Cómo crear un control deslizante en su sitio web de WordPress
Cuanto más elegante se vea un sitio web, mejor será la interacción de la audiencia con el contenido, ¿verdad? En promedio, tenemos solo 3 segundos para captar la atención de los visitantes en el mundo actual de la gratificación instantánea.
Cuando una persona llega a su sitio web, es vital que desvíe su atención a algo atractivo para que lo explore más a fondo. Una forma de hacerlo es agregar un control deslizante en su página de inicio que contenga la lista de los servicios que brinda o los productos que ofrece.
Pasaremos por un proceso paso a paso para agregar un control deslizante a su sitio web de WordPress.
Cómo crear un control deslizante en WordPress
Hay diferentes formas de crear un control deslizante, incluido el uso de código personalizado, un complemento o creadores de temas como Elementor. En este artículo, utilizaremos la ayuda de Smart Slider 3 y Elementor para diseñar un control deslizante para un sitio web de WordPress.
Smart Slider 3 incorpora todos los efectos sofisticados que pueda imaginar para sorprender a los visitantes. Admite la adición de texto, títulos, botones de llamada a la acción y videos. Puede elegir entre los diseños disponibles y personalizarlos para que coincidan con el estilo y la marca de su sitio.
Puede agregar viñetas, flechas o miniaturas para que sea más intuitivo para los visitantes para que puedan navegar sin esfuerzo a través de la información. Sin embargo, debe coincidir razonablemente con la combinación de colores del sitio web.
Descargar: Smart Slider 3
Exploremos cómo puede usar Smart Slider 3 para diseñar un control deslizante sin problemas para su sitio web.
Primero, instale el complemento desde el directorio de complementos de WordPress.
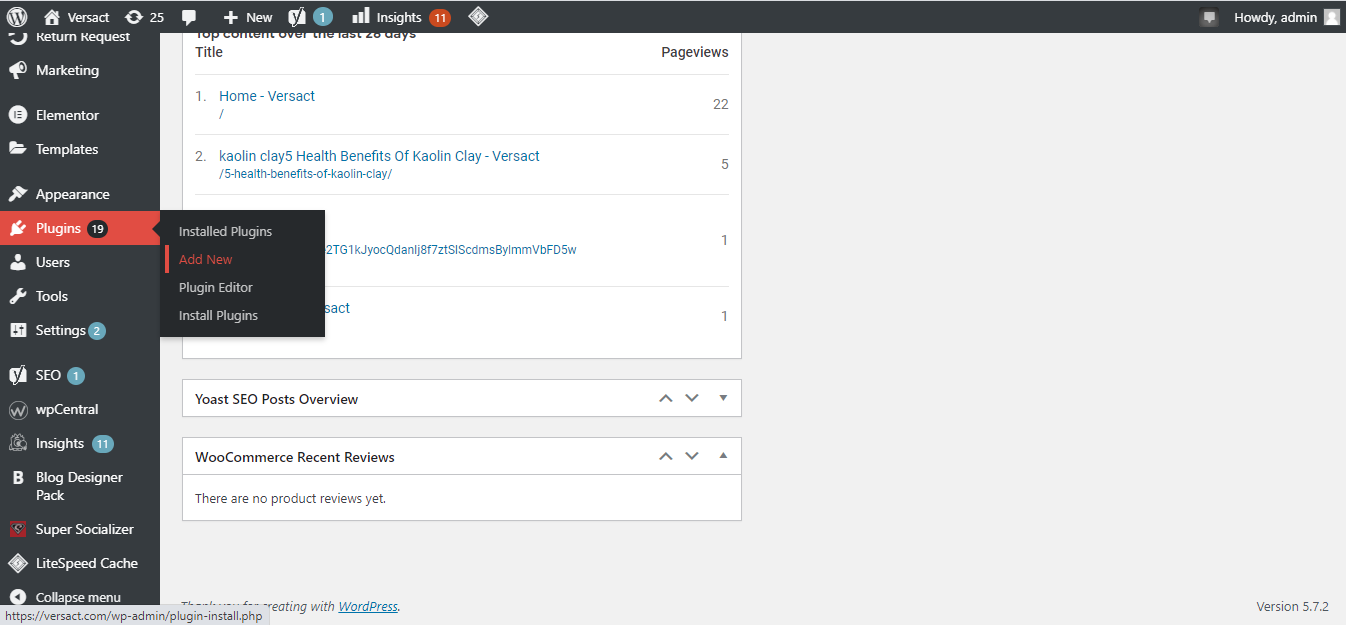
1. Vaya a Panel de control> Complementos> Agregar nuevo .

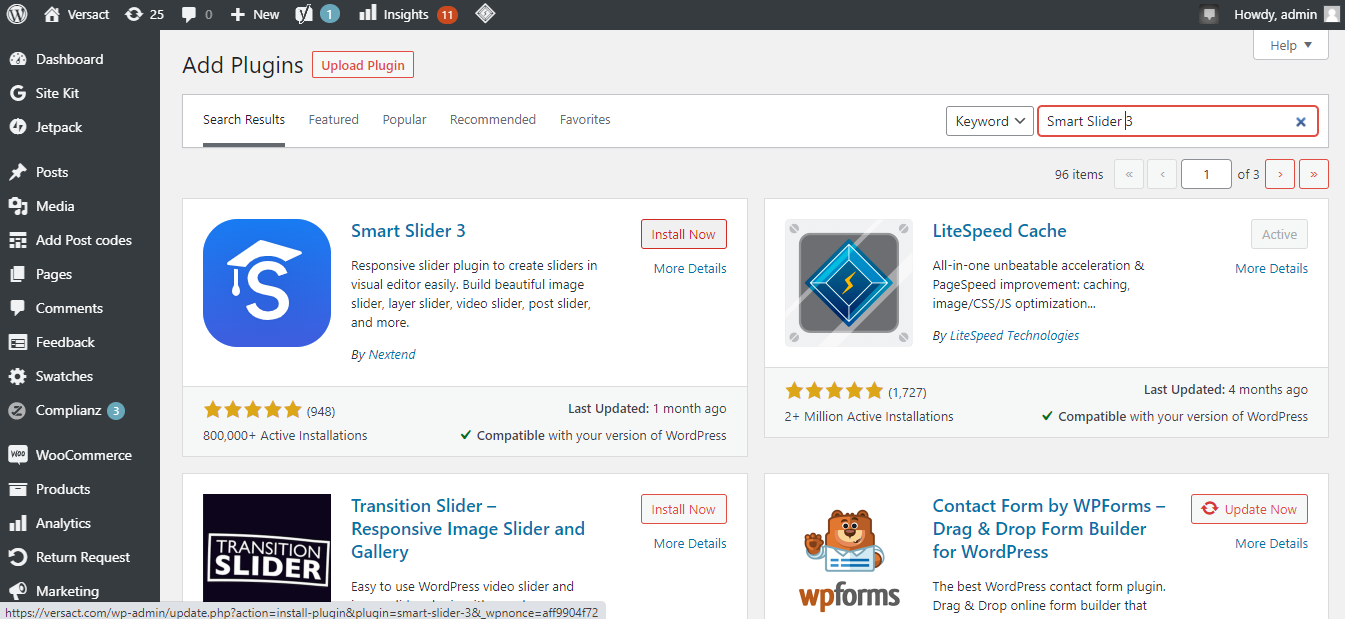
2. Busque Smart Slider 3 .

