Su primera aplicación web ASP.NET: cómo empezar
ASP.NET es el marco multiplataforma gratuito de Microsoft para crear aplicaciones y servicios web. La plataforma ASP.NET es una extensión de .NET, una plataforma de desarrollo de herramientas, lenguajes de programación y bibliotecas que se utilizan para crear diferentes aplicaciones.
Como probablemente habrá adivinado, ASP.NET es un marco fantástico que los principiantes pueden usar para crear aplicaciones web. Ofrece mucha flexibilidad y es fácil de usar. En este artículo, lo ayudaremos a crear su primera aplicación web en ASP.NET usando Microsoft Visual Studio.
¿Qué es ASP.NET?
ASP son las siglas de "Active Server Pages"; ASP y ASP.NET son tecnologías del lado del servidor que se utilizan para mostrar páginas web interactivas. ASP.NET ofrece a los desarrolladores mucha flexibilidad en un ecosistema versátil y de tamaño considerable con varias bibliotecas y herramientas. Los desarrolladores también pueden crear bibliotecas personalizadas que pueden compartir con cualquier aplicación creada en la plataforma .NET.
Puede escribir el código de back-end para sus aplicaciones ASP.NET en C #, Visual Basic o incluso F #. Esta flexibilidad permite a los desarrolladores codificar la lógica empresarial y la capa de acceso a los datos de forma eficaz. Otra ventaja significativa de usar ASP.NET es crear páginas web dinámicas usando C # con la ayuda de una herramienta de sintaxis de plantillas de páginas web conocida como Razor.
Razor también proporciona una sintaxis para crear páginas web dinámicas interactivas que incorporan HTML, CSS, JavaScript y C #. El código del lado del cliente generalmente está escrito en JavaScript, y ASP.NET puede incluso integrarse con otros marcos web como Angular o React.
ASP.NET también proporciona a los desarrolladores un sistema de autenticación que incluye una base de datos, bibliotecas, plantillas para administrar inicios de sesión, autenticación externa en Google, Facebook, etc., y más. Los desarrolladores pueden hacer uso de ASP.NET en todas las plataformas principales, incluidas Windows, Linux, macOS e incluso Docker.
Cómo crear una aplicación web ASP.NET en Visual Studio
Antes de crear una aplicación web, es mejor que se familiarice con HTML, CSS, JavaScript y C #, para que pueda aprovechar ASP.NET al máximo. Veamos cómo puede crear una aplicación web en ASP.NET en Microsoft Visual Studio 2019.
Asegúrese de tener instalados los siguientes paquetes de software:
- Microsoft Visual Studio 2019 o mejor
- Carga de trabajo de desarrollo web y ASP.NET desde el instalador de Visual Studio
Comprensión de los componentes del proyecto de aplicación web ASP.NET
Antes de que pueda comenzar a desarrollar su aplicación web, es crucial comprender los componentes esenciales de ASP.NET y cómo puede utilizarlos en su aplicación web.
En este tutorial, usaremos formularios web ASP.NET para crear páginas web individuales como la página de inicio, Contáctenos, etc. Cada formulario web tiene tres componentes principales, un archivo .aspx para HTML / CSS, un .aspx Archivo de código .cs y archivo .aspx.designer.cs. En su mayoría, trabajaremos en los archivos .aspx y .aspx.cs para este tutorial.

