Conceptos básicos de CSS: trabajar con colores
Hay muchos factores a considerar al diseñar un sitio web; font, UX flow y mucho más. Un elemento de diseño muy importante es el color. Incluso decisiones simples como el color de la marca, el color del borde y el color de fondo generan un impacto definido y notable.
En este artículo, cubriremos los fundamentos de los colores CSS y aprenderemos cómo transformar un sitio HTML en un sitio web de apariencia impecable.
Introducción a los colores CSS
Hay una cierta forma de describir los colores en CSS que una computadora puede entender. Por lo general, se hace dividiendo el color en varios componentes, calculando un conjunto mixto de colores primarios para formar el color deseado. Hay varias formas diferentes de describir un color en CSS.

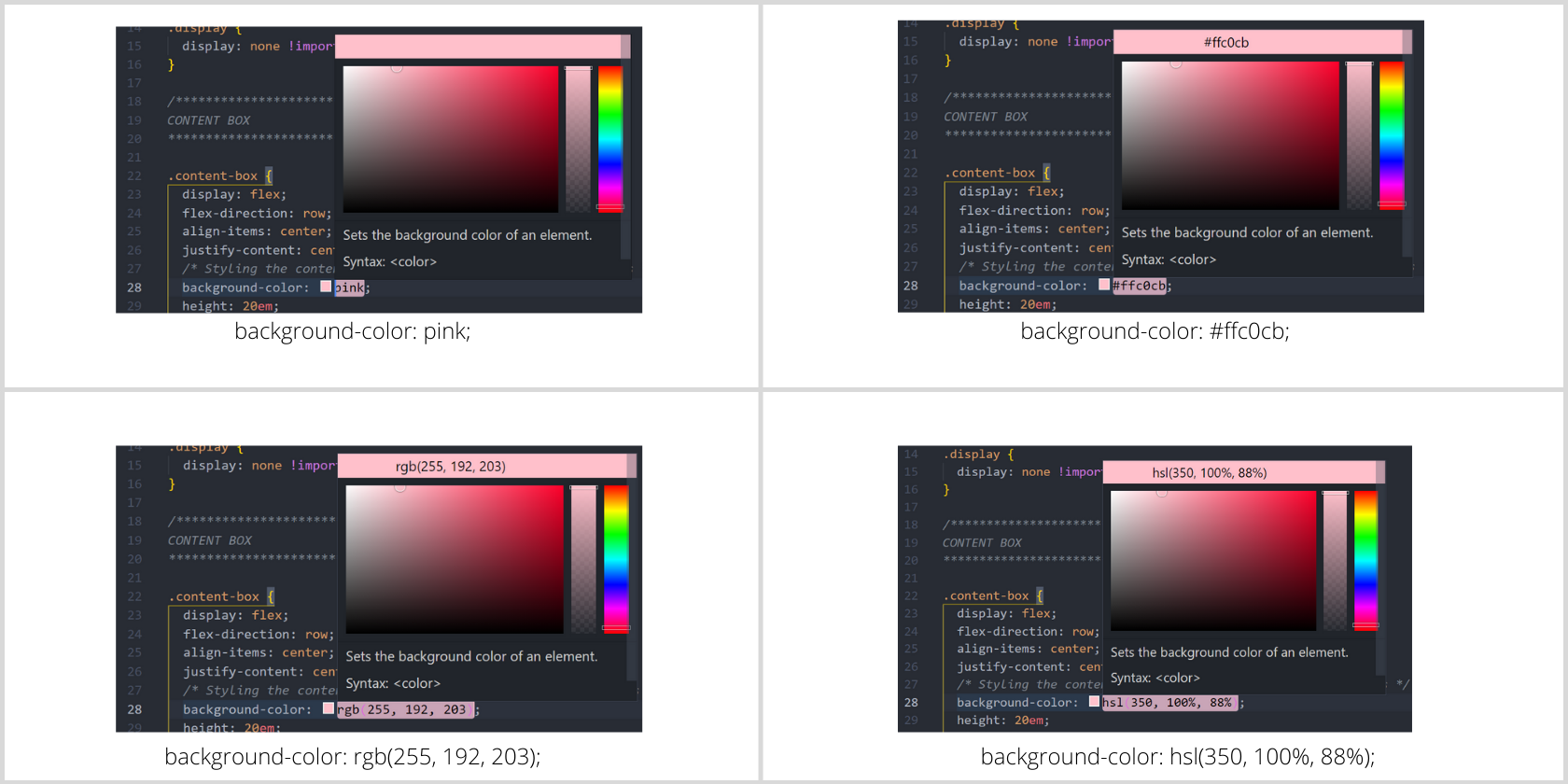
Usar nombres de colores como palabras clave
Hay aproximadamente 140 nombres de colores CSS que admiten la mayoría de los navegadores modernos. Podría ser tan simple como rojo o cian para la palabra clave de color. Aunque ayuda con una gama moderada de colores, está limitado a unos pocos colores establecidos sin control de sombras y tintes. Aquí es donde deberá saltar a la gama más alta de opciones de color CSS.
/*Syntax*/
color: red;
color: crimson;
color: slateblue;
Usar valores RGB
Al diseñar un sitio web o una aplicación, la combinación de colores es muy importante; definitivamente no debería ser lo último que considere. En CSS, puede utilizar tres métodos para representar un color RGB. Estos son notación de cadena hexadecimal, notación funcional RGB y notación funcional HSL. He aquí un vistazo más de cerca a cada uno de ellos.
