Tutorial de CSS Flexbox: Conceptos básicos
Flexbox es un método excelente para manejar diseños de página en CSS. Puede manipular la altura y el ancho de un elemento para ocupar todo el espacio dentro del contenedor principal ("contenedor flexible") y controlar el flujo vertical y horizontal de cada elemento secundario ("elementos flexibles").
Si es nuevo en flexbox, aprenderá todo lo que necesita para comenzar de inmediato. Llegaremos a lo básico y discutiremos las propiedades de flexbox más utilizadas con ejemplos adecuados.
¿Qué es CSS Flexbox?
A diferencia de los diseños tradicionales (diseño de bloques, diseño en línea, diseño de tabla y diseño posicionado), Flexbox es un modelo de caja optimizado para diseñar diseños de interfaz de usuario complejos. Es cierto que CSS se usa para diseñar elementos , pero CSS Flexbox trae soluciones eficientes a la mesa cuando se trata de crear diseños fluidos y receptivos, alinear elementos y dirigir y reordenar elementos sin alterar el HTML.
En otras palabras, usando CSS flexbox, los elementos son 'flexibles' y se pueden cambiar de tamaño y posicionar de manera óptima para desarrollar un diseño receptivo moderno.
Concepto y terminología básicos de Flexbox
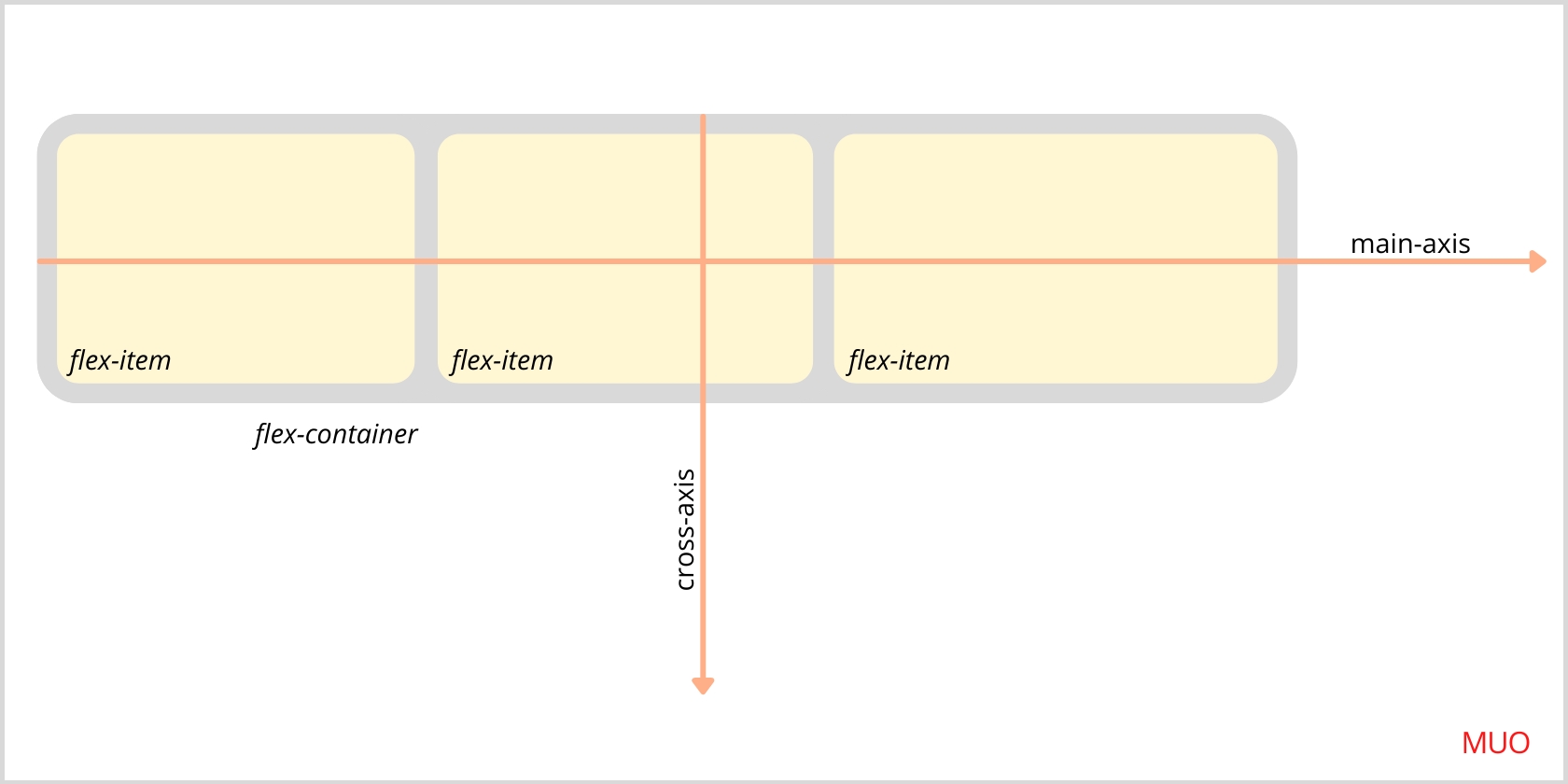
