Cómo cambiar el texto de su sitio web con la propiedad de familia de fuentes CSS
Puede usar CSS para lograr una variedad de estilos diferentes en una página web; si desea cambiar el color de su texto, hay una propiedad CSS para eso. Y si desea cambiar la posición de un texto en su página web, o el tipo de texto que se muestra en su sitio, puede hacerlo.
Los desarrolladores usan la propiedad font-family para seleccionar diferentes tipos de fuentes para sitios web. En este artículo tutorial, aprenderá todo lo que necesita saber sobre cómo cambiar el texto en su sitio web usando esto.
¿Cuál es el propósito del texto en un sitio web?
El texto juega un papel fundamental en el proceso de desarrollo de un sitio web y proporciona información esencial a los usuarios. Es una de esas cosas que nadie nota hasta que se usa incorrectamente. Con todos los tipos de fuentes nuevos y emocionantes disponibles, es fácil para un desarrollador olvidar el verdadero propósito del texto del sitio web.
Si los usuarios no pueden leer la información de un sitio web, es posible que no sepan de qué trata el sitio ni cómo usarlo. Por lo tanto, elegir el tipo de fuente correcto es crucial.
¿Qué es la propiedad de la familia de fuentes?
Font-family es una propiedad de CSS que se utiliza para establecer el tipo de fuente en un sitio web . A esta propiedad generalmente se le asigna un valor que contiene varios nombres de fuente en lo que está diseñado para ser un "sistema de respaldo". El "sistema de respaldo" garantiza la compatibilidad entre su sitio web y los diferentes tipos de navegadores que podría utilizar un visitante de su sitio.
Una coma debe separar cada tipo de fuente en el valor asignado a la propiedad font-family y, en los casos en que el nombre de una fuente contiene más de una palabra, debe usar comillas.
Ejemplo de sintaxis de familia de fuentes
selector{
font-family: firstFontType, 'second font type', genericFontType;
}El selector en el ejemplo anterior puede ser un ID, una clase o un elemento HTML. Generalmente, el selector es el elemento del cuerpo, lo que garantiza que todos los mundos de una página web determinada pertenezcan a la misma familia de fuentes.
A la propiedad font-family generalmente se le asigna un valor de pila que contiene varias opciones. El ejemplo anterior tiene tres opciones, pero puede tener más. Utilizando el sistema de respaldo, el navegador verificará si el primer tipo de fuente está disponible en sus archivos locales. Si no es así, el navegador comprobará si el segundo tipo de fuente está disponible.
El tipo de fuente genérico en el ejemplo anterior es la familia de fuentes a la que pertenecen los tipos de fuentes anteriores en la pila. Por lo tanto, si un navegador no puede mostrar ninguno de los tipos de fuente preferidos, elegirá un tipo de fuente en la misma familia de fuentes de sus archivos locales.
A continuación se muestran los diferentes tipos de fuentes que puede utilizar:
- Serif
- Sans-serif
- Cursivo
- Fantasía
- Monoespacio
Ejemplos de la propiedad de la familia de fuentes en acción
Los navegadores populares, como Google Chrome y Firefox, utilizan Times New Roman como tipo de fuente predeterminado. Sin embargo, puede especificar el tipo de fuente para su sitio web utilizando la propiedad font-family.
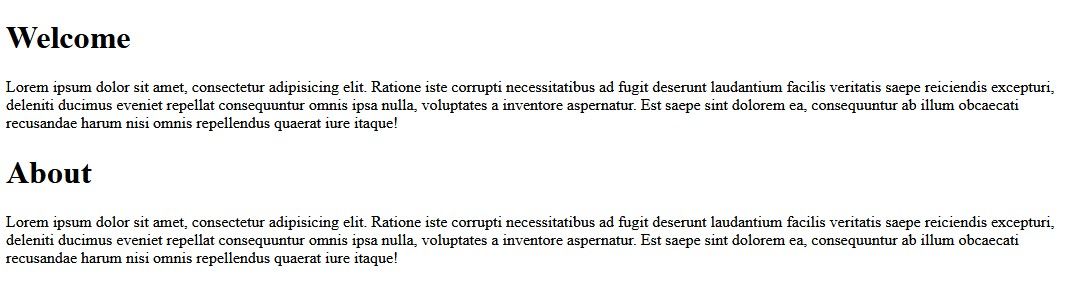
Una página web que no utiliza la propiedad font-family producirá lo siguiente en su navegador.

Para cambiar el texto en la imagen de arriba, deberá usar el elemento del cuerpo, que apunta a todo el texto en una página web.
Uso de la propiedad font-family en el texto del cuerpo
body{
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}El código anterior establece la familia de fuentes en una página web en Franklin Gothic Medium ; si esa fuente no está disponible en el archivo local del navegador, pasará a la fuente Arial Narrow . El tipo de fuente final en la pila es Arial , y si tampoco está disponible, el navegador elegirá un tipo de fuente disponible de la familia de fuentes genéricas: sans-serif .
Hay una lista de fuentes seguras para la web con las que los desarrolladores deben familiarizarse. Estos tipos de fuentes se clasifican como seguros para la Web debido a su popularidad. Por lo tanto, el navegador en el que un usuario ve su sitio web probablemente tenga este tipo de fuente en sus archivos locales.
Sin embargo, aún puede usar fuentes menos populares en sus sitios web, aunque es posible que deba incluir el archivo de fuente en los archivos del sitio web que implemente.
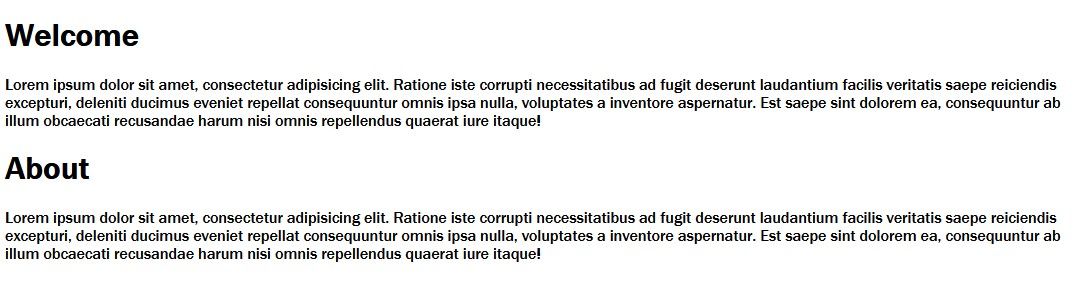
El código mencionado al principio de esta sección producirá el siguiente resultado en el navegador.

