Cómo encontrar la fuente de una página web con la herramienta Inspeccionar elemento y las extensiones del navegador
El éxito de su sitio web depende en gran medida de su apariencia. Tener la combinación de colores y el tema correctos mantendrá a sus visitantes en su sitio por un poco más de tiempo. Además de la paleta de colores y la estructura de su sitio, la fuente que elija también juega un papel esencial para mantener a su audiencia comprometida.
Tal vez se encuentre con un sitio atractivo mientras navega por la web y desea saber qué fuentes utiliza. Con las extensiones en línea y la herramienta Inspect Element incorporada en su navegador, identificar una fuente es rápido y fácil.
Cómo encontrar fuentes con la herramienta Inspeccionar elemento
En caso de que no lo supiera, la herramienta Inspect Element incorporada en su navegador le permite examinar el código fuente de un sitio web. Puede comprender los elementos de diseño de un sitio consultando su CSS, HTML y otra información. Es una excelente manera de inspirarse al diseñar su propio sitio.
El proceso de identificación de una fuente con la herramienta Inspeccionar elemento es bastante simple y no necesitará conocimientos de codificación. Esta herramienta está disponible en todos los navegadores del mercado y cada uno tiene un diseño similar.
A continuación, le indicamos cómo identificar una fuente con la herramienta Inspeccionar de su navegador.
- Abra el sitio web que desea utilizar.
- Resalte el texto que tiene la fuente que desea identificar y haga clic con el botón derecho.
- Haga clic en Inspeccionar en el menú contextual.
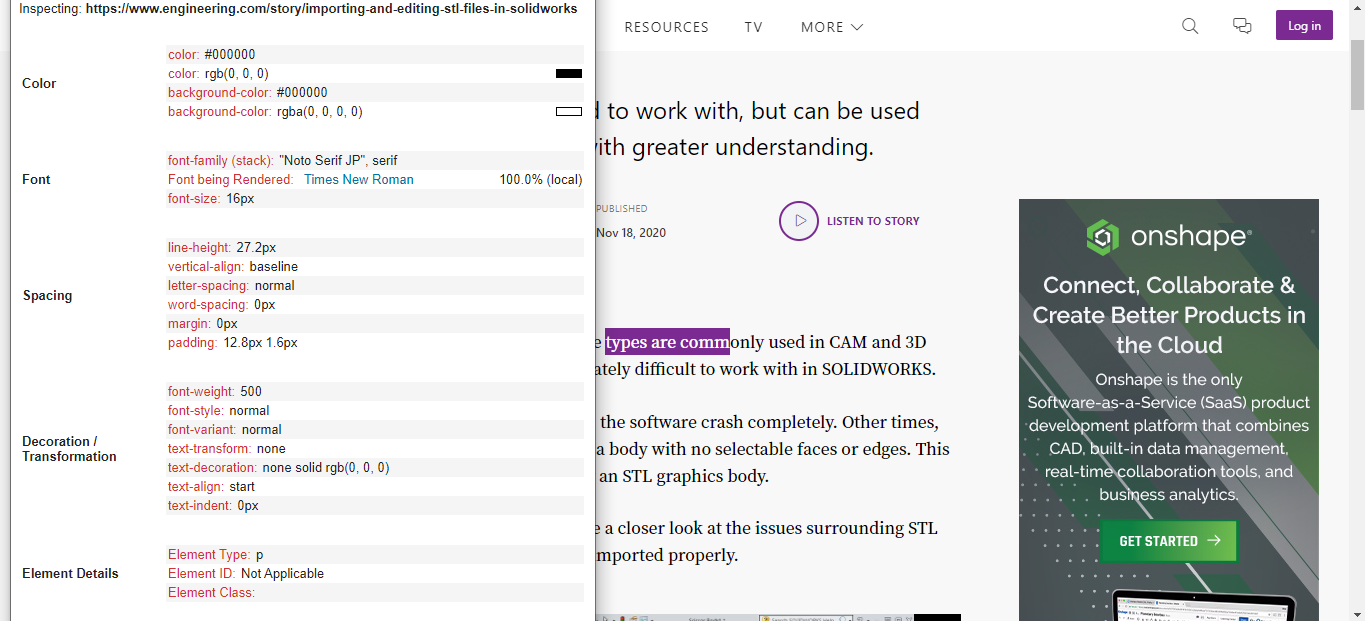
- Cuando se abra el menú Inspeccionar, haga clic en Calculado .