Notación de cadena hexadecimal
La notación de cadena hexadecimal siempre comienza con el carácter # . Después de este carácter, especifica los colores utilizando dígitos hexadecimales de un código de color específico. La cadena no distingue entre mayúsculas y minúsculas, pero es convencional usar minúsculas. A continuación, se muestran algunos casos de uso:
#rrggbb
Es la forma más común de describir un color numérico. Es un color completamente opaco con componentes rojo, verde y azul como 0xrr , 0xgg y 0xbb respectivamente.
#rrggbbaa
Sigue los criterios RGB descritos anteriormente con un canal alfa que maneja la transparencia del color. Cuanto menor sea el valor de 0xaa , más translúcido se volverá el color.
#rgb
Si tiene el color # 556677 , simplemente puede escribirlo como # 567 ya que representa 0xrr , 0xgg y 0xbb respectivamente. Por ejemplo, # 000 (o # 000000 ) es negro mientras que #fff (o #ffffff ) es blanco.
#rgba
Sigue los criterios anteriores con un canal alfa especificado por 0xaa para controlar la opacidad.
Notación funcional RGB
La notación funcional RGB representa colores utilizando componentes rojo, verde y azul. Se define mediante la función rgb () que acepta parámetros de entrada en forma de componentes primarios rojo, verde y azul (y un canal alfa opcional). Los valores rojo, verde y azul deben ser un número entero entre 0 y 255 (inclusive), o un porcentaje que varíe del 0% al 100%. Por otro lado, el canal alfa acepta valores de 0.0 (completamente transparente) a 1.0 (completamente opaco). También acepta valores porcentuales de 0% (igual que 0.0) y 100% (igual que 1.0).
/*Syntax*/
color: rgb(rr,gg,bb);
color: rgba(rr,gg,bb,a);
Notación funcional HSL
La notación funcional HSL representa el color mediante el tono, la saturación y la luminosidad. Es muy similar a la función rgb () en términos de uso. Puede encontrar fácilmente el valor hexadecimal de cualquier color en la pantalla de su computadora. En este método de color, el tono define el color real de acuerdo con la posición en la rueda de colores. La saturación es el porcentaje de gris con el máximo tono posible. La luminosidad cambia el color de su apariencia más oscura a la más brillante posible a medida que aumenta.
El valor de tono (H) lo especifica la unidad de ángulo admitida en CSS. Incluye deg , rad , grad y turn . Saturación (S) especifica el porcentaje del color final compuesto por tono. El componente de luminosidad (L) define el nivel de gris.
/*Syntax*/
color: hsl(XXdeg, XX%, XX%);
color: hsl(XXturn, XX%, XX%);
Aplicar colores a elementos HTML
En CSS, la propiedad de color define el color de primer plano del contenido y background-color define el color de fondo del contenido estructurado por HTML. Cuando se renderiza un elemento, puede usar las propiedades de color para darle estilo.
Propiedad de color para textos
La propiedad de color se utiliza al dibujar texto y cuando necesita cualquier tipo de decoración de texto. Puede utilizar la propiedad text-decoration-color para representar subrayados, sobrelíneas o líneas de tachado de diferentes colores. Puede cambiar el color de fondo del texto utilizando la propiedad background-color . Puede aplicar un efecto de sombra en el texto utilizando la propiedad text-shadow . Puede seleccionar texto-énfasis-color mientras dibuja símbolos de énfasis en campos de texto.
Propiedad de color para cajas
Como sabes, todo en una página web sigue el modelo de caja. Por lo tanto, cada elemento es un cuadro con algún tipo de contenido y área de margen, borde y relleno opcional. Puede usar la propiedad background-color cuando no hay contenido en primer plano. Cuando dibuja una línea para separar las columnas de un texto, puede usar la propiedad column-rule-color para ello. Hay una propiedad outline-color para colorear el contorno. Tenga en cuenta que un contorno es diferente del borde: actúa como un indicador de enfoque.
Propiedad de color para bordes
Cualquier elemento HTML puede tener un borde. Puede establecer la propiedad border-color como border-top-color , border-right-color , border-bottom-color y border-left-color para establecer el color del borde de los lados correspondientes. Sin embargo, usar la propiedad de taquigrafía es una buena práctica.
La propiedad border-inline-start-color le permite colorear los bordes del borde más cercanos al principio. Por otro lado, la propiedad border-inline-end-color le permite colorear el final del inicio de las líneas de texto dentro de un cuadro. Aunque varía según el modo de escritura , la orientación del texto y la dirección .
Conclusión: color y accesibilidad
Aunque un sitio web bellamente diseñado se ve muy afectado por el color utilizado, siempre debe asegurarse de que sea accesible. El uso inadecuado del color puede resultar en la pérdida de tráfico significativo en su sitio web.
El uso de notaciones de cadenas hexadecimales, nombres de colores o valores RGB depende completamente de usted. Solo asegúrate de usar colores para fortalecer el texto existente y haz que siga una jerarquía visual determinada. Aprender más sobre la teoría del color y crear su propia paleta es una idea excelente si es un desarrollador web en ciernes. ¡Hasta entonces, codificación alegre y colorida!