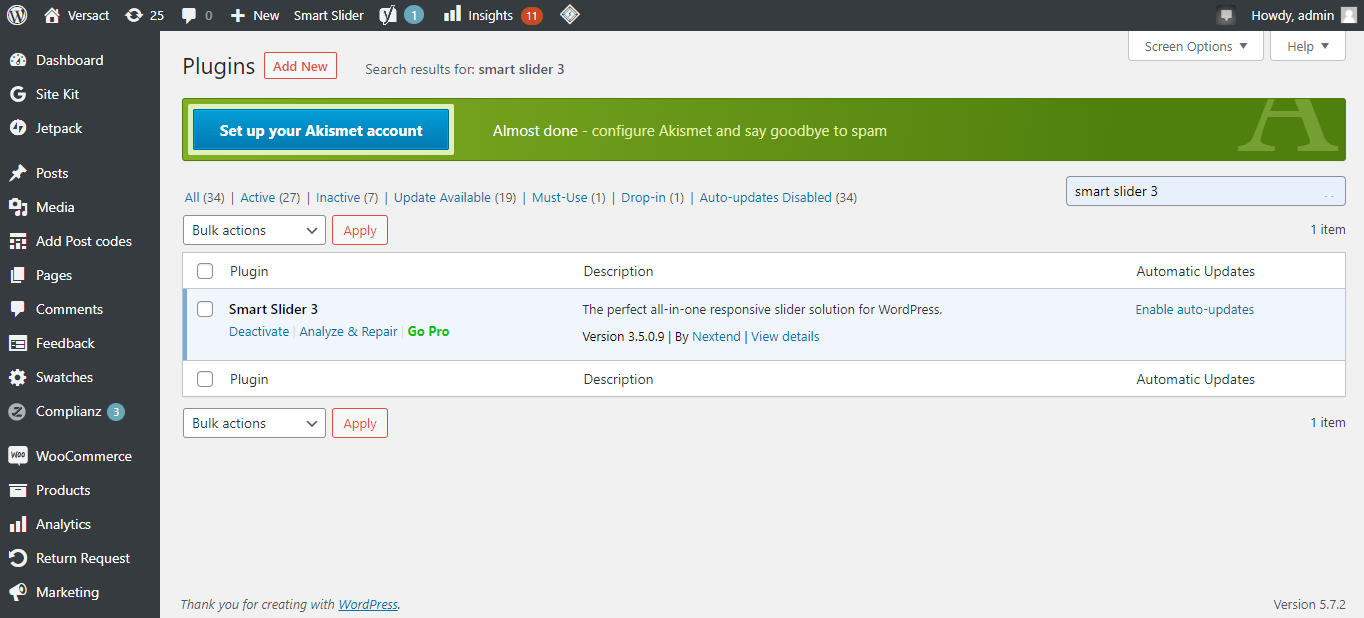
3. Instale y active el complemento.