Flex-container y flex-item son los componentes básicos en el diseño de flexbox. Puede considerar flex-container como un elemento padre en una página que contiene elementos secundarios conocidos como flex-items . La idea principal detrás del diseño flexible es que todos los elementos flexibles dentro del contenedor flexible se colocan a lo largo del eje principal o el eje transversal como se muestra a continuación:

eje principal : si los elementos flexibles están alineados en una fila, el eje principal estará a lo largo de la fila. Por otro lado, si los elementos flexibles están alineados en una columna, el eje principal se alineará a lo largo de la columna. En pocas palabras, la dirección de flexión determina el eje principal.
eje transversal : es perpendicular al eje principal. En otras palabras, si flex-direction es row o row-reverse , el eje principal correrá a lo largo del ancho del contenedor flexible y, por lo tanto, el eje transversal correrá junto con la altura del contenedor flexible. Por otro lado, si flex-direction es column o column-reverse , el eje principal correrá junto con la altura del contenedor flexible y, por lo tanto, el eje transversal correrá a lo largo del ancho del contenedor flexible .
Propiedades de Flexbox para el contenedor flexible
La propiedad de visualización :
Lo primero que debe hacer es establecer la propiedad de visualización en flex . Esto define un contenedor flexible. Otros valores para diferentes diseños pueden ser inline , block y inline-block . Guardando pantalla: flex; está habilitando un contexto flexible para todos los elementos flexibles .
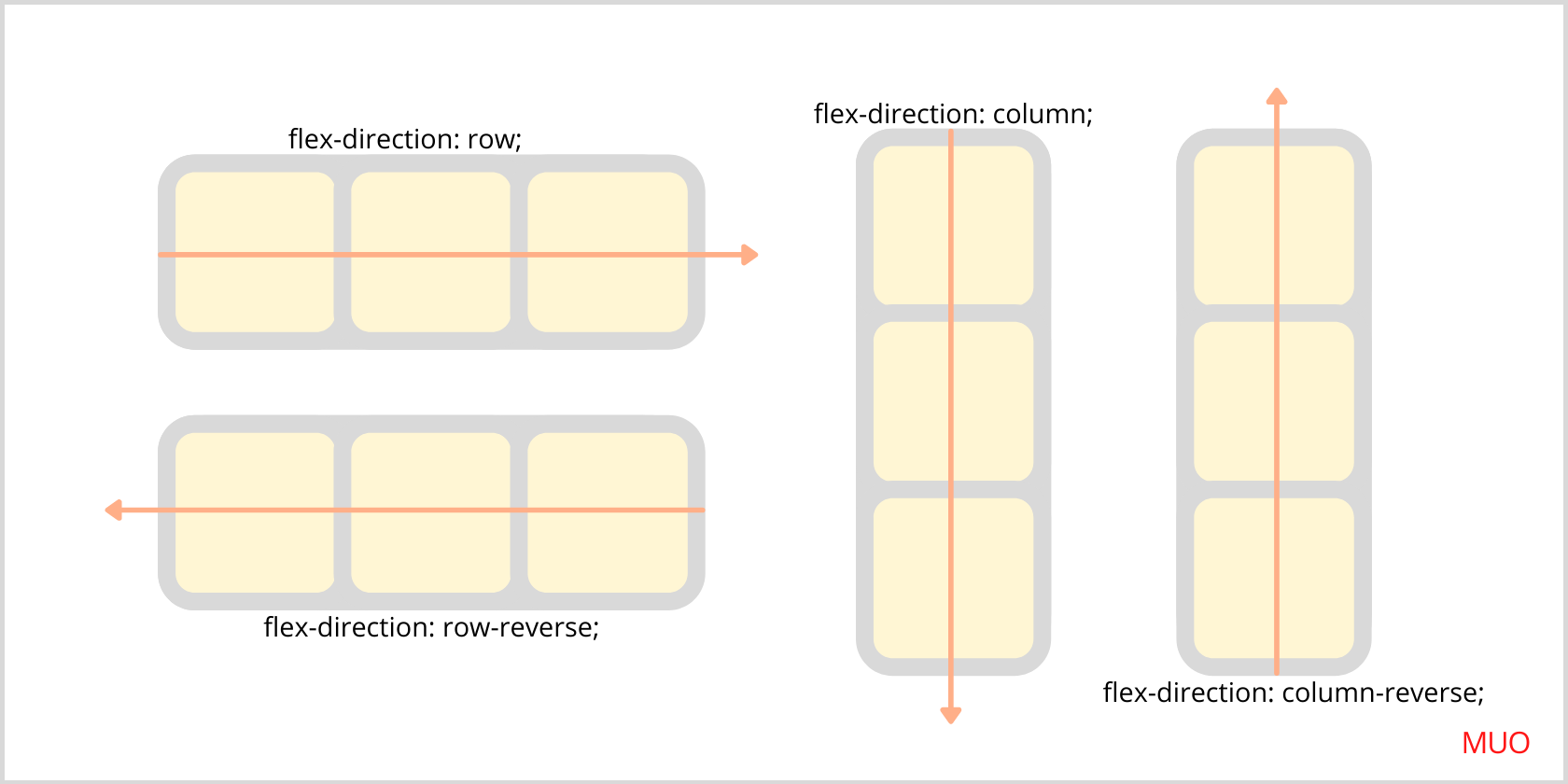
La propiedad de dirección flexible :

Se utiliza para personalizar la orientación del eje principal dentro del contenedor flexible . Por lo tanto, es una propiedad definitoria en la que se establece la dirección de los elementos flexibles . Los valores pueden ser fila (predeterminado), fila inversa , columna y columna inversa .
La propiedad flex-wrap :
Si intenta aumentar el número de elementos flexibles dentro del contenedor flexible , todos intentarán encajar en una línea de forma predeterminada. Puede cambiar esto configurando la propiedad flex-wrap para envolver los elementos en varias líneas dentro del contenedor principal. Acepta tres valores: nowrap (predeterminado), wrap y wrap-reverse .
La propiedad de flujo flexible :
Ahora conoce los ejes principal y transversal del contenedor flexible. La propiedad flex-flow combina los dos ejes en uno, ya que es una abreviatura de las propiedades flex-direction y flex-wrap . Por lo tanto, el valor predeterminado es row nowrap , y puede experimentar más.
