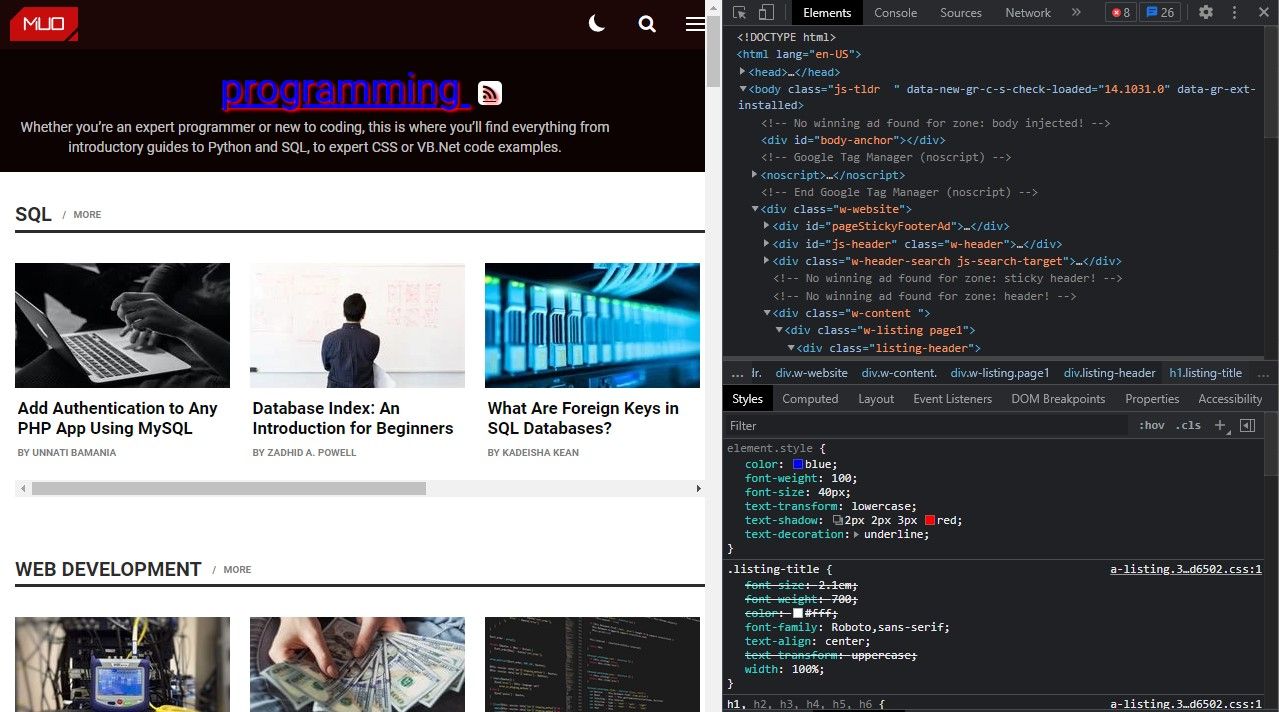
Como ejemplo, vamos a buscar y cambiar el estilo de texto CSS que se usa para el encabezado principal en la sección Programación MakeUseOf. Puede iniciar este proceso inspeccionando el elemento que debe cambiarse.
