Cree un formulario de validación CAPTCHA usando HTML, CSS y JavaScript
Hoy en día, los CAPTCHA son una parte integral de la seguridad del sitio web. Millones de pruebas CAPTCHA se completan en línea todos los días.
Si no ha implementado la validación CAPTCHA en su sitio web, podría crear un gran problema para usted, configurándolo como un objetivo para los spammers.
Aquí encontrará todo lo que necesita saber sobre CAPTCHA y cómo puede implementarlos fácilmente en su sitio web utilizando HTML, CSS y JavaScript.
¿Qué es CAPTCHA?
CAPTCHA son las siglas de "Prueba de Turing pública completamente automatizada para diferenciar a las computadoras de los humanos". Este término fue acuñado en 2003 por Luis von Ahn, Manuel Blum, Nicholas J. Hopper y John Langford. Es un tipo de prueba de desafío-respuesta que se utiliza para determinar si el usuario es humano o no.
Los CAPTCHA agregan seguridad a los sitios web al proporcionar desafíos que son difíciles de realizar para los bots pero relativamente fáciles para los humanos. Por ejemplo, identificar todas las imágenes de un automóvil a partir de un conjunto de imágenes múltiples es difícil para los bots, pero lo suficientemente simple para los ojos humanos.
La idea de CAPTCHA se origina en la Prueba de Turing. Una prueba de Turing es un método para probar si una máquina puede pensar como un humano o no. Curiosamente, una prueba CAPTCHA puede denominarse "prueba de Turing inversa", ya que en este caso, la computadora crea la prueba que desafía a los humanos.
¿Por qué su sitio web necesita validación CAPTCHA?
Los CAPTCHA se utilizan principalmente para evitar que los bots envíen automáticamente formularios con spam y otro contenido dañino. Incluso empresas como Google lo utilizan para evitar que su sistema sufra ataques de spam. Estas son algunas de las razones por las que su sitio web puede beneficiarse de la validación CAPTCHA:
- Los CAPTCHA ayudan a evitar que los piratas informáticos y los bots envíen spam a los sistemas de registro mediante la creación de cuentas falsas. Si no se previenen, pueden usar esas cuentas con fines nefastos.
- Los CAPTCHA pueden prohibir los ataques de inicio de sesión de fuerza bruta desde su sitio web que los piratas informáticos utilizan para intentar iniciar sesión con miles de contraseñas.
- Los CAPTCHA pueden impedir que los bots envíen spam a la sección de revisión proporcionando comentarios falsos.
- Los CAPTCHA ayudan a prevenir la inflación de las entradas, ya que algunas personas compran una gran cantidad de entradas para revenderlas. CAPTCHA incluso puede evitar registros falsos a eventos gratuitos.
- Los CAPTCHA pueden impedir que los delincuentes cibernéticos envíen spam a blogs con comentarios poco fiables y enlaces a sitios web dañinos.
Hay muchas más razones que respaldan la integración de la validación CAPTCHA en su sitio web. Puede hacerlo con el siguiente código.
Código HTML CAPTCHA
HTML, o HyperText Markup Language, describe la estructura de una página web. Utilice el siguiente código HTML para estructurar su formulario de validación CAPTCHA:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="center">
<h1 id="captchaHeading">Captcha Validator Using HTML, CSS and JavaScript</h1>
<div id="captchaBackground">
<span id="captcha">captcha text</span>
<input id="textBox" type="text" name="text">
<div id="buttons">
<input id="submitButton" type="submit">
<button id="refreshButton" type="submit">Refresh</button>
</div>
<span id="output"></span>
</div>
</div>
<script src="script.js"></script>
</body>
</html>Este código consta principalmente de 7 elementos:
- <h1 id = "captchaHeading"> <h1> : este elemento se utiliza para mostrar el encabezado del formulario CAPTCHA.
- <span id = "captcha"> </span> : este elemento se usa para mostrar el texto CAPTCHA.
- <input id = "textBox" type = "text" name = "text"> – Este elemento se usa para crear un cuadro de entrada para escribir el CAPTCHA.
- <input id = "submitButton" type = "submit"> : Este botón envía el formulario y verifica si el CAPTCHA y el texto escrito son iguales o no.
- <button id = "refreshButton" type = "submit"> </button> : este botón se usa para actualizar el CAPTCHA.
- <span id = "output"> </span> : este elemento se usa para mostrar la salida de acuerdo con el texto ingresado.
- <div class = "center"> </div> : este es el elemento principal que contiene todos los demás elementos.