Cómo crear un control deslizante con Smart Slider 3
Así es como puede crear el control deslizante.
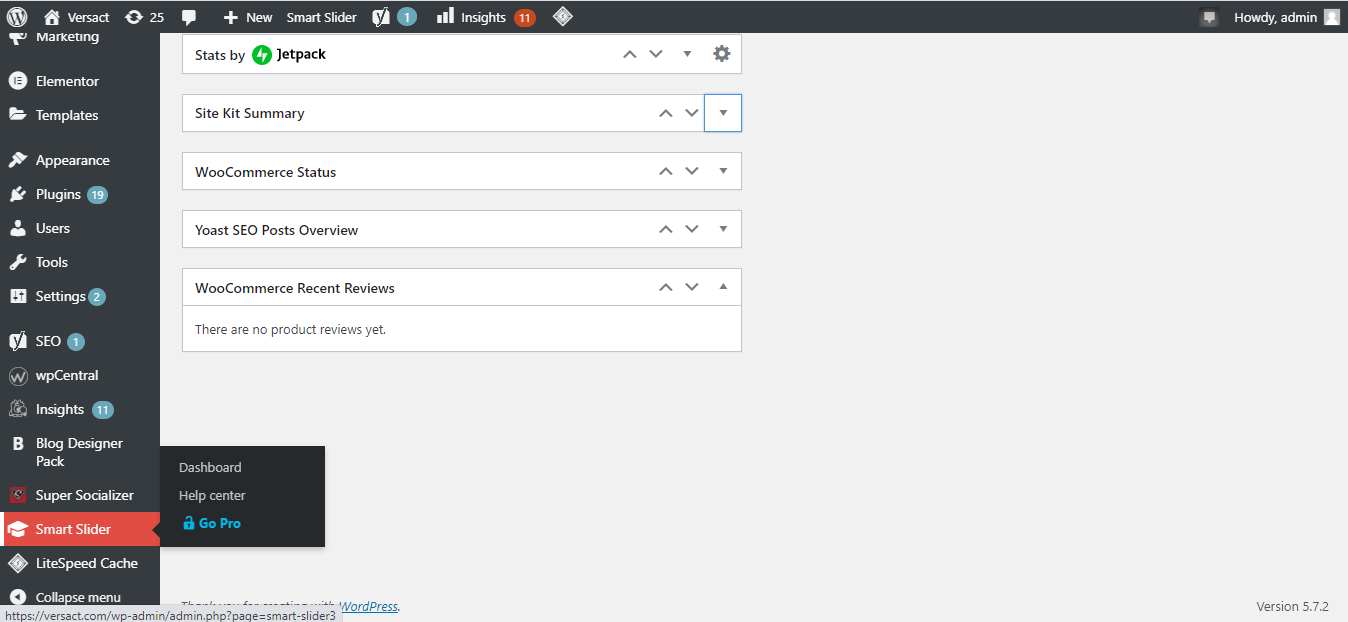
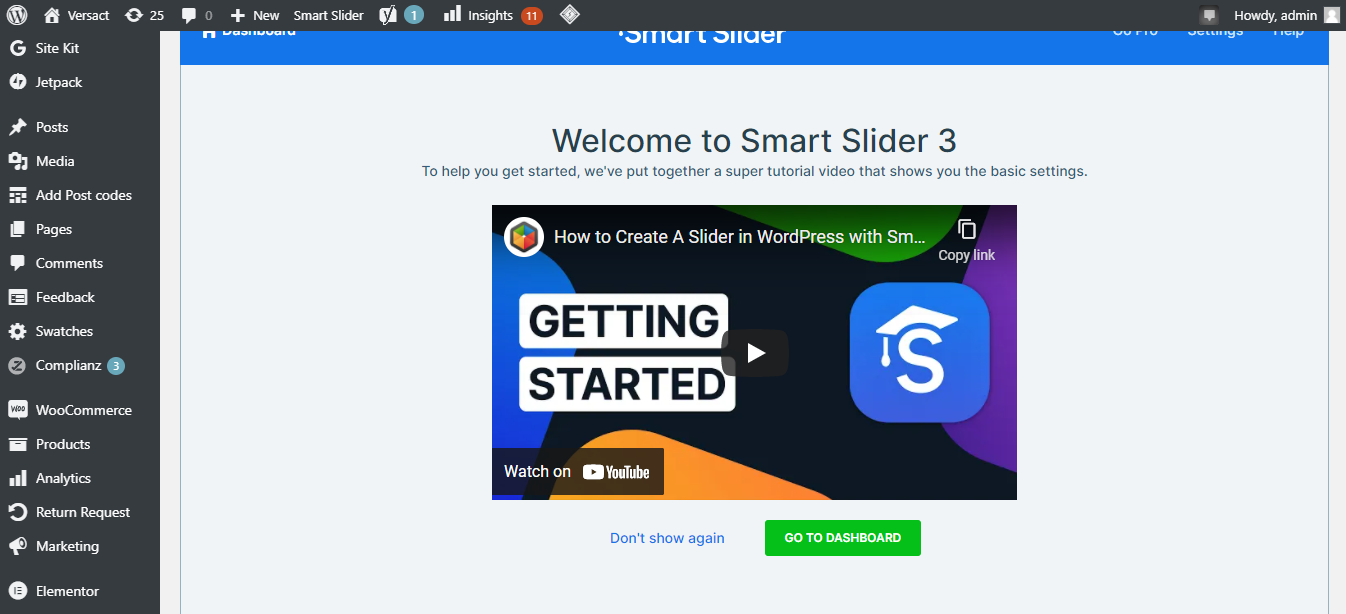
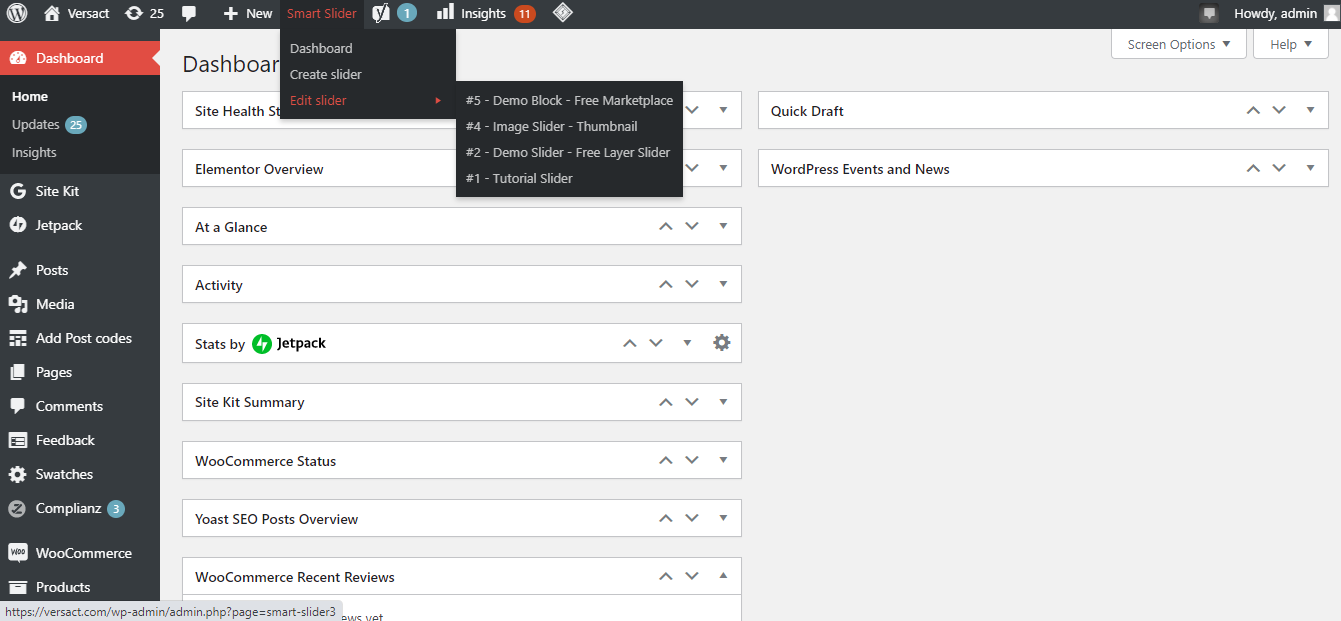
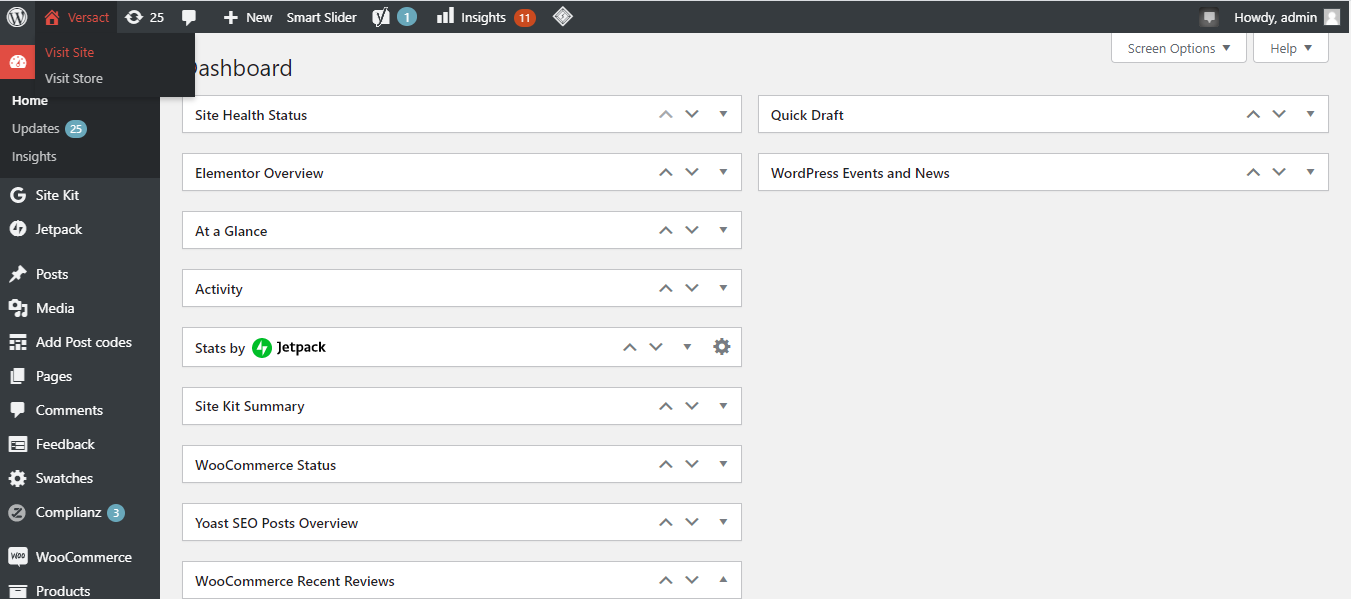
1. Haga clic en la opción Control deslizante inteligente en el menú del tablero.