- Google Chrome : clic derecho > Inspeccionar
- Microsoft Edge : clic derecho > Inspeccionar
- Mozilla Firefox : clic derecho > Inspeccionar o Q
- Apple Safari : clic derecho > Inspeccionar elemento

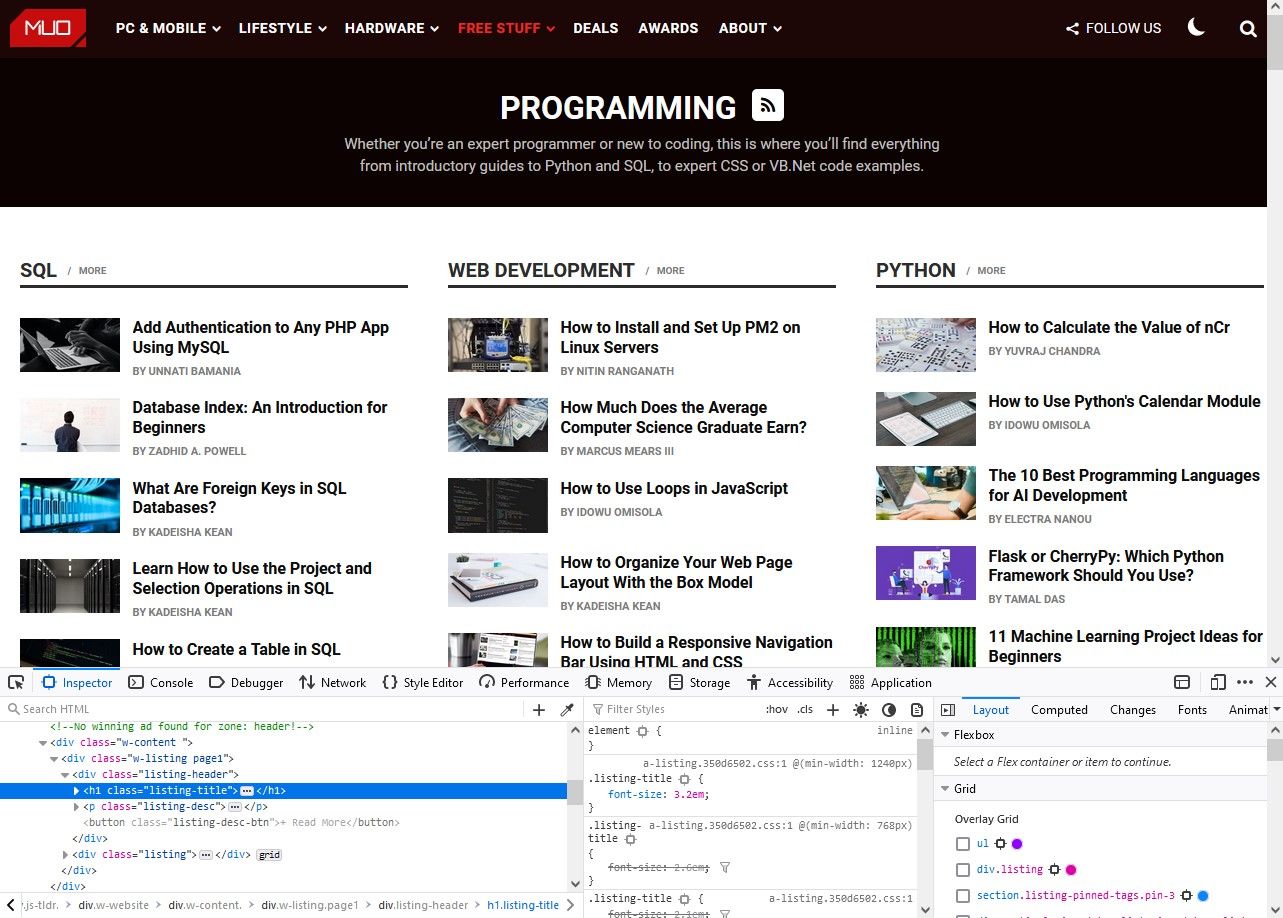
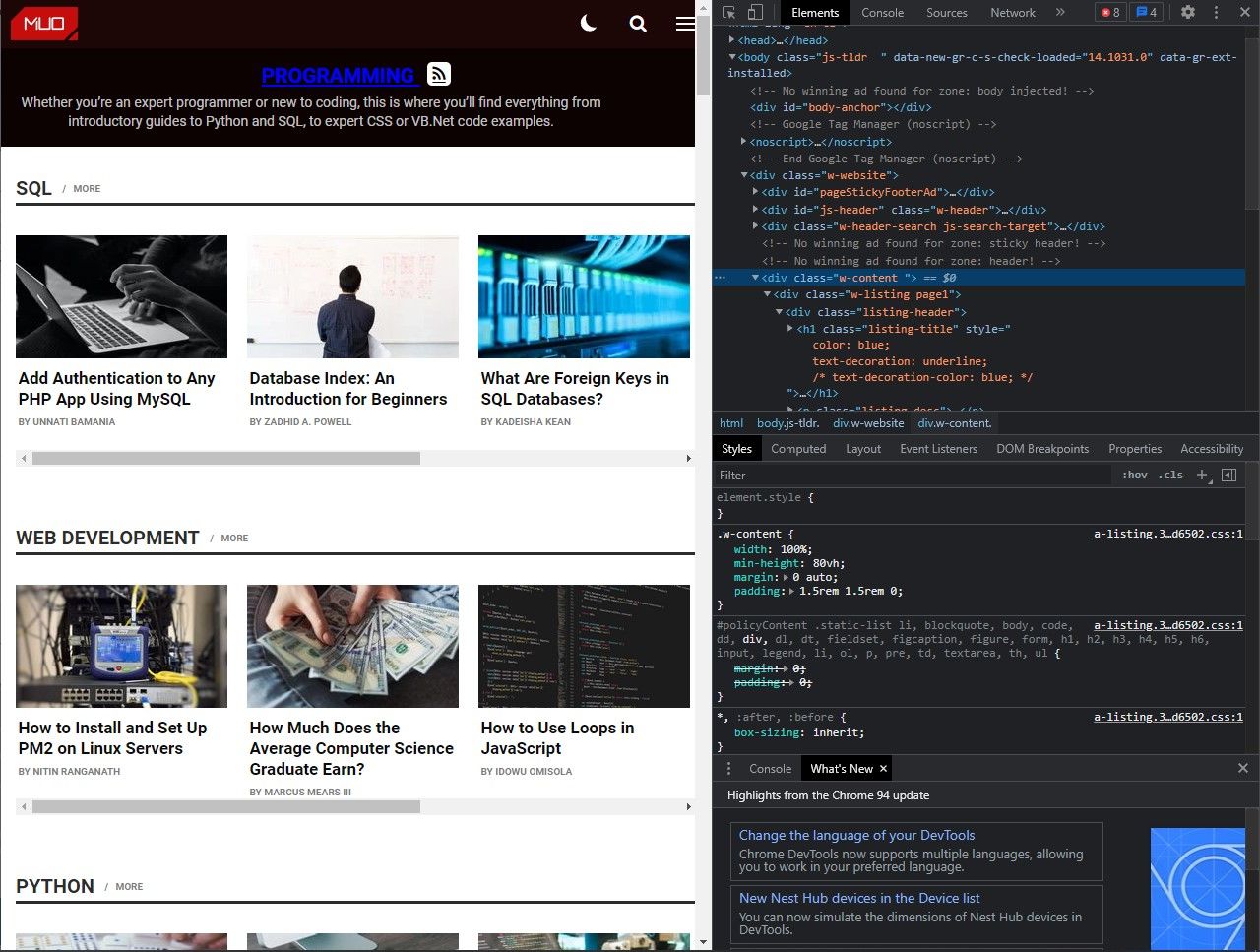
Hacer esto hará que la consola / ventana del inspector de su sitio web se enfoque en el elemento que está tratando de cambiar. En Chrome, Safari, Edge y Firefox, debería ver una sección etiquetada Estilos que contiene todo el código CSS del elemento que está inspeccionando.
También debería ver su elemento HTML resaltado en un panel junto a este. Esto se puede usar para averiguar la clase o ID del elemento que está cambiando. En nuestro caso, estamos viendo el encabezado principal H1 en nuestra página, y este pertenece a una clase llamada .listing-title.
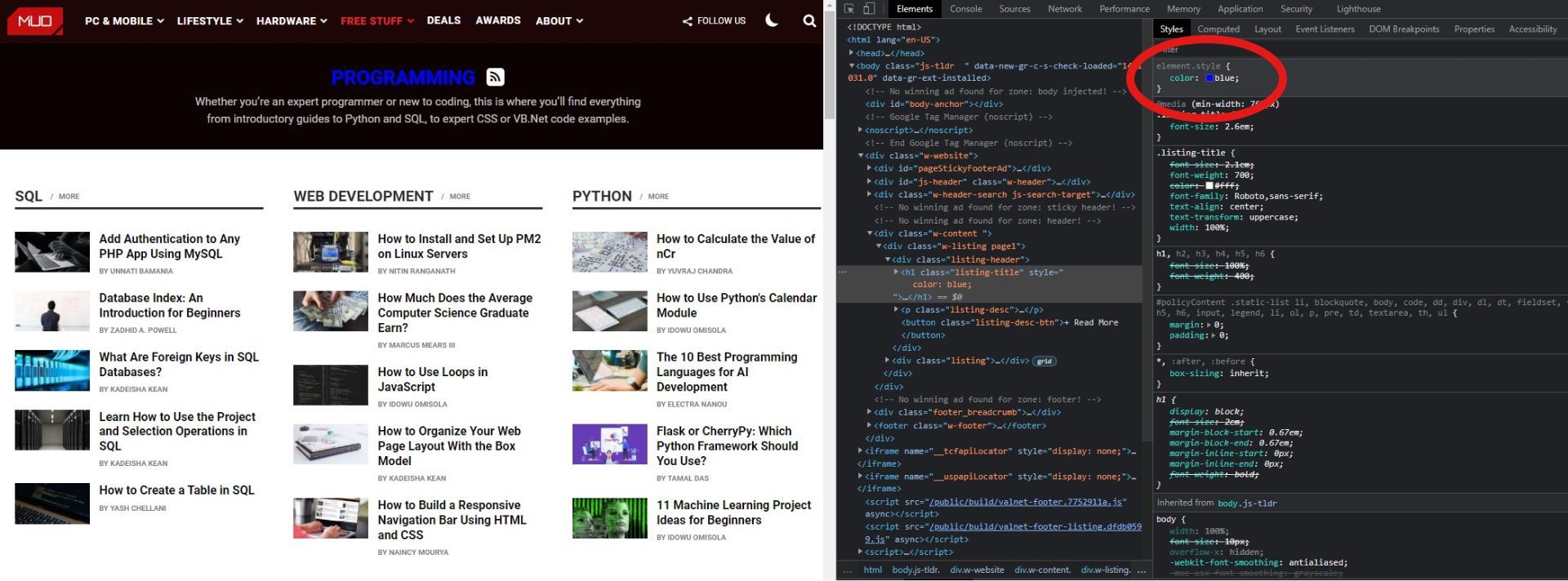
En este punto, puede probar el estilo de texto CSS que agregará a su sitio web. La parte superior de la sección de estilo CSS en la consola del sitio web se puede utilizar para aplicar reglas al elemento específico al que se ha dirigido. Sin embargo, por supuesto, esto no es permanente.
Agregar su nuevo CSS