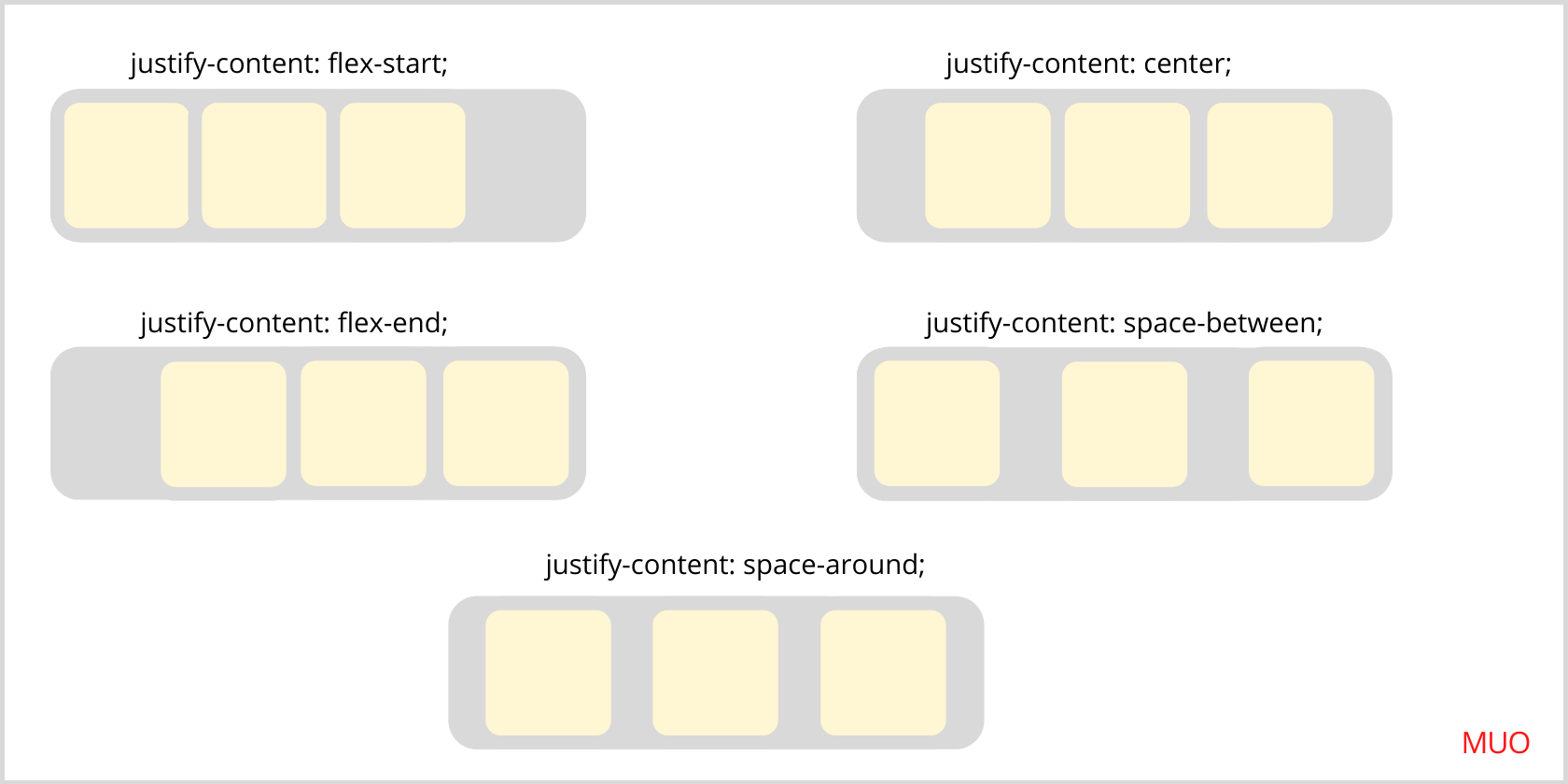
La propiedad justify-content :
La propiedad justify-content se utiliza para alinear elementos secundarios en un contenedor flexible principal. Todo el contenido está alineado en función del eje principal. Pero si especificamos una cierta altura o ancho para estos elementos, justify-content se comportará de manera diferente. El punto clave es tener suficiente espacio dentro del contenedor principal antes de probar las propiedades justify-content y align-items .