2. Haga clic en Ir al panel.

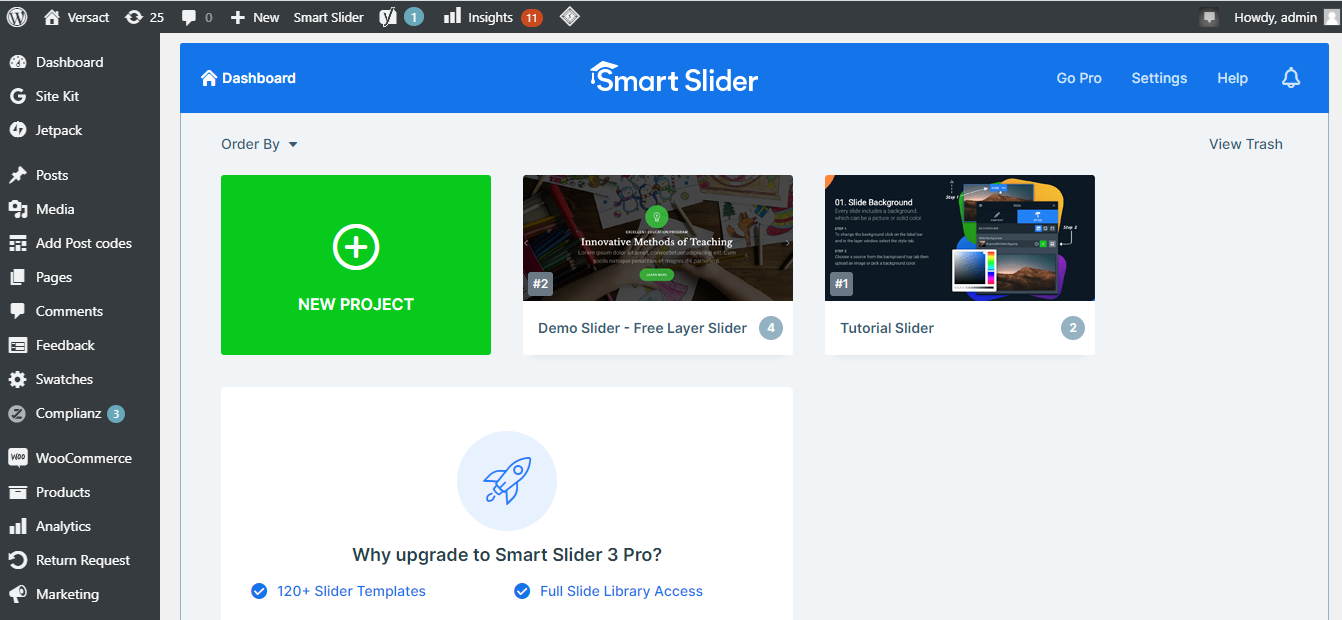
3. Haga clic en Nuevo proyecto .

