Cómo crear un formulario en HTML
La recopilación de datos de un usuario del sitio web se puede realizar de varias formas diferentes. Los formularios en los sitios web pueden tener una función simple, como suscribir a un usuario a un boletín informativo, o un propósito más complejo, como actuar como un formulario de solicitud de empleo.
Sin embargo, una cosa que todos estos formularios simples a complejos tienen en común es HTML y más específicamente la etiqueta HTML <form> .
Usando la etiqueta de formulario
La etiqueta <form> es un elemento HTML que se utiliza como contenedor para incluir otros elementos que se pueden considerar como bloques de construcción para formularios. Algunos de estos elementos fundamentales incluyen la etiqueta <label> , la etiqueta <input> y la etiqueta <button> .
La etiqueta <form> tiene un atributo importante que contribuye a su funcionalidad. Este atributo se llama "acción" y se utiliza para identificar el archivo al que se pasarán los datos ingresados en el formulario.
Uso del ejemplo de etiqueta <form>
<!-– A form that will pass its data to a javascript document called process.js-->
<form action="process.js">
<!--close form tag-->
</form>
El ejemplo anterior muestra cómo utilizar la etiqueta de formulario en sus proyectos. Una de las principales conclusiones es que si abre una etiqueta de formulario, debe recordar cerrarla. Esto creará una estructura de formulario y también garantizará que los datos ingresados en el formulario se procesen correctamente.
Uso de la etiqueta <label>
La etiqueta <label> se usa para describir los datos en cada campo de entrada en un formulario. Esta etiqueta tiene un atributo for , que se utiliza para mejorar la funcionalidad de un formulario.
Si la identificación asignada al campo de entrada correspondiente coincide con el valor for en la etiqueta <label> , ese campo de entrada se resaltará automáticamente cuando haga clic en la etiqueta.
Uso del ejemplo de etiqueta <label>
<!—using the label tag-->
<label for="fname">First Name:</label>
En el ejemplo anterior, puede ver que al atributo for se le asigna el valor fname . Por lo tanto, si se crea un campo de entrada con el id fnombre, este campo se resaltará cada vez que haga clic en la etiqueta del nombre.
Uso de la etiqueta <input>
En su forma más básica, la etiqueta <input> puede verse como un cuadro de texto. La etiqueta <input> captura datos del usuario y una de sus características más importantes es el atributo type . El atributo de tipo indica el tipo de datos que puede recopilar este cuadro de texto.
Hay varios valores diferentes que puede asignar al atributo de tipo , pero algunos de los más populares son los siguientes.
- Texto
- Número
- Correo electrónico
- Imagen
- Fecha
- Caja
- Radio
- Contraseña
Uso de la etiqueta <input> Ejemplo
<!—using the label and input tags-->
<label for="fname">First Name:</label>
<input type="text" name="fname" id="fname">
La etiqueta <input> en el código anterior tiene tres atributos diferentes y cada uno tiene una función única. Al atributo de tipo se le asigna un valor de texto, lo que significa que el cuadro de texto solo aceptará caracteres.
El atributo id es un identificador único para el cuadro de texto y es importante porque proporciona acceso a este elemento desde un archivo CSS. El atributo de nombre también es un identificador único; sin embargo, el atributo de nombre se usa para interactuar con un elemento del lado del servidor del desarrollo.
A los atributos id y name generalmente se les asigna el mismo valor ya que uno proporciona acceso a un elemento desde el lado del cliente y el otro desde el lado del servidor.
Usar el elemento de casilla de verificación
El elemento de casilla de verificación es muy exclusivo en comparación con los otros elementos que puede usar con la etiqueta <input> . Permite a un usuario seleccionar una o más opciones de una lista de opciones relacionadas. Las casillas de verificación se identifican fácilmente porque están representadas por pequeñas cajas cuadradas que contienen una marca de verificación cuando se seleccionan.
Uso del ejemplo de elemento de casilla de verificación
<!-using the checkbox value-->
<label for="Languages">Programming Languages:</label>
<input type="checkbox" name="languages" id="languages" value="Java"> Java
<input type="checkbox" name="languages" id="languages" value="JavaScript"> JavaScript
<input type="checkbox" name="languages" id="languages" value="Python"> Python
En el ejemplo anterior, cada uno de los elementos de casilla de verificación tiene un atributo de valor, y esto es importante porque ayuda a distinguir cada opción de casilla de verificación de la colección. Por lo tanto, si un usuario selecciona "Java" de las opciones anteriores, los datos lo reflejarán.