Los archivos CSS y JavaScript están vinculados a esta página HTML a través de los elementos <link rel = "stylesheet" type = "text / css" href = "styles.css"> y <script src = "script.js"> </script> respectivamente. Debe agregar la etiqueta de enlace dentro de la etiqueta de encabezado y la etiqueta de secuencia de comandos al final del cuerpo .
También puede integrar este código con formularios existentes de su sitio web.
Código CSS CAPTCHA
CSS, o hojas de estilo en cascada, se utiliza para diseñar elementos HTML. Utilice el siguiente código CSS para diseñar los elementos HTML anteriores:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
body {
background-color: #232331;
font-family: 'Roboto', sans-serif;
}
#captchaBackground {
height: 200px;
width: 250px;
background-color: #2d3748;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
#captchaHeading {
color: white;
}
#captcha {
margin-bottom: 1em;
font-size: 30px;
letter-spacing: 3px;
color: #08e5ff;
}
.center {
display: flex;
flex-direction: column;
align-items: center;
}
#submitButton {
margin-top: 2em;
margin-bottom: 2em;
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#refreshButton {
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#textBox {
height: 25px;
}
.incorrectCaptcha {
color: #FF0000;
}
.correctCaptcha {
color: #7FFF00;
}Agregue o elimine propiedades CSS de este código según sus preferencias. También puede darle un aspecto elegante al contenedor del formulario utilizando la propiedad de sombra de cuadro de CSS .
Código CAPTCHA de JavaScript
JavaScript se utiliza para agregar funcionalidad a una página web que de otro modo sería estática. Use el siguiente código para agregar funcionalidad completa al formulario de validación CAPTCHA:
// document.querySelector() is used to select an element from the document using its ID
let captchaText = document.querySelector('#captcha');
let userText = document.querySelector('#textBox');
let submitButton = document.querySelector('#submitButton');
let output = document.querySelector('#output');
let refreshButton = document.querySelector('#refreshButton');
// alphaNums contains the characters with which you want to create the CAPTCHA
let alphaNums = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9'];
let emptyArr = [];
// This loop generates a random string of 7 characters using alphaNums
// Further this string is displayed as a CAPTCHA
for (let i = 1; i <= 7; i++) {
emptyArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
captchaText.innerHTML = emptyArr.join('');
// This event listener is stimulated whenever the user press the "Enter" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
userText.addEventListener('keyup', function(e) {
// Key Code Value of "Enter" Button is 13
if (e.keyCode === 13) {
if (userText.value === captchaText.innerHTML) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
}
});
// This event listener is stimulated whenever the user clicks the "Submit" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
submitButton.addEventListener('click', function() {
if (userText.value === captchaText.innerHTML) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
});
// This event listener is stimulated whenever the user press the "Refresh" button
// A new random CAPTCHA is generated and displayed after the user clicks the "Refresh" button
refreshButton.addEventListener('click', function() {
userText.value = "";
let refreshArr = [];
for (let j = 1; j <= 7; j++) {
refreshArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
captchaText.innerHTML = refreshArr.join('');
output.innerHTML = "";
});
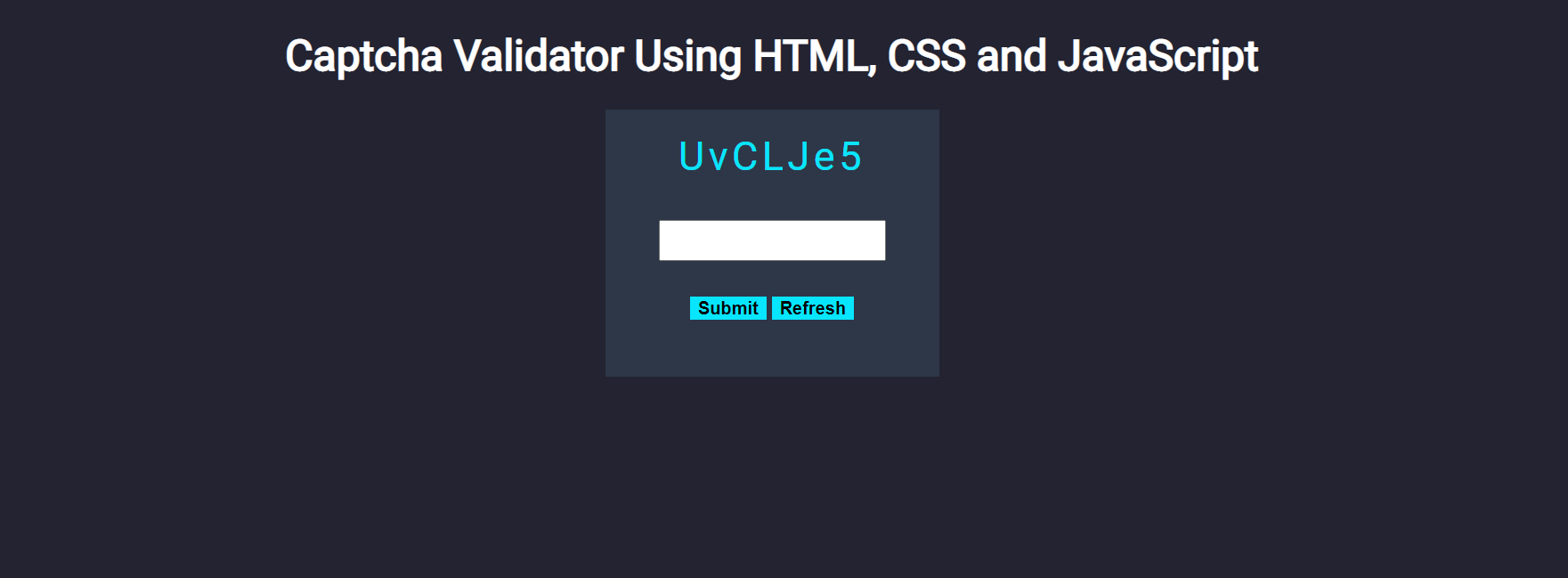
¡Ahora tiene un formulario de validación CAPTCHA completamente funcional! Si desea ver el código completo, puede clonar el repositorio de GitHub de este proyecto CAPTCHA-Validator . Después de clonar el repositorio, ejecute el archivo HTML y obtendrá el siguiente resultado:

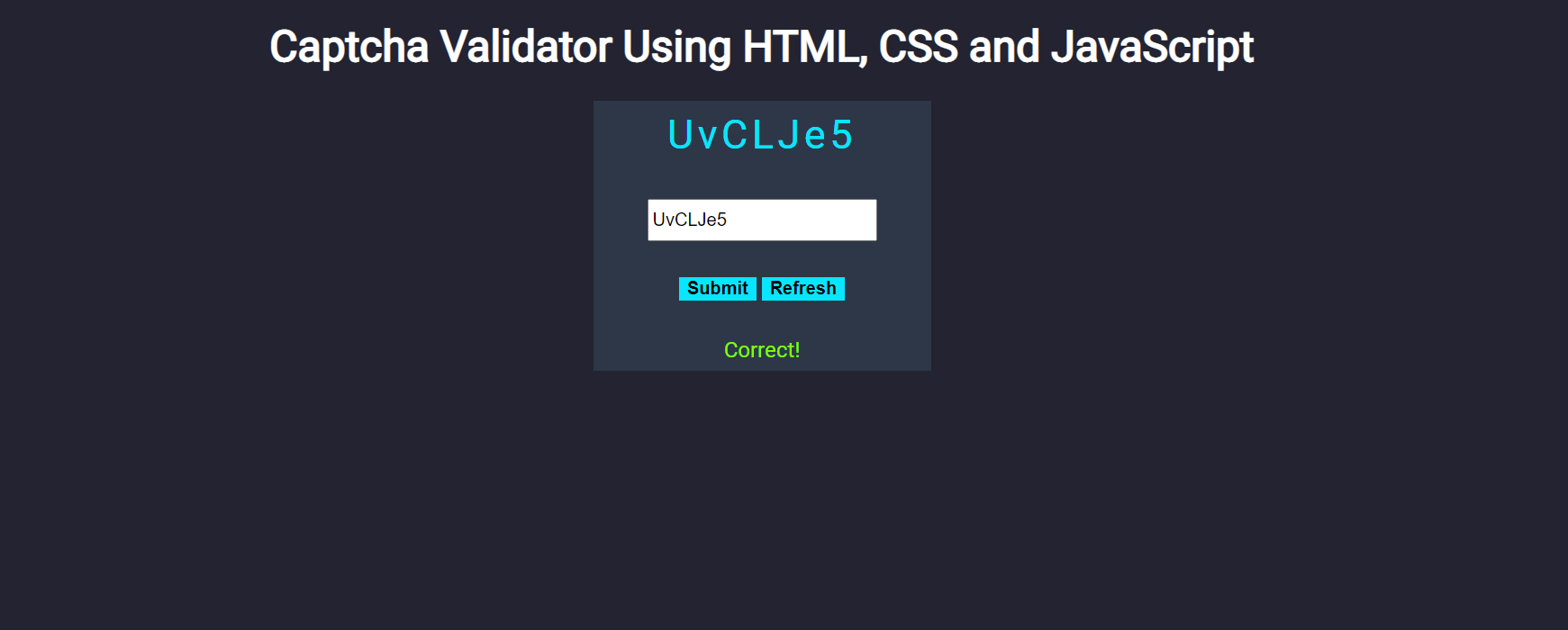
Cuando ingrese el código CAPTCHA correcto en el cuadro de entrada, se mostrará el siguiente resultado:

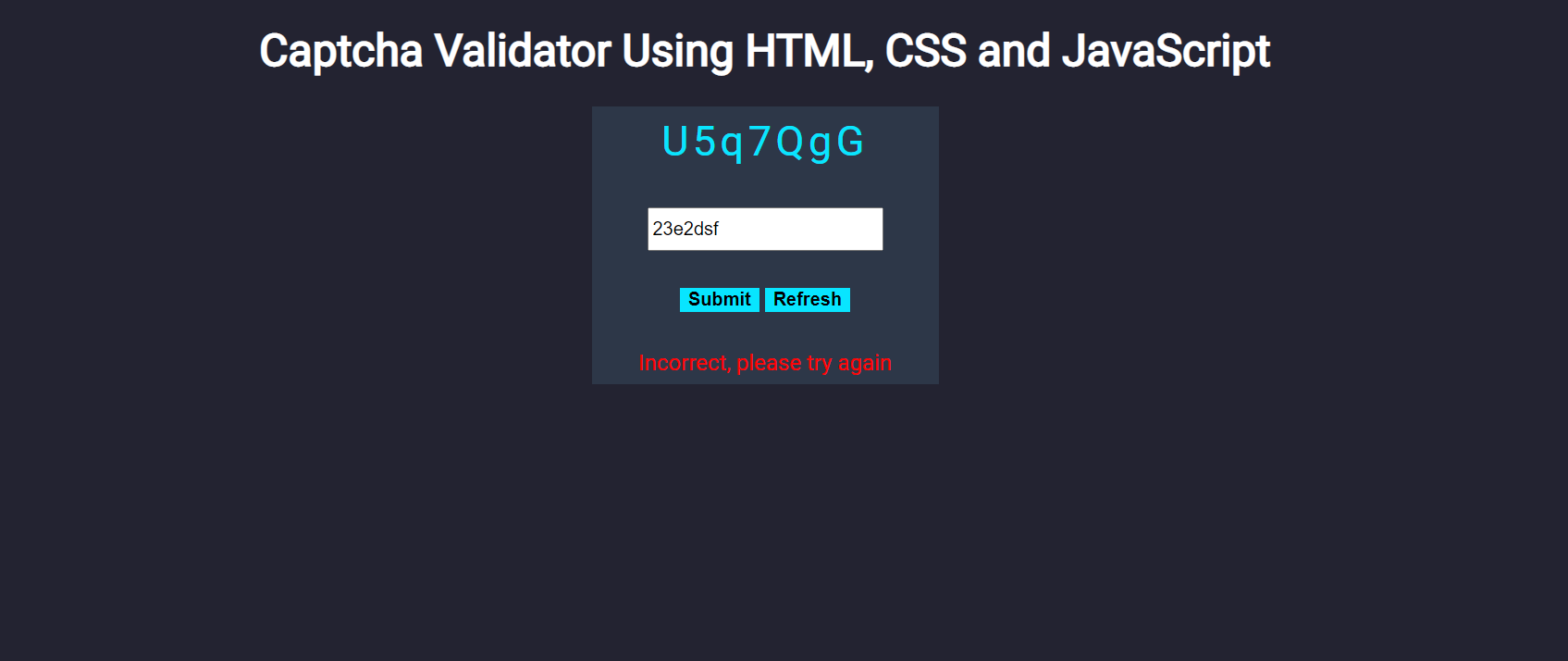
Cuando ingresa un código CAPTCHA incorrecto en el cuadro de entrada, se mostrará el siguiente resultado:

Haga que su sitio web sea seguro con CAPTCHA
En el pasado, muchas organizaciones y empresas han sufrido grandes pérdidas como violaciones de datos, ataques de spam, etc., como resultado de no tener formularios CAPTCHA en sus sitios web. Es muy recomendable agregar CAPTCHA a su sitio web, ya que agrega una capa de seguridad para evitar que el sitio web sea de ciberdelincuentes.
Google también lanzó un servicio gratuito llamado "reCAPTCHA" que ayuda a proteger los sitios web del spam y el abuso. CAPTCHA y reCAPTCHA parecen similares, pero no son exactamente lo mismo. A veces, los CAPTCHA se sienten frustrantes y difíciles de entender para muchos usuarios. Aunque, hay una razón importante por la que se hacen difíciles.
