Cómo centrar el texto de alineación en su página web con CSS
Si es nuevo en el desarrollo de aplicaciones para el usuario, la disparidad entre lo que produce un documento HTML simple en su navegador y la realidad de cómo se ve un sitio web moderno puede parecer muy abrumadora.
Una de las primeras cosas que puede notar es que todo su texto HTML está alineado a la izquierda de su página web de forma predeterminada. Aunque no existe un método práctico para centrar la alineación de su texto en HTML, hay una propiedad de CSS que puede lograr esto con facilidad.
En este artículo del tutorial, aprenderá a centrar el texto de alineación en páginas web utilizando CSS.
¿Qué es la propiedad CSS Text-Align?
La propiedad de alineación de texto de CSS es una función de CSS que se utiliza para organizar el texto en una página web. A esta propiedad se le puede asignar uno de varios valores dependiendo del diseño que desee lograr en su página web. A la propiedad CSS text-align se le asignan con frecuencia los siguientes valores.
- Izquierda (alinea el texto a la izquierda de una página web y también es la alineación predeterminada)
- Derecha (alinea el texto a la derecha de una página web)
- Centro (alinea el texto con el centro de una página web)
- Justificar (asegura que cada línea de texto tenga el mismo ancho)
Centro de alineación de texto en una página web
Dado que la mayoría de los idiomas se leen de izquierda a derecha, es práctico alinear el texto a la izquierda de una página web de forma predeterminada. Sin embargo, habrá casos en los que alinear el texto en el centro sea un enfoque más práctico (como títulos y subtítulos).
Ejemplo de página web HTML simple
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Center Alignment</title>
</head>
<body>
<div class="container">
<div id="box-1">
<h1>Heading</h1>
<h3>Lorem ipsum, dolor sit amet consectetur adipisicing </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?</p>
</div>
<div id="box-2">
<h1>Heading</h1>
<h3>Lorem ipsum, dolor sit amet consectetur adipisicing </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?</p>
</div>
</div>
</body>
</html>
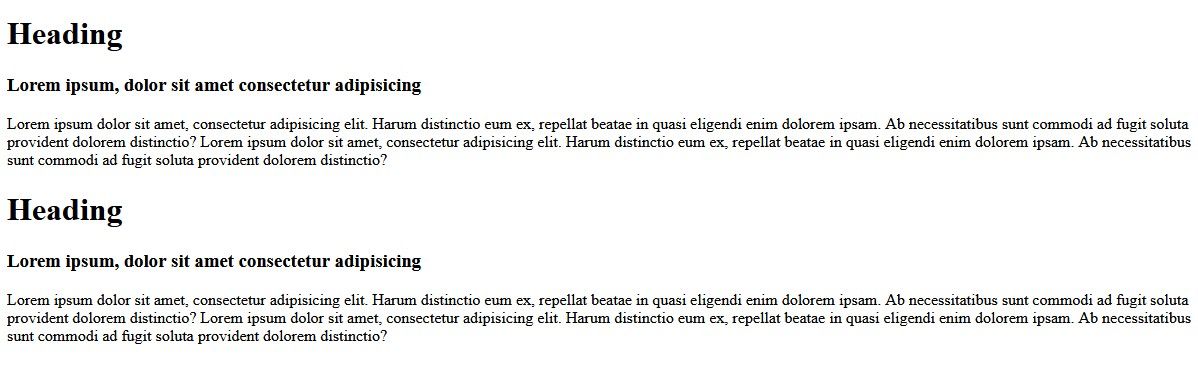
El archivo HTML anterior generará la siguiente página web en su navegador.

Como puede ver en el resultado anterior, todo el texto está alineado a la izquierda. Hay varios métodos que puede utilizar para centrar la alineación del texto anterior, pero primero, debe identificar qué texto desea centrar la alineación.
Si el objetivo es centrar la alineación de todo el texto en su página web, entonces el siguiente código lo logrará.