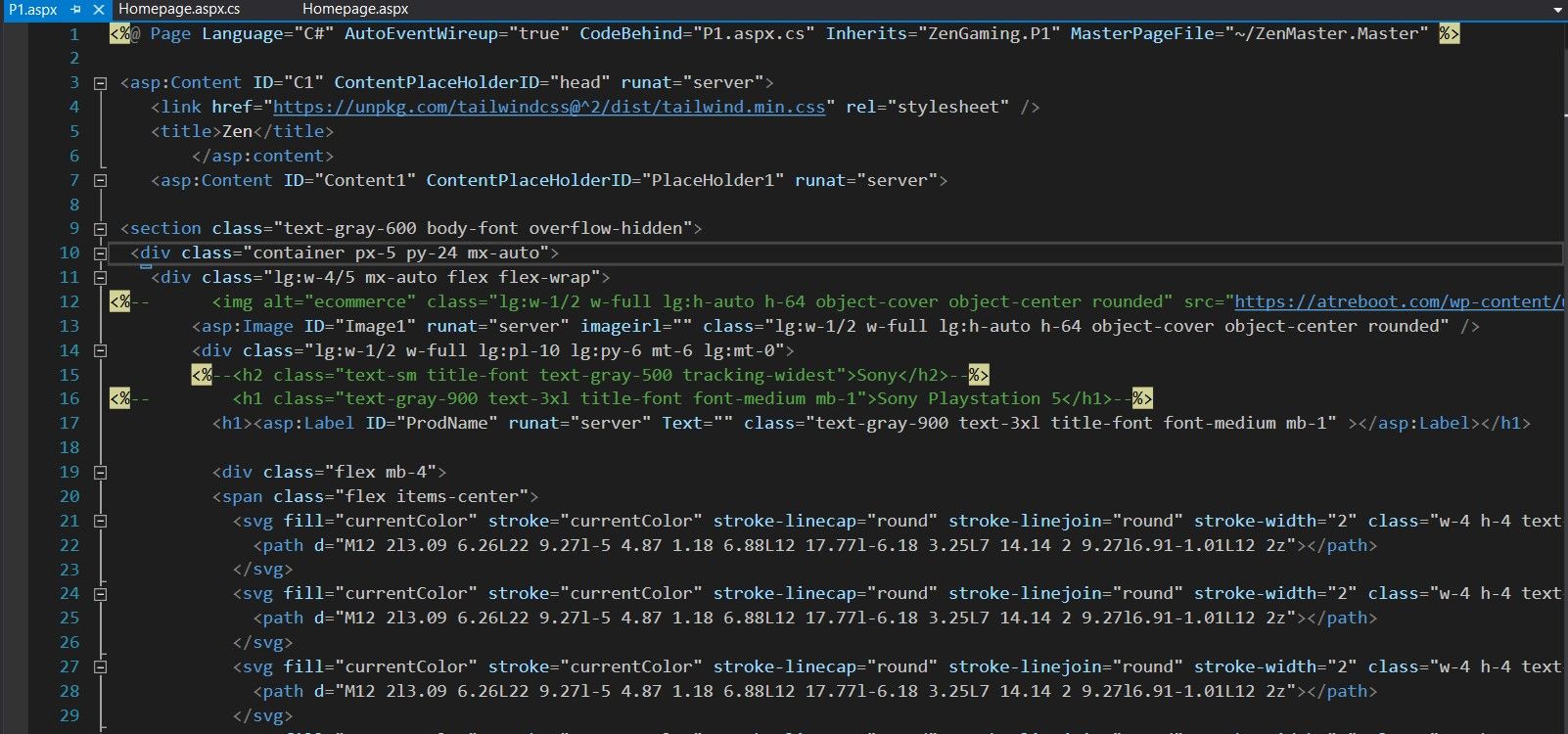
El archivo .aspx contendrá todo el código HTML y CSS de sus páginas web. Asegúrese de utilizar etiquetas asp en lugar de etiquetas HTML, porque las etiquetas asp obtienen datos del servidor y envían datos de entrada al servidor. Esta es la característica de funcionalidad que se requiere en una aplicación web dinámica.
El archivo .aspx.cs contiene el código C # de sus páginas web, y esto controla lo que sucede cuando se carga un evento en particular, como una página web, se hace clic en un botón y más. Puede crear funciones independientes para cada función y vincularla a la etiqueta asp correspondiente en el archivo .aspx correspondiente.
