Cómo usar los pseudoelementos de antes y después en CSS
Los pseudoelementos son uno de los selectores más avanzados que están disponibles para su uso en CSS. El objetivo principal de estos selectores es crear un estilo único, sin alterar el documento HTML que se utiliza para crear la estructura básica de una página web determinada.
A continuación, se explica cómo utilizar pseudoelementos en CSS.
Pseudo-elementos comunes
Existe una extensa lista de pseudo-elementos que están disponibles para facilitar la vida de un desarrollador web. Algunos de estos pseudo-elementos incluyen:
- Antes
- Después
- Fondo
- Primera linea
- Primera letra
En situaciones específicas, algunos pseudo-elementos demostrarán ser más adecuados que otros, pero lo único que permanece constante es la estructura general para usar cualquier pseudo-elemento.
Ejemplo de estructura de pseudoelementos
selector::pseudo-element{
/* css code */
}Aunque puede usar un elemento HTML como selector , se recomienda que use una clase o una identificación para evitar apuntar a elementos no deseados en su diseño. El elemento, estilo o datos que le gustaría insertar en la posición deseada debe colocarse entre las llaves.
Los pseudoelementos de antes y después son los más populares de la lista y, dado que hay muchas formas prácticas de usarlos, no es difícil ver por qué.
Usando el pseudo-elemento Before en CSS
Aunque no es imposible, es difícil superponer imágenes con texto legible en CSS. Esto se debe principalmente a que la imagen y el texto ocuparían la misma posición en una página web.
Es relativamente fácil enviar una imagen al fondo de un grupo de texto , pero cuando esa imagen es demasiado brillante, tiende a abrumar el texto que está encima. En estos casos, el siguiente paso es intentar hacer que la imagen sea menos opaca usando la propiedad de opacidad.
El único problema es que dado que la imagen y el texto ocupan la misma posición, el texto también se volverá algo transparente.
Una de las pocas formas efectivas de resolver este problema es utilizando el pseudoelemento anterior.
Uso del ejemplo de pseudoelemento anterior
.landingPage{
/* Arranges the text on the image overlay */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
/*sets the page to adjust to different screen sizes*/
height: 100vh;
}
.landingPage::before{
content:'';
/*imports an image*/
background: url(https://source.unsplash.com/_1EYIHRG014/1600x900)
no-repeat center/cover;
/*places an overlay on top of the image*/
opacity: 0.4;
/*makes the image visible*/
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}El código anterior se creó para usarse al unísono con la clase HTML landingPage a continuación. Como se muestra en el código anterior, al usar el pseudoelemento anterior, podemos apuntar a la imagen y usar la propiedad de opacidad antes de que la imagen se combine con el texto.
<div class="landingPage">
<h1>Using the Before pseudo-element</h1>
<p>
This is the result of using the before pseudo-element
to overlay and image with readable text.
</p>
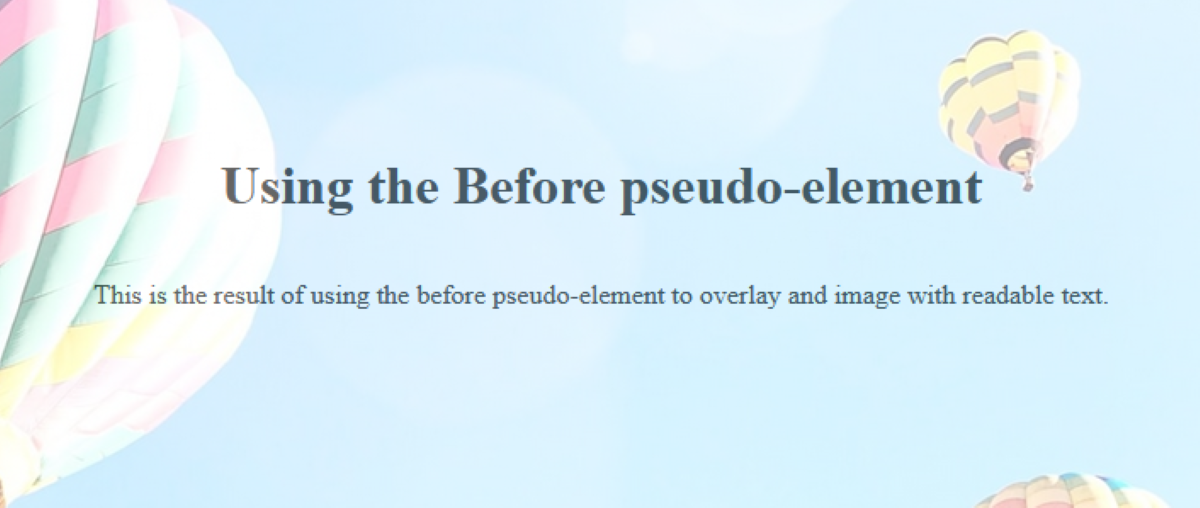
</div>Esto dará como resultado que se coloque una superposición en la imagen y que se muestre un texto claro en la parte superior, como se muestra en la imagen a continuación:

Usando el pseudoelemento After en CSS
Un uso práctico del pseudoelemento after es ayudar en la creación de un formulario HTML. La mayoría de los formularios se crean con un conjunto de campos que requieren datos para que el formulario se envíe correctamente.
Una forma de indicar que un campo en un formulario requiere datos es colocando un asterisco después de la etiqueta de este campo. El pseudoelemento after proporciona una forma práctica de hacer esto.
Uso del ejemplo de pseudoelemento posterior
.required::after{
content: '*';
color: red;
}Al insertar el código anterior en la sección CSS de su formulario, se asegurará de que cada etiqueta que contenga la clase requerida esté seguida directamente por un asterisco rojo. El pseudoelemento after también es práctico en este ejemplo porque ayuda a separar el estilo de la estructura (que siempre es ideal en el desarrollo de software).
La propiedad del contenido
Como se muestra en el ejemplo anterior de pseudoelemento posterior, la propiedad de contenido es la herramienta que se utiliza para insertar contenido nuevo en una página web. Esta propiedad solo se usa con los pseudoelementos antes y después.
Es importante tener en cuenta que incluso si no hay contenido disponible para alimentar a la propiedad de contenido (como en el ejemplo anterior de pseudoelemento anterior), aún debe usar la propiedad de contenido dentro de los parámetros de antes o después. pseudo-elemento para que funcionen según lo previsto.
Ahora puedes usar pseudo-elementos en CSS
En este artículo, aprendió a identificar y utilizar pseudoelementos en sus programas CSS. Se le presentó a los pseudo-elementos antes y después y se le dieron formas prácticas de usar ambos. También pudo ver por qué la propiedad de contenido es necesaria para el uso exitoso de los pseudoelementos antes y después.