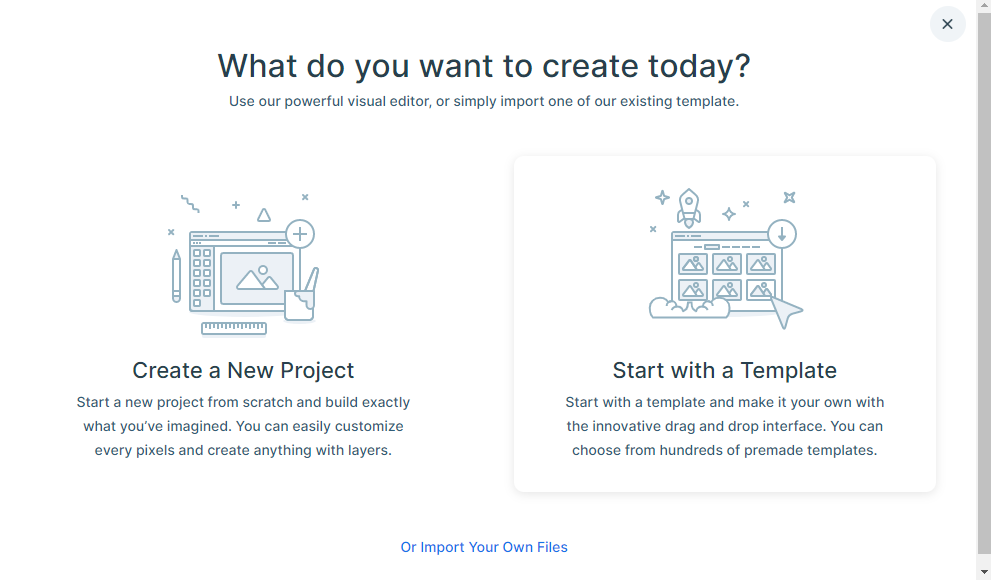
4. Elija una plantilla o cree un nuevo proyecto. (Elegir una plantilla facilitará el diseño del control deslizante).

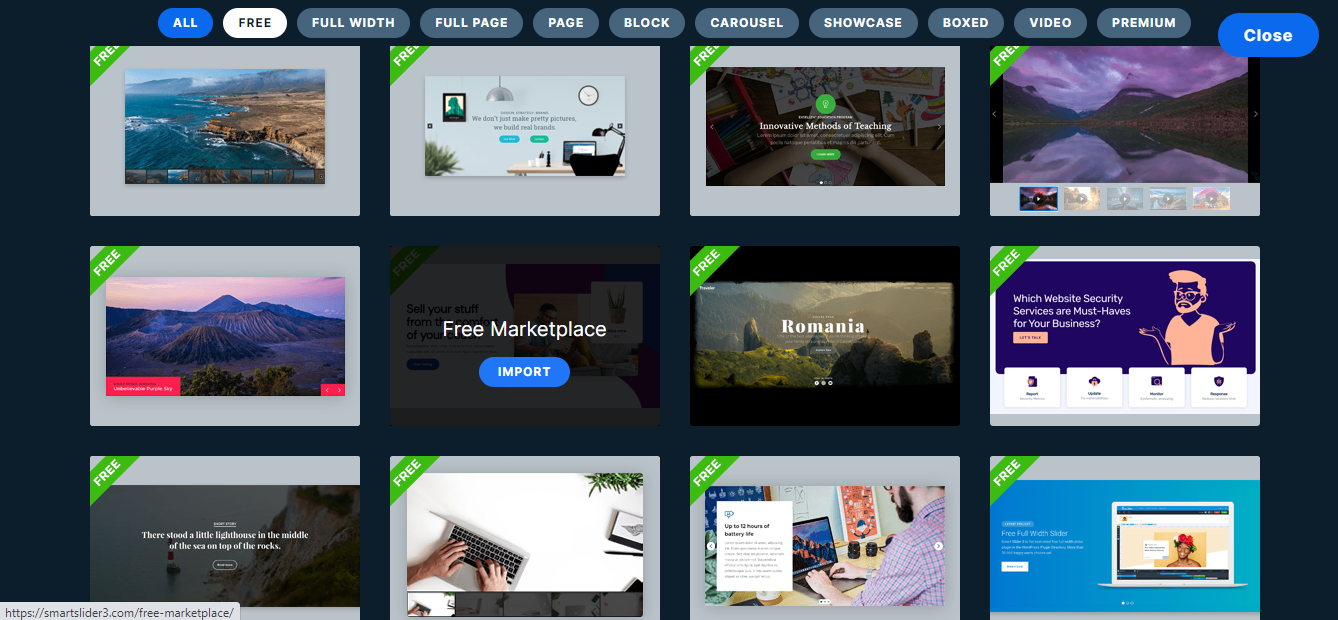
5. Entre las plantillas gratuitas disponibles, elija una que se adapte a sus necesidades.
6. Elija una plantilla y haga clic en Importar .

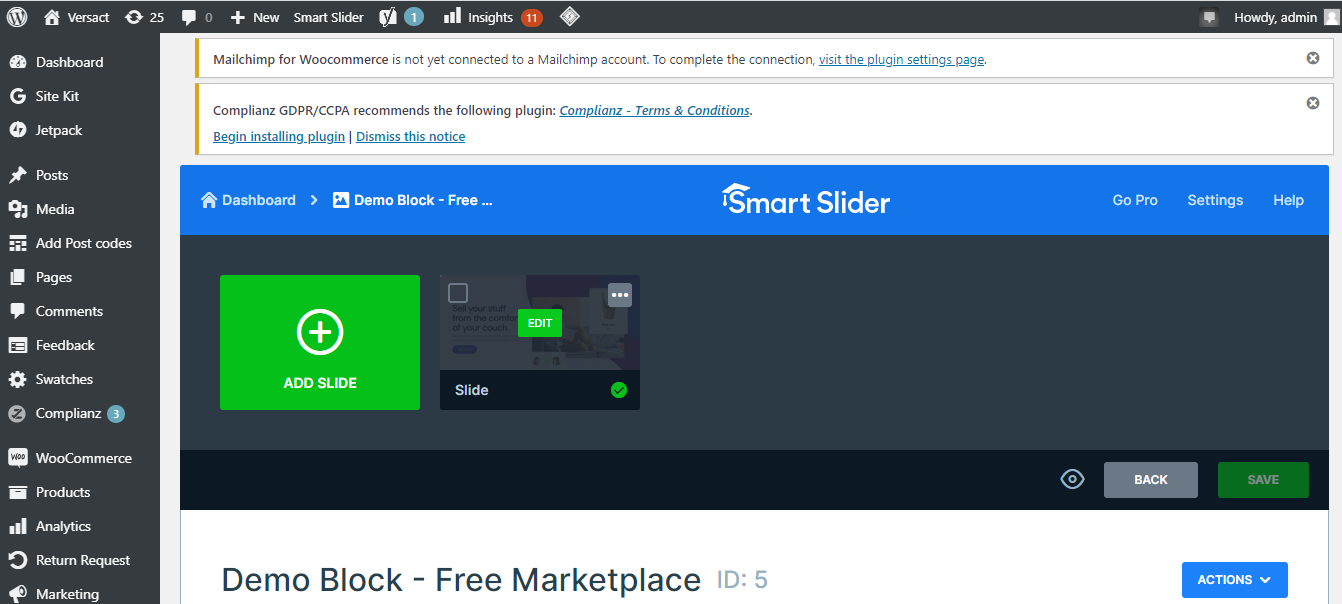
Una vez que se ha importado la plantilla, es hora de personalizarla.
Cómo editar y personalizar el control deslizante
A continuación, le mostramos cómo puede personalizar el control deslizante.
1. Vaya a Panel de control> Control deslizante inteligente .