Ejemplo de alineación central de todo el texto
.container{
text-align: center;
}
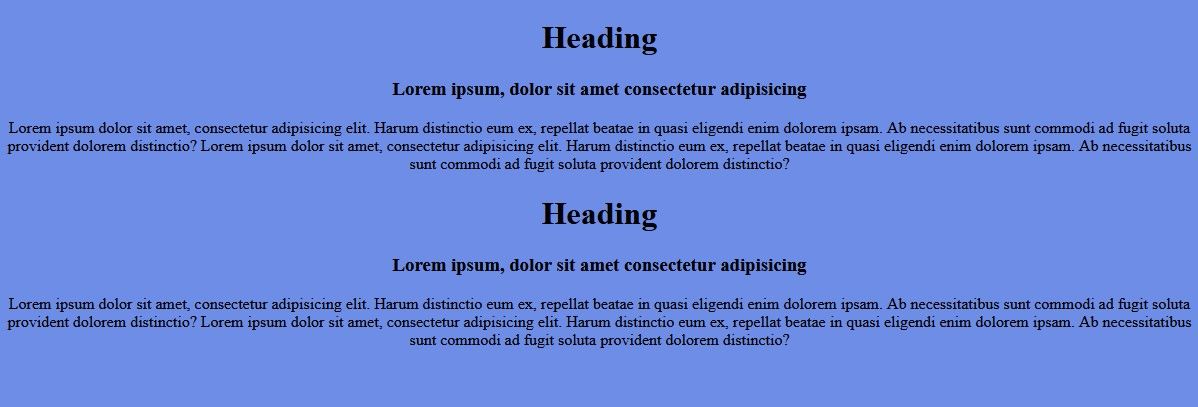
El código CSS anterior usa una propiedad de clase para apuntar a todo el texto en la página web, y esto solo es posible porque hay una etiqueta <div> principal con una clase de contenedor que encierra todo el texto en la página web. El código producirá la siguiente salida en su navegador.

Como puede ver, todo el texto de la página web ahora está alineado al centro. El único problema es que el párrafo se vería mejor y sería más legible si estuviera alineado a la izquierda. En los casos en que solo desee centrar la alineación de parte del texto en una página web, puede utilizar elementos HTML como selectores en lugar de clases e identificadores.
Ejemplo de texto específico de alineación central
h1, h3{
text-align: center;
}
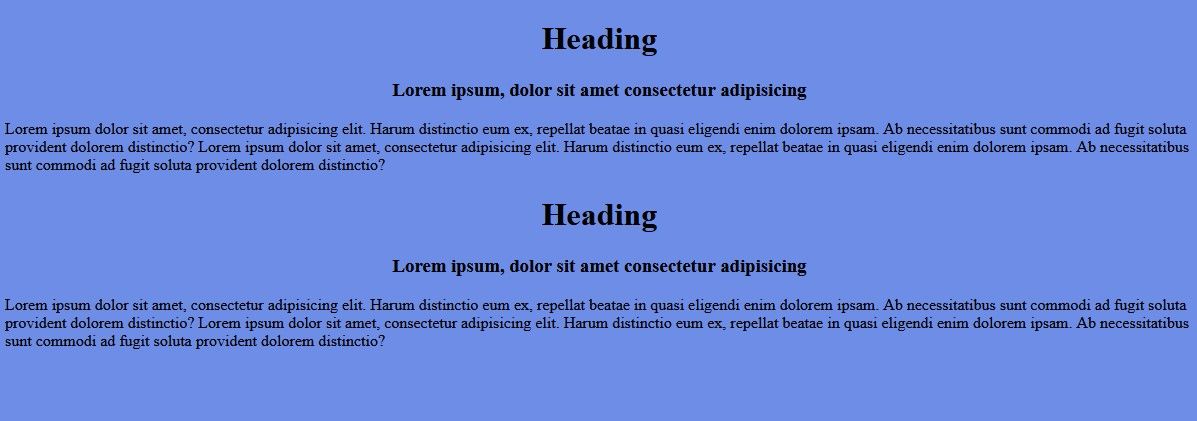
El código anterior solo apunta a elementos h1 y h3 en una página web, y producirá el siguiente resultado en su navegador.

Centro de alineación de una división en una página web
Otra tendencia que puede notar entre los sitios web modernos es que el texto no llega hasta los bordes. Esta es una de las instancias en las que se utiliza el div padre. Aunque no hay una propiedad de alineación de div en CSS, la propiedad de margen se puede usar para alinear en el centro un div principal y su contenido.
