Cómo hacer que los enlaces a su página de inicio se vean geniales en las redes sociales

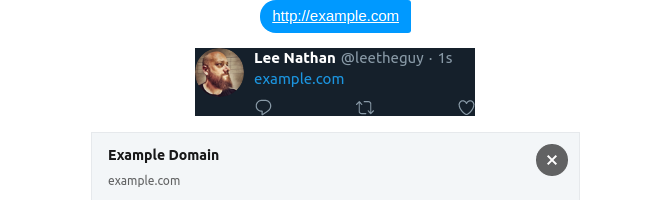
Cuando lance por primera vez un nuevo sitio web o blog, probablemente desee compartirlo con sus amigos y familiares de inmediato. Pero si no lo configuró correctamente, todo lo que verán es un enlace aburrido.

Incluso si la vista previa carga una imagen, es posible que no sea la que desea ver. Pero puedes arreglar eso.
Las metaetiquetas son etiquetas HTML que no muestran ningún contenido en su página web. Viven dentro de las etiquetas <head> </head> en su HTML. Cuando los motores de búsqueda y otros servicios, como Facebook, leen su página , obtienen información específica de las metaetiquetas.
Las metaetiquetas son lo que necesita para que las redes sociales y los mensajes de texto procesen sus enlaces correctamente. Cuando comparte un enlace a través de Facebook, por ejemplo, Facebook sigue el enlace a la página. Luego lee la página e intenta averiguar qué es todo.
Lo más importante es que intenta encontrar un título, una descripción y una imagen. Si no puede encontrarlos, solo mostrará un enlace simple sin lujos. Para que Facebook muestre un título, una descripción y una imagen específicos, deberá agregar metaetiquetas específicas para indicarle lo que debe buscar.
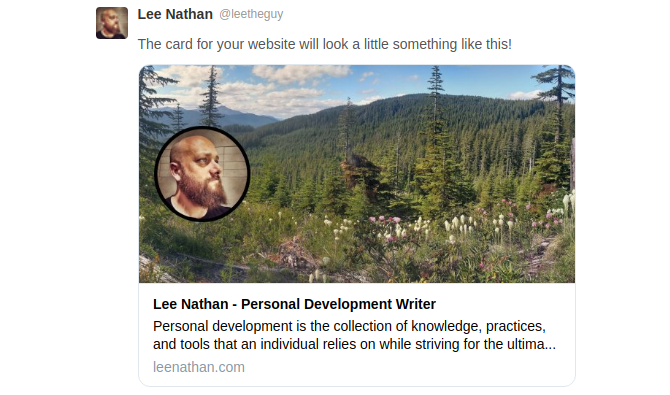
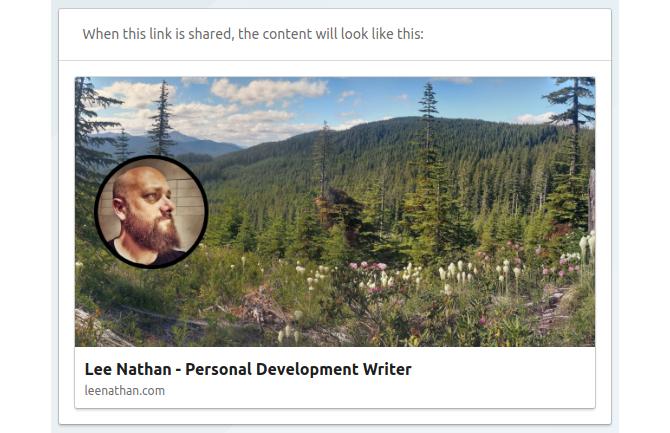
Si los sitios de redes sociales como Facebook y Twitter obtienen la información que necesitan de su sitio web, crearán una tarjeta. Si todo salió según lo planeado, debería verse como lo esperabas.
Si creó su sitio web con HTML simple o un marco de interfaz, agregar metaetiquetas debería ser simple. Van en la misma área que su título, estilo y etiquetas de script, como en el siguiente ejemplo:
Puede ver que ya hay algunas metaetiquetas en su lugar. Estos no son los que necesitará para que su sitio web se muestre correctamente en los enlaces, son solo algunos valores predeterminados de bajo nivel.
Cambiar las metaetiquetas en WordPress es más complicado. Las instrucciones completas tomarían una guía completa. En cambio, aquí hay un par de sugerencias para ayudarlo a comenzar:
- Si se siente cómodo editando su tema, las metaetiquetas deben ubicarse en el archivo header.php de su tema actual.
- Si no puede acceder a su tema o no quiere tratar con él, puede cambiar sus metaetiquetas con un complemento como Advanced Meta Tag Management .
Eche un vistazo a los mejores proveedores de alojamiento de WordPress si está interesado en lanzar un sitio en la plataforma.
Ahora que ha descubierto cómo acceder a sus metaetiquetas, puede comenzar a editarlas. Estas son las etiquetas mínimas que Facebook quiere ver:
Las propiedades de título y descripción le dicen a Facebook qué texto mostrar. La propiedad URL se puede vincular a una subpágina para promociones especiales o pruebas A / B.
La propiedad de la imagen debe ser una dirección completa, no relativa a su página de índice como /image.jpg . El mejor tamaño de imagen para usar es 1200×628, ya que este tamaño será el más compatible en todos los dispositivos y sitios de redes sociales.