2. Haga clic en el control deslizante Editar en el menú desplegable como se muestra arriba. Elija la plantilla deseada y haga clic en Editar .

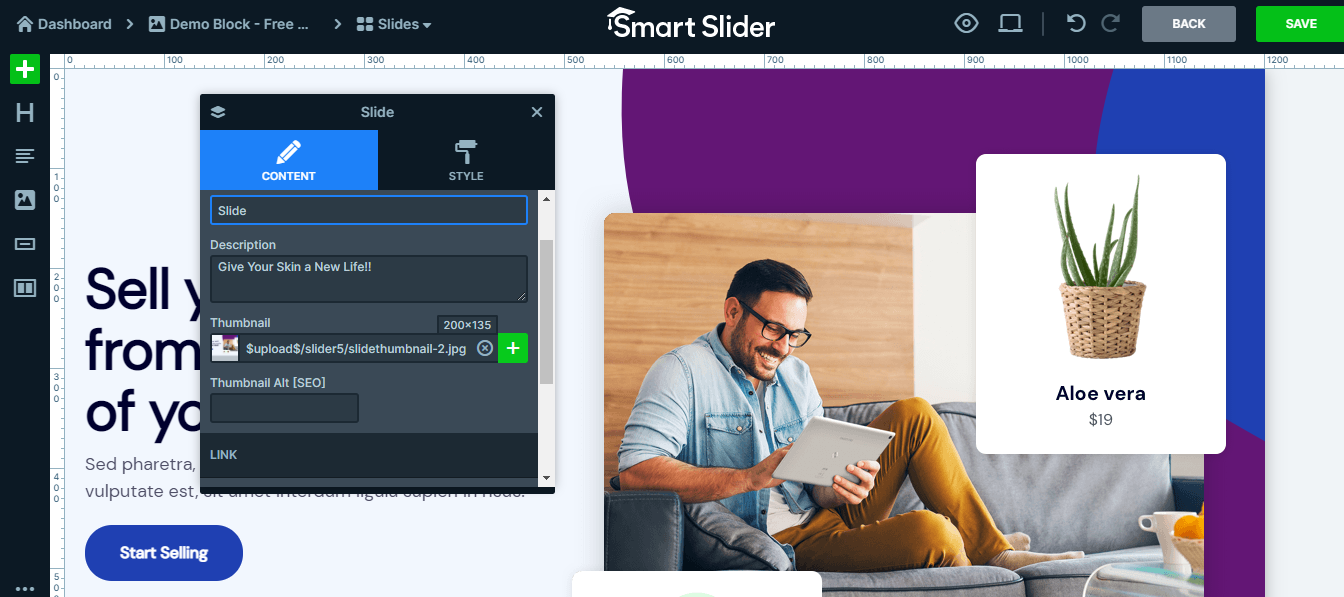
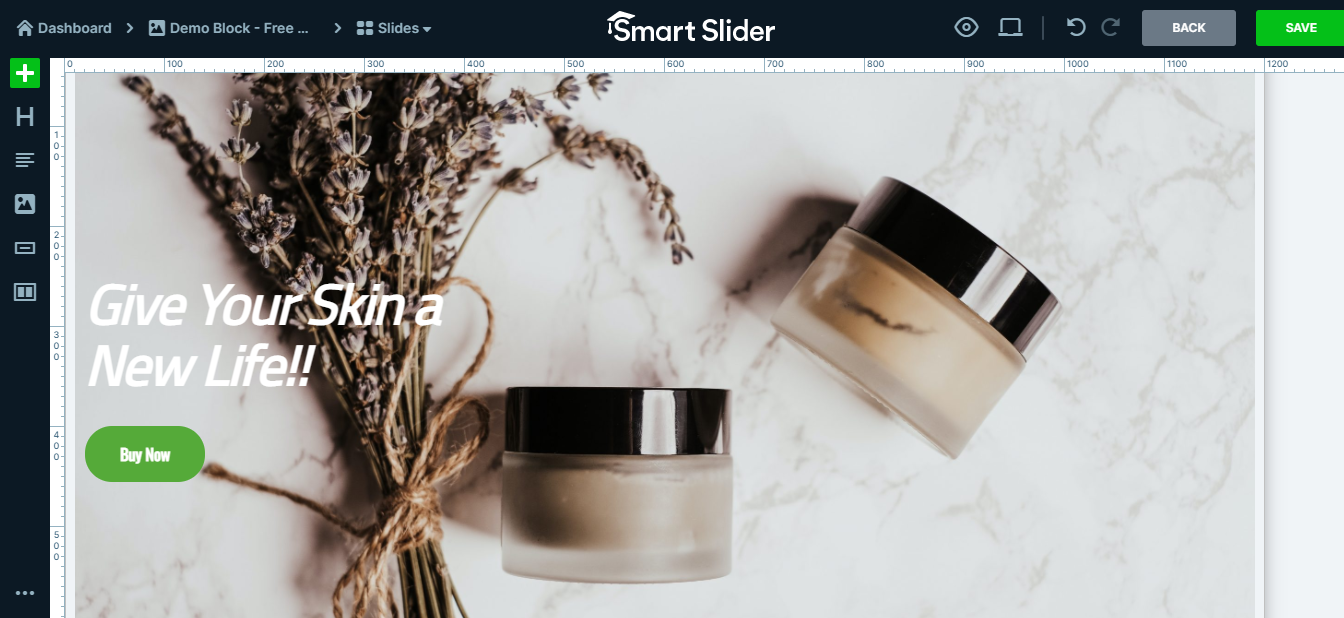
3. En la sección de edición, aparecerá una ventana emergente donde puede editar y personalizar la imagen, el fondo y el texto según su elección.