- Desplácese hacia abajo para encontrar la sección Familia de fuentes . Aquí puede encontrar el nombre y el estilo de la fuente, así como sus dimensiones.
Otras formas de utilizar la herramienta de inspección
Si desea una forma más rápida de encontrar la fuente de un sitio utilizando la herramienta Inspeccionar, intente esto en su lugar:
- Abra el sitio web que desea utilizar.
- Presione Ctrl + Shift + C ( Cmd + Shift + C en Mac).
- Desplácese sobre el texto para mostrar el estilo de fuente, el tamaño, el código de color y el margen.
También puede consultar la lista de fuentes utilizadas en una página web con la herramienta Inspeccionar. He aquí cómo hacer esto:
- Vaya a la página web.
- Abra el código fuente presionando Ctrl + Shift + I ( Cmd + Shift + I en Mac).
- Haga clic en la pestaña Red y luego seleccione la pestaña Fuente .
- Aquí verá una lista de todas las fuentes utilizadas en la página web.
Para obtener la lista de todas las fuentes en tiempo real, es posible que deba actualizar la página web.
Cómo identificar fuentes mediante extensiones del navegador
Si desea una forma más conveniente de identificar una fuente, es posible que desee instalar una extensión de navegador de búsqueda de fuentes. Si bien hay varias extensiones de navegador que pueden ayudar a detectar fuentes en la web, las dos más populares son WhatFont y Font Finder .
Echemos un vistazo al proceso de identificación de fuentes utilizando ambas extensiones.
1. WhatFont
WhatFont es muy popular para detectar rápidamente varias fuentes a la vez. A continuación, le indicamos cómo utilizar esta herramienta.
- Cuando WhatFont está habilitado en su navegador, coloque el cursor sobre el texto para mostrar su fuente.
- Una vez que haga clic en el texto, aparecerá una ventana emergente con el resto de los detalles de la fuente, como el tamaño, el color y el estilo de la fuente.
- Además, puede seleccionar varias secciones de texto simultáneamente para comparar diferentes fuentes en la misma página.
Descargar: WhatFont para Chrome | Firefox | Safari (gratis)
2. Buscador de fuentes
Font Finder también muestra detalles de la fuente cuando pasa el cursor sobre cualquier texto en un sitio web. Sin embargo, proporciona muchos detalles técnicos, por lo que puede resultar un poco confuso si no está familiarizado con el diseño web.

Dicho esto, Font Finder es más adecuado para desarrolladores web que desean reemplazar fuentes existentes por nuevas en tiempo real. Esto facilita probar las fuentes antes de realizar cambios permanentes.
A continuación, le indicamos cómo probar una fuente con Font Finder:
- Resalta una parte del texto de la página web.
- Haga clic derecho sobre él y seleccione Buscador de fuentes en el menú contextual.
- Seleccione Reemplazar fuente con e ingrese el nombre de la fuente. Agreguemos Calibri y veamos cómo cambia la fuente en la vista previa.
- Si desea restablecer la fuente, actualice la página.
Descargar: FontFinder para Chrome | Edge | Firefox (gratis)
¿Qué pasa con la verificación de la fuente en una imagen?
Si desea identificar las fuentes en una imagen, es posible que las extensiones del navegador y la herramienta Inspeccionar de su navegador no le ayuden. Sin embargo, puede probar herramientas de inspección de imágenes en línea como WhatFontIs , FontSquirrel , Fontspring , WhatTheFont y muchas otras.
El proceso para identificar una fuente a partir de una imagen es prácticamente el mismo en todas las herramientas. Intentemos identificar la fuente en una imagen usando WhatTheFont.
- Si aún no lo ha hecho, descargue la imagen que desea usar.
- Importe la imagen a WhatTheFont .
- WhatTheFont detectará automáticamente el texto en su imagen. Reduzca o amplíe el cuadro de recorte para que rodee la fuente que desea identificar. Pulsa el botón de flecha cuando hayas terminado.
- WhatTheFont hará coincidir la fuente de la imagen con las fuentes de su galería y le mostrará fuentes estrechamente relacionadas.
- Si no encuentra una buena coincidencia de inmediato, puede seguir haciendo clic en Mostrar más resultados para ver más fuentes relacionadas.
Detecte fuentes de la web y utilícelas en sus diseños
Las fuentes juegan un papel importante en el éxito de un sitio web o un diseño gráfico. Si encuentra una fuente atractiva mientras navega por la web, puede detectarla fácilmente utilizando los métodos anteriores.