Uso de la etiqueta <select> y los elementos de radio
La etiqueta <select> y los elementos de radio son similares en el sentido de que solo permiten al usuario seleccionar un valor individual a la vez; por tanto, se puede decir que tienen la misma función. Sin embargo, son muy diferentes en apariencia.
El elemento de radio está más cerca del elemento de casilla de verificación en apariencia, sin embargo, con el elemento de radio tiene círculos en lugar de cuadrados.
La etiqueta <select> produce lo que es esencialmente un cuadro desplegable, que permite al usuario seleccionar un solo valor.
Uso de la etiqueta <select> y el ejemplo de elemento de radio
<!-using the select tag-->
<label for="sex">Sex:</label>
<select name= "sex" id="sex">
<option value="male" selected>Male</option>
<option value="fmale">Female</option>
<option value="other">Other</option>
</select>
<!-using the radio element-->
<label for="positions">Positions Available:</label>
<input type="radio" name="positions" id="positions"
value="Junior Developer"> Junior Developer
<input type="radio" name="positions" id="positions"
value="Mid-level Developer"> Mid-level Developer
<input type="radio" name="positions" id="positions"
value="Senior Developer"> Senior Developer
Usar el elemento de fecha
El elemento de fecha produce un pequeño cuadro de texto que genera un calendario cuando se hace clic en él. El uso de la fecha como un tipo de entrada en sus formularios protege contra un usuario que posiblemente ingrese una fecha incorrecta, lo que puede conducir a la recopilación de datos erróneos.
Uso del ejemplo de elemento de fecha
<input type="date" name="dob" id="dob">
Uso del elemento de correo electrónico y contraseña
Cuando un desarrollador asigna los valores de correo electrónico o contraseña al atributo de tipo de una etiqueta <input> , cada uno produce un cuadro de texto idéntico. Sin embargo, cuando empiece a utilizar estos cuadros, las diferencias se harán evidentes.
El elemento de correo electrónico monitorea los datos ingresados en el cuadro de texto y asegura que cada envío cumpla con el requisito estándar de una dirección de correo electrónico; lo que significa tener una parte local, seguida del símbolo @ y terminando con un dominio.
Uso del ejemplo de elemento de correo electrónico
<input type="email" name="email" id="email" placeholder= "Enter email address" >
En el ejemplo anterior, se le presenta un nuevo atributo llamado marcador de posición , y este atributo toma un valor de texto que se muestra en el cuadro de texto en gris desvaído. Este texto se utiliza para indicar los datos que se colocarán en el cuadro de texto como se ve en el ejemplo anterior.
El elemento de contraseña convierte los caracteres en asteriscos a medida que se ingresan en el cuadro de texto. Por lo tanto, si la pantalla de su computadora es visible para otras personas, no verán la contraseña que ingresó.
Uso del ejemplo del elemento de contraseña
<input type="password" name="pword" id="pword">
Uso de la etiqueta del botón
En un formulario, generalmente hay dos tipos diferentes de botones. El primero es el botón enviar, que envía los datos ingresados en el formulario al valor asignado al atributo de acción (que se encuentra en la etiqueta < formulario> ).
Ejemplo de botón Enviar
<button class="btn" type="submit">Submit</button>
El segundo tipo de botón que se usa generalmente en un formulario es un botón de reinicio, que borra los datos en un formulario para que el usuario pueda ingresar datos nuevos. La etiqueta <button> tiene un atributo de tipo , que se utiliza para indicar la función del botón. En el ejemplo anterior, el atributo de tipo asigna el valor de envío , por lo tanto, se utiliza un botón que tiene un valor de tipo de restablecimiento para restablecer el formulario.
Ejemplo de botón de reinicio
<button class="btn" type="reset">Reset</button>
Creando un formulario
Para crear un formulario simple en HTML, deberá incluir todos los elementos mencionados anteriormente en una etiqueta <form> .