La propiedad justify-content realiza la alineación de cinco formas diferentes:

justify-content: flex-start;Este es el valor predeterminado. Todos los elementos están alineados al comienzo del contenedor principal, es decir, en la parte superior izquierda del contenedor principal.
justify-content: center;Todos los artículos se empaquetan en el centro del contenedor principal.
justify-content: flex-end;Todos los elementos se mueven a la línea final del contenedor principal.
justify-content: space-between;Todos los artículos se distribuyen uniformemente en la línea, con el primer artículo al principio y el último al final.
justify-content: space-around;Todos los elementos tienen el mismo espacio en los lados izquierdo y derecho. Tenga en cuenta que el primer y el último elemento tendrán una unidad de espacio contra el borde del contenedor, pero dos unidades de espacio entre el elemento flexible vecino.
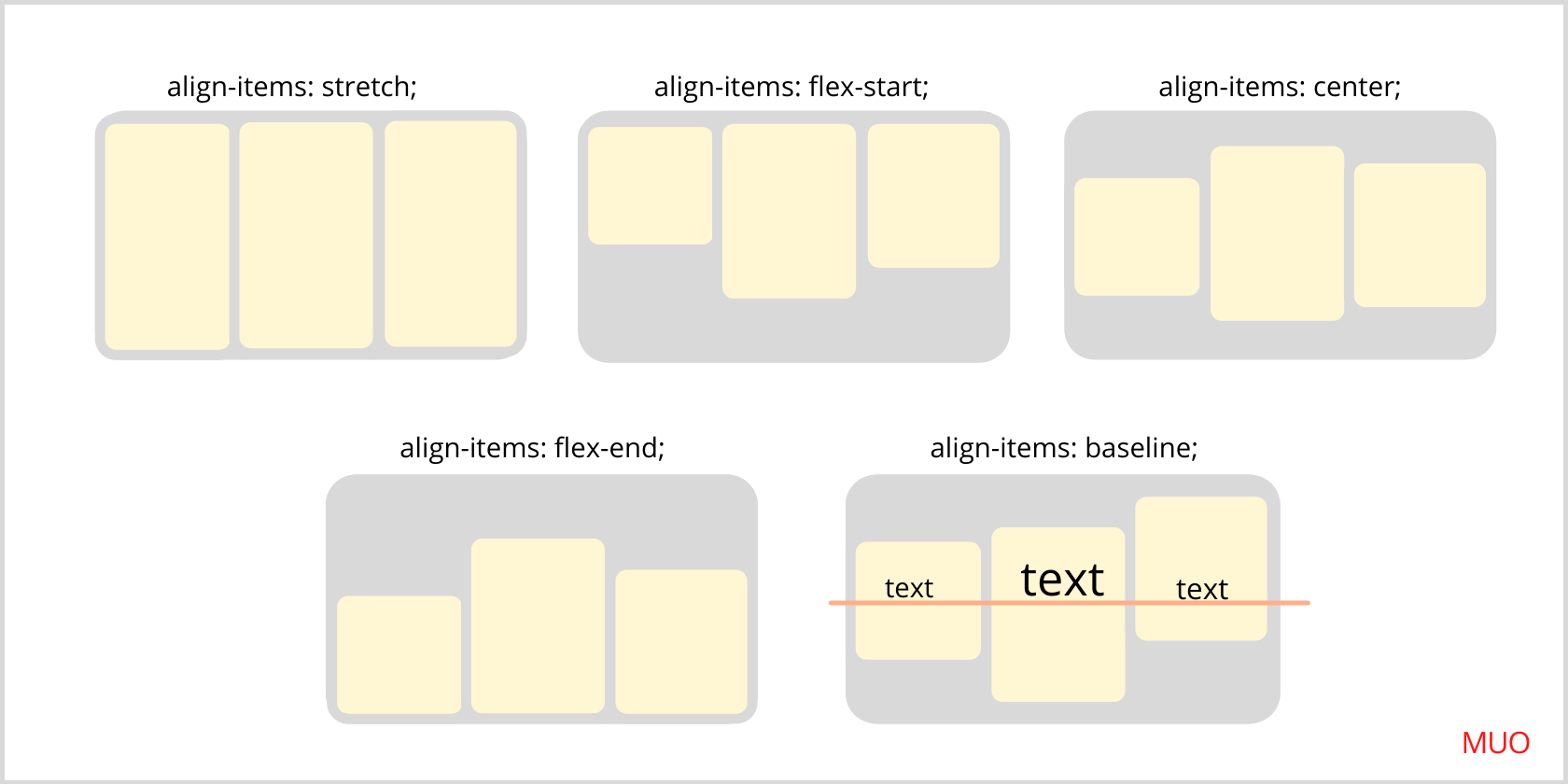
La propiedad align-items :
Alinear elementos es similar a justificar contenido con una pequeña diferencia. Aquí, todos los elementos se alinean según el eje transversal (perpendicular al eje principal).