4. Después de realizar los cambios, haga clic en Guardar y obtenga una vista previa del control deslizante una vez.

El control deslizante está listo para funcionar.
Cómo agregar el control deslizante a su sitio web
Para agregar el control deslizante a su sitio web,
1. Vaya a Menú principal> Visitar sitio .

2. Vaya a la página donde desea mostrar el control deslizante.

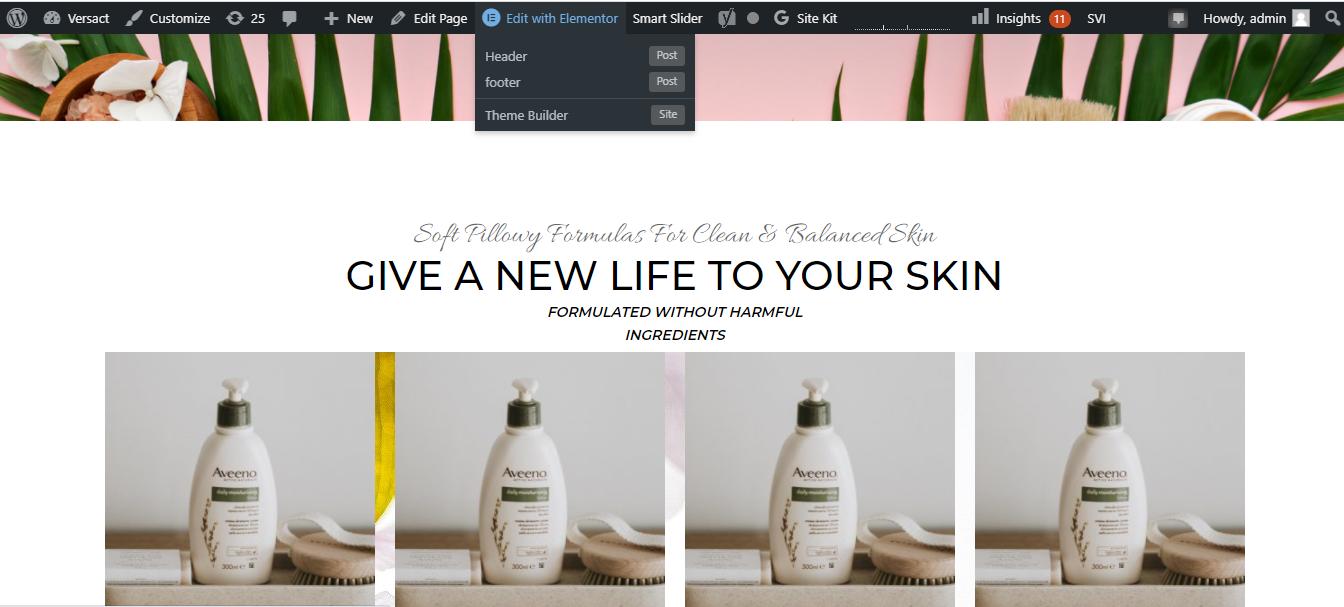
3. Haga clic en Editar con Elementor .