Ahora es el momento de agregar su nuevo CSS a su sitio web. La forma en que lo haga dependerá del tipo de plataforma de sitio web que esté utilizando, con opciones como Shopify que requieren extensiones para permitirle agregar CSS sin cambiar sus archivos.
Independientemente de cómo agregue su código CSS, debe asegurarse de que sea correcto. Usar reglas CSS de estilo de texto no es demasiado difícil, pero puede ser frustrante cuando no puede averiguar cómo cambiar el color del texto. Para nuestro ejemplo, este es el código que deberíamos agregar a nuestro sitio web.
.listing-title {
color: blue;
}¿Qué pasa si el color de su texto no cambia?

Una vez que haya editado su archivo CSS, debería poder ver el cambio que ha realizado tan pronto como actualice su página. Sin embargo, no siempre es tan simple como esto. CSS puede ser más complejo de lo que la gente espera y es posible que deba hacer más en esta etapa.
- Vaciado de la caché : los sitios web suelen utilizar el almacenamiento en caché para reducir los tiempos de carga. Su caché podría estar impidiendo que vea cambios en el sitio web y debe vaciarlo cuando realice cambios en CSS.
- Más arriba en la hoja de estilo : CSS carga los estilos secuencialmente, y esto significa que las primeras reglas en su hoja de estilo serán las que se muestren en su sitio web. Mover estilos puede ser una buena forma de darles prioridad sobre otros estilos.
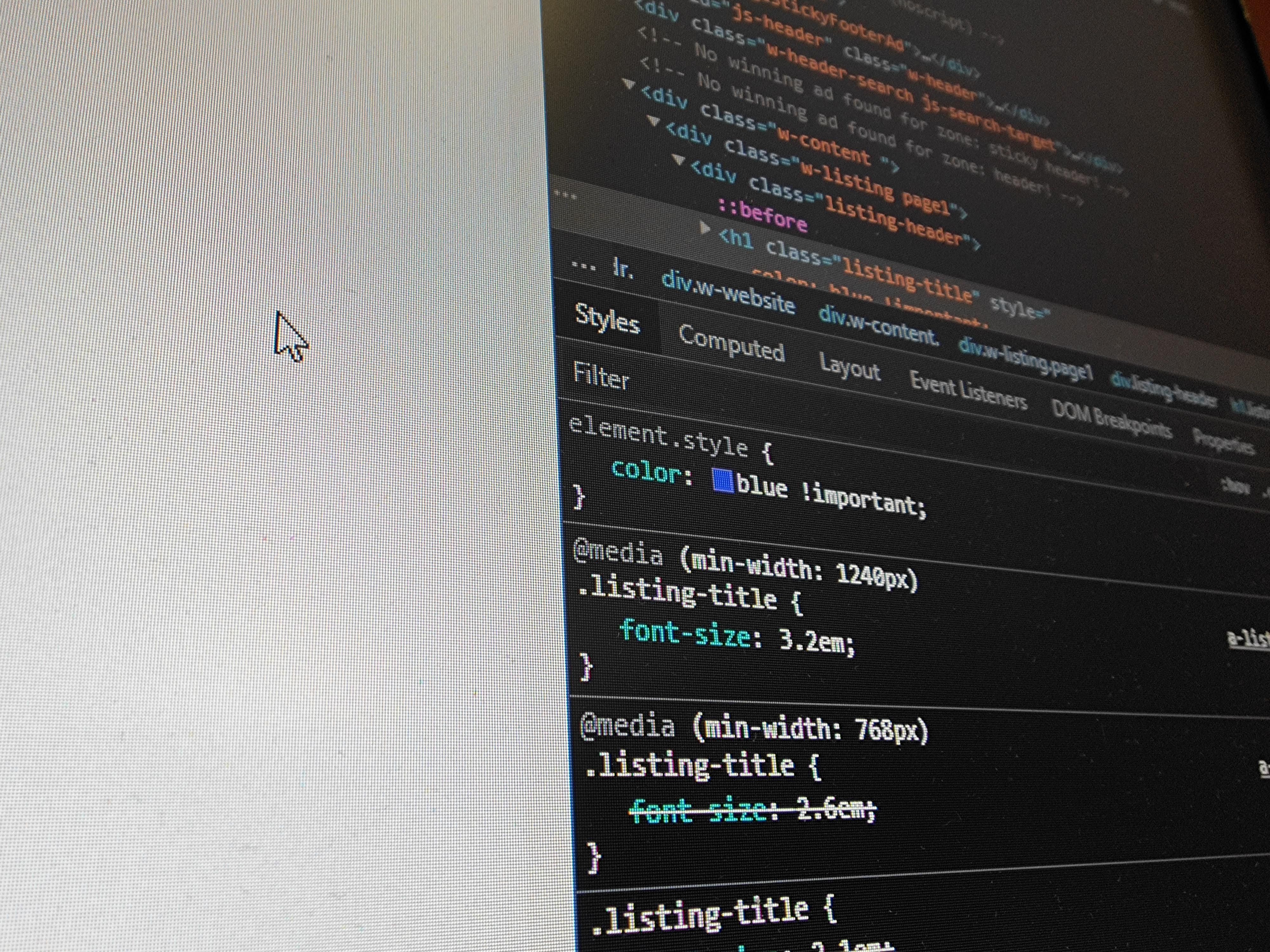
- Uso de etiquetas importantes : esta siguiente opción no se considera una práctica recomendada y es mejor reservarla para cuando no tenga otra opción. Puede agregar una etiqueta importante a sus estilos de texto CSS para darles prioridad sobre todos los demás estilos, y esto se puede ver a continuación:
.listing-title {
color: blue !important;
}Otro estilo de texto CSS divertido

CSS es una herramienta increíblemente poderosa que le brinda acceso a una gran cantidad de opciones diferentes cuando trabaja con texto y otros elementos en su sitio web. Esto no solo se detiene con el color del texto CSS, y puede hacer mucho con su texto cuando elige aprender un poco de CSS. Puede encontrar algunas reglas de estilo de texto CSS más básicas a continuación:
- Tamaño de fuente : esto cambia el tamaño del texto en su sitio web, por ejemplo, tamaño de fuente: 12px;
- Peso de fuente : El peso se refiere al grosor de una fuente, en el que la negrita es de alto peso y el texto delgado es bajo, por ejemplo, el peso de fuente: 400;
- Text-align : Esto cambia la alineación del texto con el que está trabajando, por ejemplo, text-align: right;
- Text-shadow : Esto le permite agregar una sombra a su texto con un rango de atributos, por ejemplo, text-shadow: 2px 2px 3px black;
- Text-transform : Esto cambia el caso del texto con el que está trabajando, por ejemplo, text-transform: mayúsculas;
- Decoración de texto : esto le permite agregar subrayados, guiones y otras decoraciones al texto, por ejemplo, decoración de texto: subrayado;
Esto es simplemente una muestra de lo que puede hacer con los estilos de texto en CSS. Hay muchas guías en la web que pueden ayudarlo con este proceso, y siempre es una buena idea investigar un poco al comenzar.
Más información que el color del texto CSS
La práctica, la experimentación y el ensayo y error son las mejores formas de aprender una herramienta como CSS. Las hojas de estilo pueden parecer abrumadoras cuando empiezas a trabajar con ellas, pero es increíblemente fácil trabajar con ellas una vez que has pasado algún tiempo con ellas.