align-items acepta cinco valores diferentes:

align-items: stretch;Este es el valor predeterminado. Todos los artículos se estiran para llenar el recipiente.
align-items: flex-start;Todos los artículos se empaquetan al inicio del contenedor (eje transversal).
align-items: center;Todos los artículos se empaquetan en el centro del contenedor flexible en el eje transversal.
align-items: flex-end;Todos los artículos se empaquetan hasta el final del contenedor (eje transversal).
align-items: baseline;Todos los elementos están alineados de tal manera que sus líneas de base (textos) estén alineados.
La propiedad align-content :
Asegúrese de que el contenedor flexible tenga elementos en varias líneas y que la propiedad flex-wrap esté configurada para wrap o wrap-reverse para observar la propiedad align-content . Es necesario porque como la propiedad justify -content alinea los elementos flexibles dentro del eje principal, la propiedad align-content alinea esas líneas en el eje transversal (cuando hay algo de espacio extra).
Propiedades de Flexbox para elementos flexibles
La propiedad align-self :
Le permite ajustar la alineación de un elemento flexible individual. Posee todas las propiedades de los elementos de alineación establecidos en el contenedor flexible . Puede usarlo para cambiar la posición de un solo elemento flexible sin molestar a los demás elementos vecinos. Acepta seis valores: auto , flex-start , flex-end , center , baseline , stretch .
La propiedad de la orden :
Con la propiedad order , puede controlar el orden de los elementos flexibles que aparecen en un contenedor flexible dando a los elementos individuales un orden superior o inferior. De forma predeterminada, todos los elementos se presentan en el orden de origen.
La propiedad de crecimiento flexible :
Define la distribución espacial de elementos flexibles dentro del contenedor flexible . Por ejemplo, los elementos con la propiedad flex-grow establecida en "2" intentarán ocupar el doble del espacio disponible que los demás. Tenga en cuenta que no acepta valores negativos.
La propiedad flex-shrink :
De forma predeterminada, está establecido en 1. Puede hacer que el elemento flexible se reduzca si es necesario.
La propiedad de base flexible :
Cuando desea cambiar el tamaño de los elementos flexibles , particularmente con el ancho, generalmente no usa la propiedad de ancho , sino la base flexible . De forma predeterminada, está configurado en automático .
La propiedad flex :
Es una abreviatura de las propiedades flex-grow , flex-shrink y flex-base , donde las dos últimas propiedades son opcionales. Significa que si establece la propiedad flex en "1", flex-grow se establecerá en uno, mientras que flex-shrink y flex-base tendrán el valor predeterminado. Se recomienda utilizar esta propiedad abreviada en lugar de ocupar espacio con todas esas propiedades individuales.
CSS: diseña tu sitio con estilo
Sabemos que hay mucho que asimilar y estamos seguros de que está listo para sumergirse en el uso de Flexbox en sus propios proyectos. ¡Pero solo estamos rascando la superficie de lo que Flexbox puede hacer!
CSS está en todas partes. Desde configurar la imagen de fondo de su sitio hasta diseñar diseños con CSS flexbox, ha revolucionado la forma en que administramos la web. Todas estas propiedades vitales serán muy útiles en su viaje de desarrollo web. Incluso puede aplicar lo que aprendió en este artículo para comenzar a crear diseños receptivos increíbles. ¡Feliz codificación!