La diferencia entre Franklin Gothic Medium y el tipo de fuente predeterminado Times New Romans es sorprendente. Esto se debe a que Franklin Gothic Medium pertenece a la familia tipográfica sans-serif y Times New Romans pertenece a la familia serif .
Aunque no es una práctica muy común, algunos sitios web tienen diferentes tipos de fuentes en una sola página web. Por ejemplo, si su objetivo es usar dos tipos de fuentes en su página web, puede usar una clase o un selector de identificación para lograrlo.
Ejemplo de tipos de fuente de bloque: uso de identificadores
#content-1{
font-family:'Courier New', Courier, monospace;
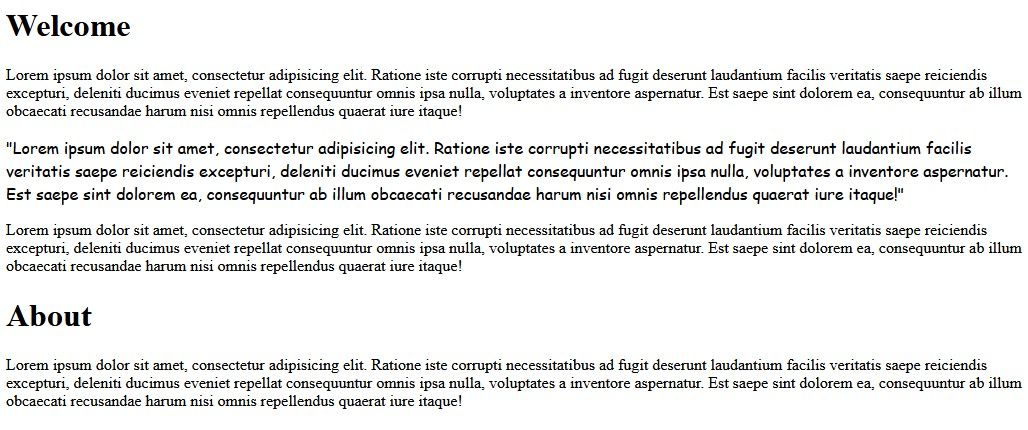
}Si su objetivo es cambiar el texto de un solo párrafo en un grupo (como suele ser el caso de las comillas en bloque), también puede apuntar a párrafos específicos con ID. El código anterior usa una ID para cambiar el tipo de fuente del segundo párrafo (dentro de un grupo) del tipo de fuente predeterminado Times New Romans al tipo de fuente Cursiva . Puede ver el efecto de este código en la imagen a continuación.

Selección de tipos de fuente para encabezados Ejemplo: Selector h1
h1{
font-family: Arial, Helvetica, sans-serif;
}
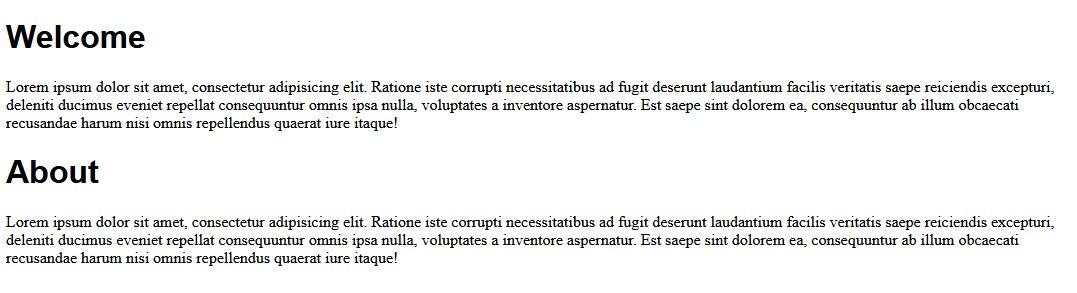
El código anterior producirá el siguiente resultado en su navegador.

Los párrafos del resultado anterior usan la fuente predeterminada Times New Romans , pero los títulos usan el tipo de fuente Arial . Lo contrario se puede lograr simplemente reemplazando el selector h1 en el código anterior con el selector p . Este cambio hará que todos los párrafos de la página web adopten el tipo de fuente Arial y los títulos volverán al tipo de fuente predeterminado Times New Romans .
Ahora puede cambiar el texto de su sitio web con la propiedad de familia de fuentes CSS
Ahora tiene las habilidades para cambiar el texto de su sitio web y también debe saber que es importante seleccionar el tipo de fuente correcto para su sitio web. Otra conclusión crucial es que hay una lista de fuentes seguras para la web con las que puede familiarizarse.
Otra buena propiedad de CSS para aprender en esta etapa es la propiedad de alineación de texto. Esta propiedad le permite colocar su texto en diferentes ubicaciones de su sitio web, que es otra habilidad esencial para todo desarrollador de aplicaciones para el usuario.