Las páginas maestras son beneficiosas para los desarrolladores y agregan componentes esenciales como la barra de navegación y el pie de página a cada página web. En lugar de agregar el mismo código repetidamente, los desarrolladores pueden agregar todo el código requerido por la plantilla en una página maestra y luego vincular cada página web a la página maestra. Le mostraremos cómo hacerlo en las siguientes secciones.
Crear un nuevo proyecto de aplicación web ASP.NET
El primer paso para crear una aplicación web en ASP.NET es seleccionar una plantilla de proyecto y crear una nueva aplicación web:

- Inicie Microsoft Visual Studio y haga clic en Crear un nuevo proyecto
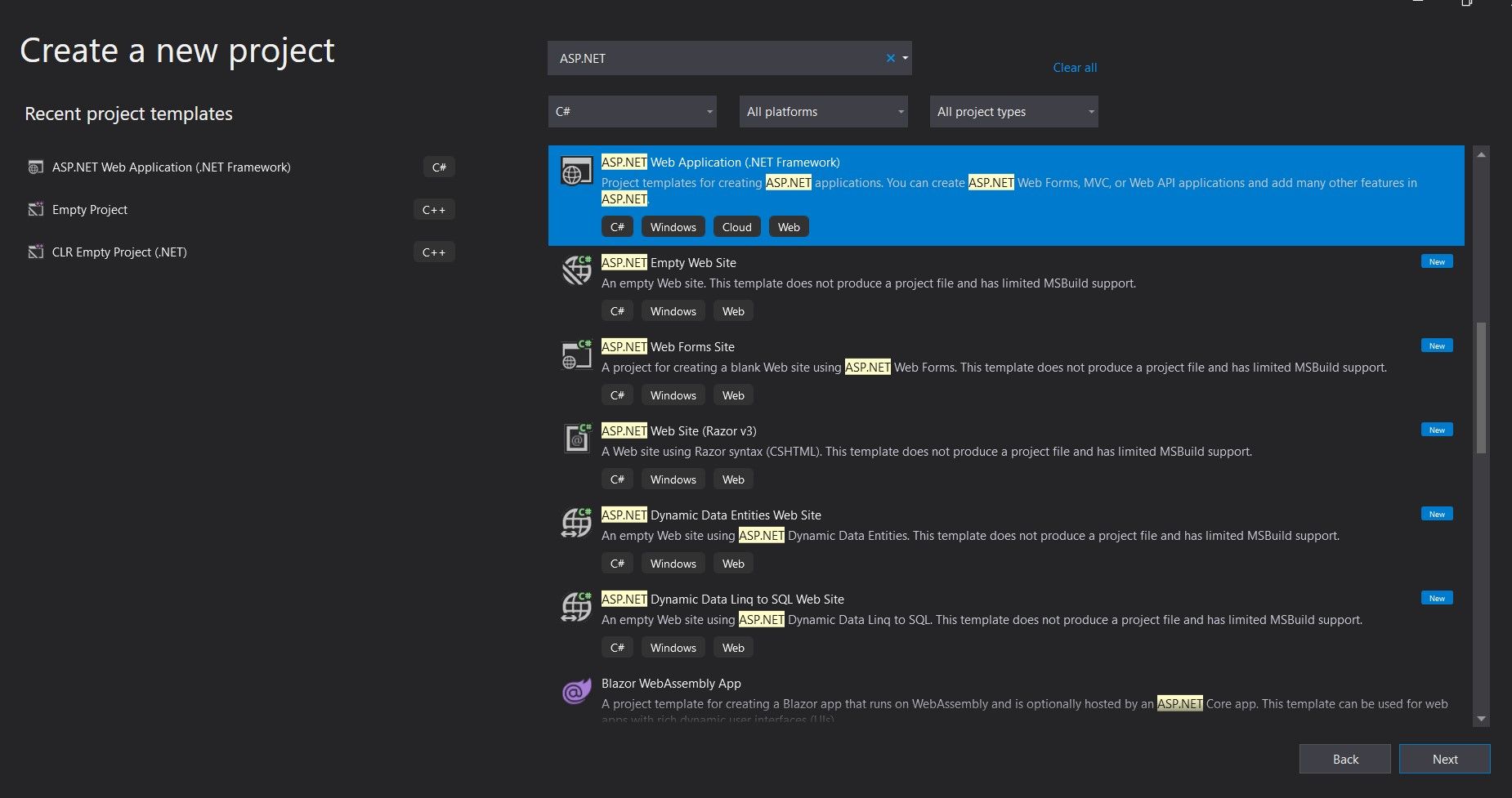
- Escriba ASP.NET en el cuadro de búsqueda de plantillas, seleccione Aplicación web ASP.NET ( .NET Framework ) y haga clic en Siguiente . No obtendrá esta plantilla si no tiene las instalaciones necesarias mencionadas en la sección anterior.