La tarjeta de Twitter es casi la misma que la tarjeta de Facebook, pero con diferentes metaetiquetas. Así es como se ven las metaetiquetas de Twitter:
Las propiedades de título y descripción son las mismas que las de Facebook; la propiedad de la imagen también sigue las mismas reglas. Y 1200×628 es un buen tamaño para empezar.
La principal diferencia es la propiedad de la tarjeta. Este ejemplo usa "summary_large_image" para crear una tarjeta que se ve más o menos igual que la tarjeta de Facebook. Twitter tiene otras opciones, sin embargo.

Puede publicar un tweet y eliminarlo rápidamente media docena de veces hasta que obtenga su tarjeta correctamente. También puedes enviarte un mensaje de Facebook a ti mismo. Pero esos métodos son un poco torpes. Afortunadamente, ambos servicios brindan una herramienta útil para facilitar el control de sus tarjetas.
Facebook tiene un depurador para compartir . Y Twitter tiene un validador de tarjetas . Ambas herramientas hacen la misma tarea de permitirle ver cómo funcionan los enlaces; simplemente usan nombres diferentes.
Ahora ha conseguido que el enlace de su sitio se vea genial en las dos grandes redes sociales. Lo más probable es que se vea bien en todas partes, pero debe verificar que así sea. Por ejemplo, si tiene información en la parte inferior o superior de una imagen, es posible que se recorte en el dispositivo móvil.
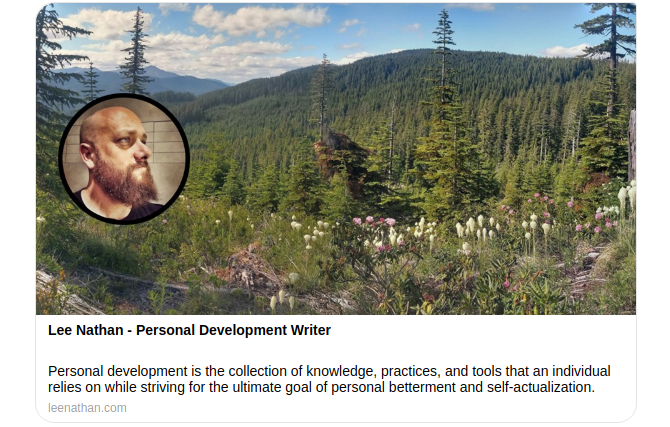
Antes de continuar, es una buena idea asegurarse de que su enlace aún se vea bien en el móvil. Como se mencionó, su imagen podría quedar recortada en la pantalla más pequeña. El ejemplo mostrado anteriormente tenía la imagen demasiado baja, por lo que solo se podía ver la mitad superior de la cabeza.
Es una simple cuestión de enviarte un mensaje de texto (o un mensaje a través de un servicio como WhatsApp) con el enlace. No tiene que preocuparse por una herramienta de validación. Lo más probable es que si se ve bien en las aplicaciones de redes sociales, se verá bien aquí.
Si está trabajando en su sitio web personal, definitivamente desea que se vea bien en LinkedIn. Afortunadamente, LinkedIn también proporciona una herramienta de validación llamada inspector de publicaciones. Además, no necesita preocuparse por más metaetiquetas porque LinkedIn usa las etiquetas de Facebook.

La información que cubrimos debería ser suficiente para comenzar. Pero si desea obtener más información, consulte la guía de Facebook sobre etiquetas o la página de Twitter sobre etiquetas .