Agreguemos el control deslizante al sitio web usando el generador de páginas de Elementor.
Agregar o editar el control deslizante con Elementor
Para agregar y editar el control deslizante,
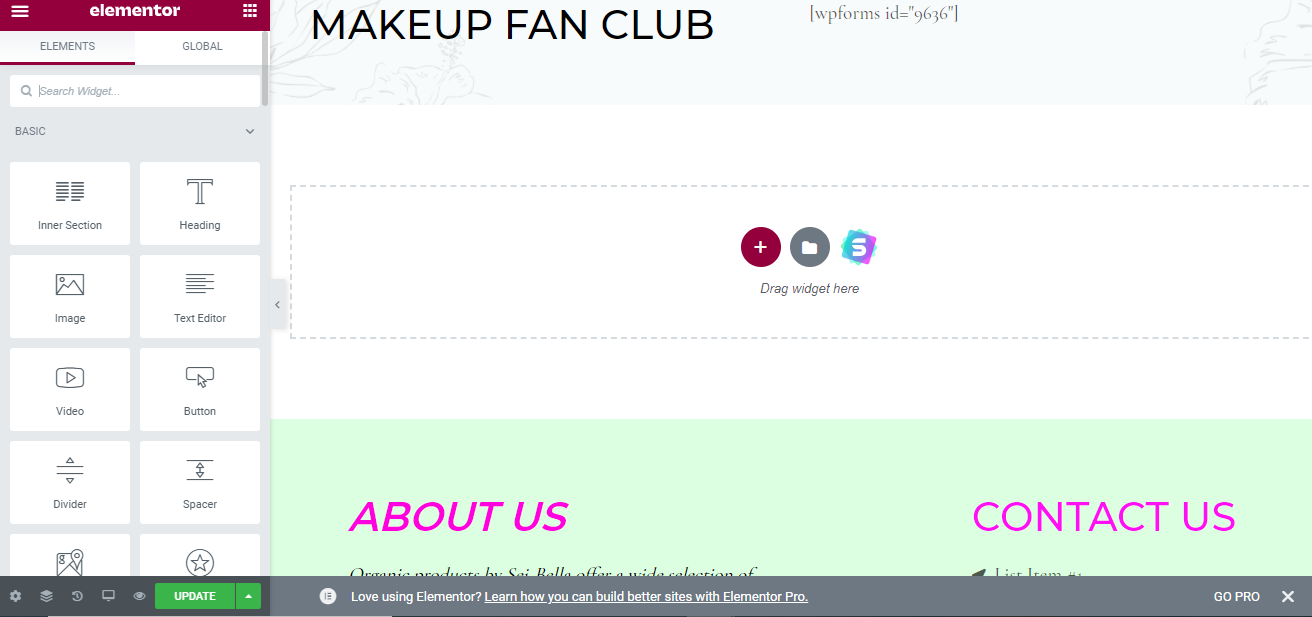
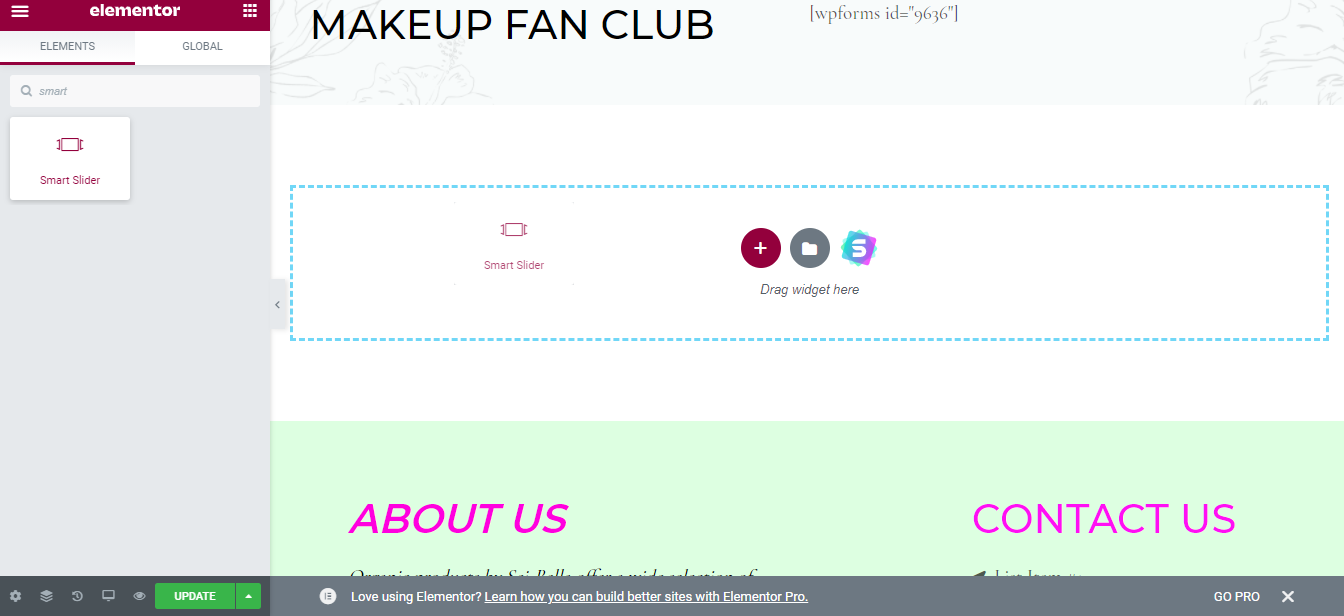
1. Vaya al panel de Elementor y busque "Control deslizante inteligente".

2. Arrastre y suelte el widget en el lugar donde desea mostrar el control deslizante.

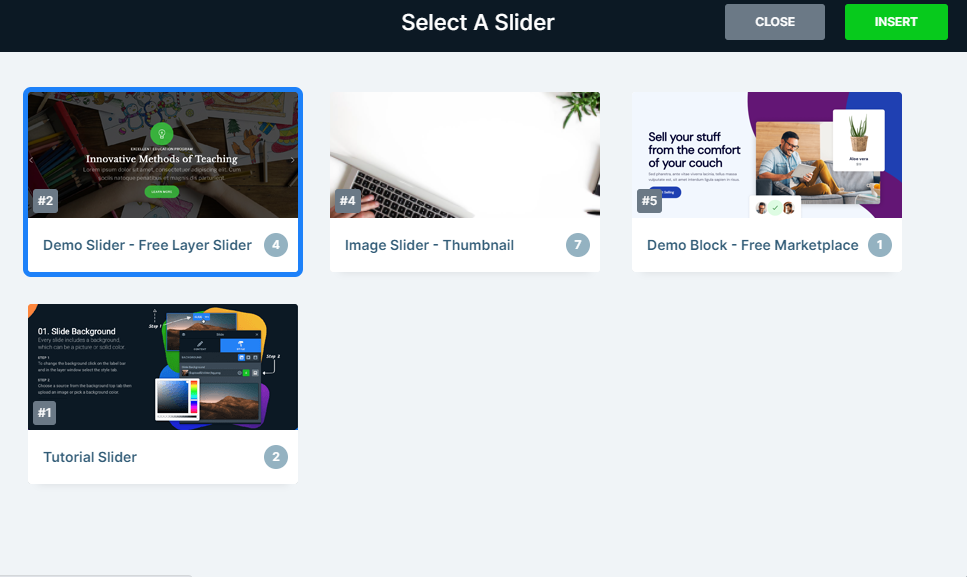
3. Una vez que suelte el widget en la nueva sección, aparecerá una ventana emergente. Inserte la plantilla que importó anteriormente.

El control deslizante que creó se ha agregado a la página de inicio.
Agregue un control deslizante para aumentar la tasa de participación en su sitio web
Los primeros milisegundos son cruciales para crear una excelente primera impresión. Aquí es donde entra el control deslizante. Al realzar la belleza de su sitio web, los controles deslizantes atraen a los usuarios y desvían la atención del usuario hacia información importante. La creación de controles deslizantes puede llevar un poco de tiempo, pero los resultados merecen el esfuerzo.
Agregar controles deslizantes puede ayudar a aumentar la tasa de participación en su sitio web, sin embargo, también puede ralentizarlo. Pruebe regularmente su sitio web con herramientas de prueba de velocidad como Google PageSpeed Insights, prueba de velocidad GTmetrix, prueba de velocidad Pingdom y algunas otras. Si encuentra que su sitio web se retrasa mientras carga recursos para el control deslizante, elimínelo de su sitio web.