Crear un ejemplo de formulario
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Forms</title>
</head>
<body>
<div id="container">
<h1>Application Form</h1>
<br>
<form action="process.js">
<div>
<label for="fname">First Name:</label>
<input type="text" name="fname" id="fname">
<label for="lname" >Last Name:</label>
<input type="text" name="lname" id="lname">
</div> <br>
<div>
<label for="dob">Date of birth:</label>
<input type="date" name="dob" id="dob">
<label for="age">Age:</label>
<input type="number" name="age" id="age">
</div> <br>
<div>
<label for="gender">Gender:</label>
<select name= "gender" id="gender">
<option value="male" selected>Male</option>
<option value="fmale">Female</option>
<option value="other">Other</option>
</select>
<label for="email">Email Address:</label>
<input type="email" name="email" id="email" placeholder= "Enter email address" >
</div> <br>
<div>
<label for="positions">Positions Available:</label>
<input type="radio" name="positions" id="positions"
value="Junior Developer"> Junior Developer
<input type="radio" name="positions" id="positions"
value="Mid-level Developer"> Mid-level Developer
<input type="radio" name="positions" id="positions"
value="Senior Developer"> Senior Developer
</div> <br>
<div>
<label for="Languages">Programming Languages:</label>
<input type="checkbox" name="languages" id="languages" value="Java"> Java
<input type="checkbox" name="languages" id="languages" value="JavaScript"> JavaScript
<input type="checkbox" name="languages" id="languages" value="Python"> Python
</div> <br>
<div>
<label for="pword">Password:</label>
<input type="password" name="pword" id="pword">
<label for="cpword">Confirm Password:</label>
<input type="password" name="cpword" id="cpword">
</div> <br>
<button class="btn" type="submit">Submit</button>
<button class="btn" type="reset">Reset</button>
</form>
</div>
</body>
</html>
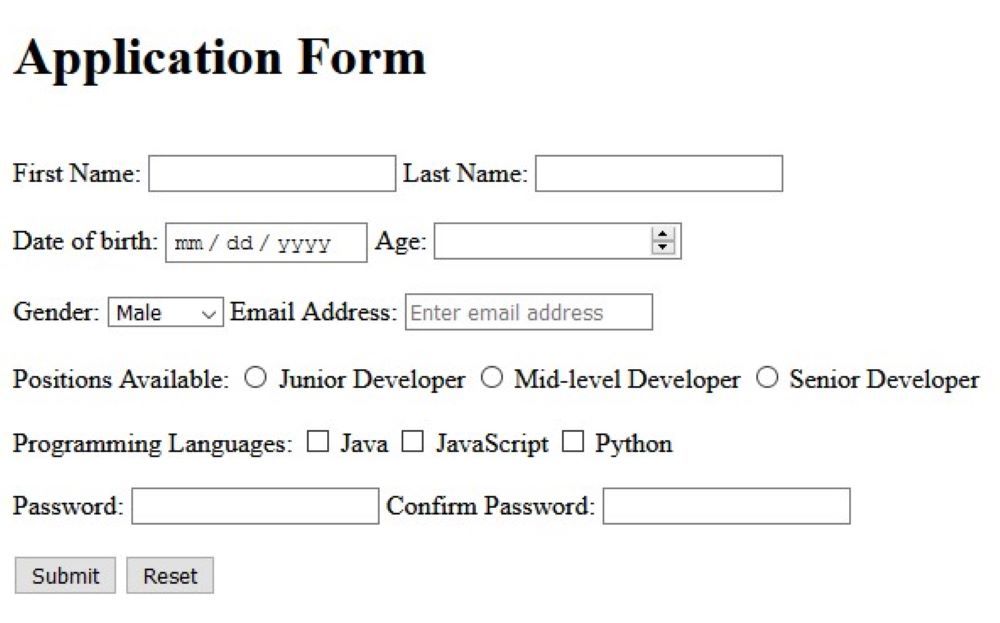
El código anterior producirá el siguiente formulario:

Ahora puede crear un formulario simple en HTML
Este artículo le proporciona todas las herramientas para crear un formulario HTML funcional. Identifica las diferentes etiquetas HTML que se utilizan en la creación de formularios y explora los diferentes atributos que se pueden utilizar con estas etiquetas.
Sin embargo, la mayoría de los formularios que ve en los sitios web tienen un componente adicional; CSS, que se utiliza para dar vida a la forma y hacerla más agradable estéticamente.