- En la siguiente pantalla, configure el nombre y el directorio de su proyecto y haga clic en Siguiente .
- Visual Studio ahora creará la plantilla de su proyecto y debería poder ejecutar la aplicación de la plantilla haciendo clic en el botón de reproducción verde en la parte superior de la pantalla.
Crear un nuevo formulario web ASP.NET

Para ayudarlo a comprender mejor ASP.NET, crearemos una página de producto simple para una tienda de juegos. El primer paso es crear un nuevo formulario web. En el proyecto que creó anteriormente, vaya a Archivo> Nuevo> Archivo y seleccione Formulario web . Una vez que lo haya configurado, debería poder ver un archivo .aspx en blanco con solo el código de encabezado.
Para comenzar a desarrollar el aspecto general de su página web, puede usar el código en HTML / CSS usted mismo o usar una plantilla de Tailblocks .

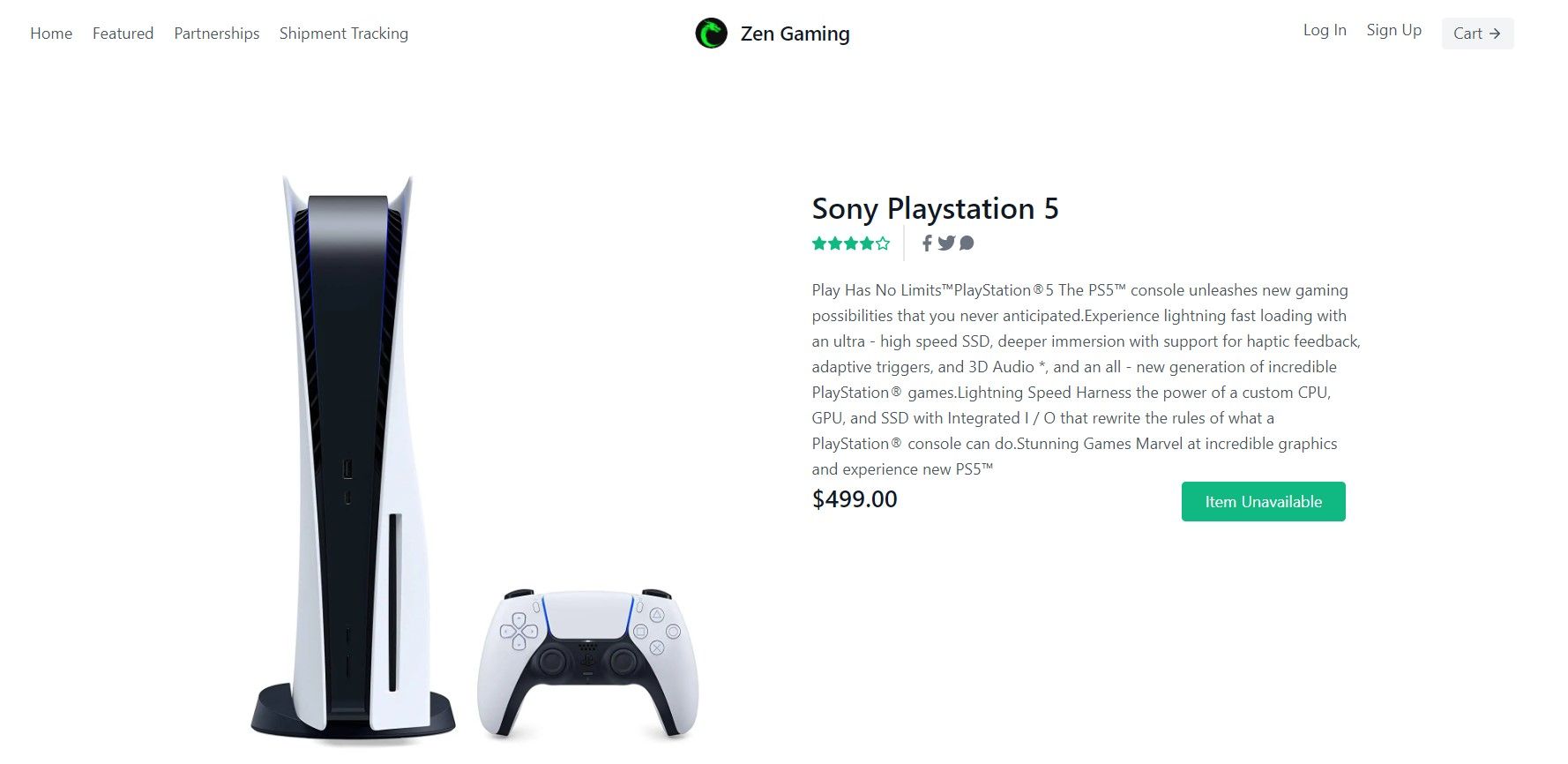
Configuramos el diseño de la página del producto anterior usando una plantilla. Muestra una imagen de producto, detalles del producto y una barra de navegación. Agregamos el HTML y CSS de la barra de navegación usando la página maestra.