Ejemplo de división de alineación central
.container{
max-width: 920px;
margin: auto;
}
El código anterior hace varias cosas. Primero, asigna un ancho a todo el contenido de la página web, usando la clase del div padre. Siempre debe usar la propiedad de ancho máximo en lugar de la propiedad de ancho cuando coloque el contenido del sitio web en contenedores, ya que esto facilita la capacidad de respuesta al definir un ancho máximo en lugar de un ancho fijo.
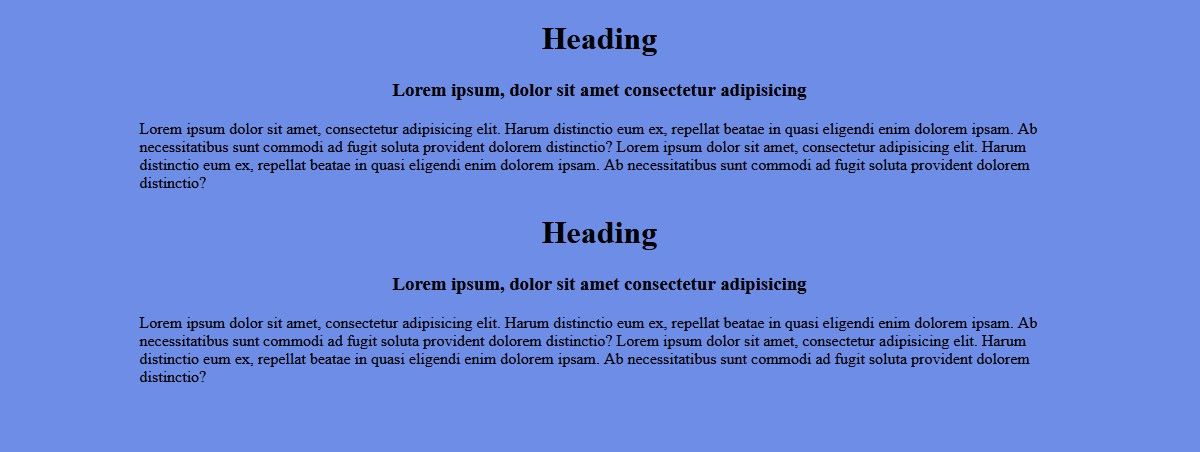
El código anterior también utiliza la propiedad margin para colocar el div principal en el centro de la página web, produciendo el siguiente resultado en el navegador.

Como puede ver en la imagen de arriba, el ancho del texto se ha reducido a 920px, y el contenedor invisible que encierra el texto ahora está en el centro de la página web gracias a la propiedad margin.
¿Cómo funciona la propiedad de margen?
A la propiedad de margen se le puede asignar una combinación de tres valores diferentes. Cuando se asignan cuatro valores a la propiedad CSS, cada valor apuntará a uno de los cuatro lados de un elemento HTML.
Cuando se asignan dos valores a la propiedad de margen, el primer valor apuntará a los lados superior e inferior del elemento HTML y el segundo valor apuntará a los lados izquierdo y derecho del elemento HTML.
En el ejemplo anterior, a la propiedad margin solo se le asigna un valor, lo que significa que apunta al lado izquierdo y derecho del elemento HTML (que en este caso es la etiqueta <div> principal ).
A la propiedad de margen generalmente se le asignan valores que están en la unidad de píxeles o, como en el ejemplo anterior, el valor automático . El valor automático asegura que el margen utilizado a ambos lados del elemento HTML sea igual. Esto coloca efectivamente el elemento div principal (y por extensión el texto) en el centro de la página web, proporcionándole un diseño que refleja las páginas web modernas.
¿Qué puedes hacer ahora?
Este artículo tutorial le enseña varias cosas:
- Cómo utilizar la propiedad text-align para centrar el texto en una página web.
- Cómo centrar la alineación de diferentes grupos de textos encerrados por etiquetas <div> u otros elementos HTML.
- Cómo centrar un grupo de texto usando la propiedad margin en un div principal.
Sin embargo, esto es solo la punta del iceberg en lo que respecta a las herramientas CSS que se pueden utilizar para organizar el diseño de su sitio web. Una de las propiedades CSS más populares que se puede utilizar para trazar especialmente el diseño estructural de su página web (incluido el texto de alineación central) es la cuadrícula CSS.
CSS Grid proporciona una estructura de diseño bidimensional (filas y columnas) para sus páginas web, con un marco que es fácil de aprender y utilizar.