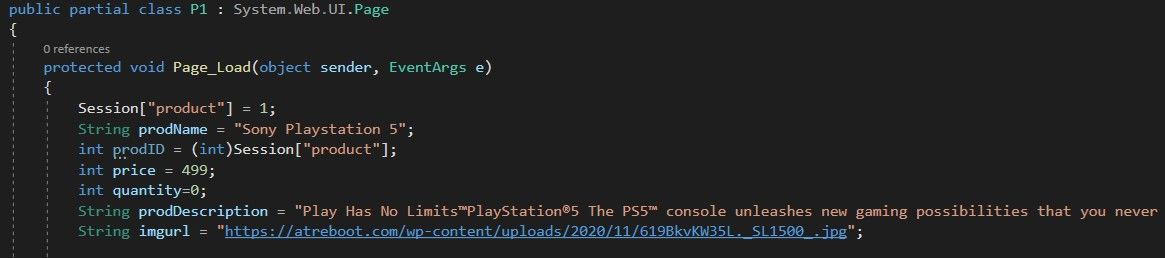
En el código anterior (archivo .aspx.cs), configuramos la función de página de carga para configurar los detalles del producto en nuestros marcadores de posición. Puede crear funciones similares para iniciar sesión, registrarse, agregar al carrito, etc.
Una etiqueta asp de muestra para mostrar la descripción del producto es la siguiente:
<asp:Label ID="description" runat="server" Text="" class="leading-relaxed"></asp:Label>El valor de descripción del código C # se mostrará en este marcador de posición. También puede utilizar la Caja de herramientas de Visual Studio para agregar elementos de visualización como imágenes, botones, botones de radio y más. Hay varios recursos disponibles en línea donde puede aprender la sintaxis de ASP.NET.
Aplicación web ASP.NET para principiantes
ASP.NET es una plataforma poderosa para crear aplicaciones y servicios web. Debe sentirse cómodo con JavaScript, HTML, CSS y C # antes de desarrollar una aplicación web en ASP.NET.
