Elementos del sitio web de estilo con un degradado de fondo CSS
Si ha estado en Internet durante más de unos minutos, es probable que se haya encontrado con un degradado de CSS. La propiedad de fondo de CSS se puede usar para crear una variedad de estilos diferentes, y uno de los tipos más intrigantes es lo que puede hacer con el valor de degradado.
Saber diseñar y crear diferentes gradientes CSS es una ventaja para cualquier diseñador o desarrollador de software. En este artículo, aprenderá todo lo que necesita saber para comenzar a incorporar degradados CSS en sus proyectos.
¿Qué es un degradado CSS?
Un degradado CSS es esencialmente la combinación de dos o más colores que cambia suavemente de uno a otro. El estado de transición de un gradiente CSS depende del tipo de gradiente utilizado. Hay dos tipos principales de gradientes que se utilizan comúnmente en el diseño de software: lineales y radiales.
Sin embargo, hay un tercer tipo de gradiente que es menos popular y se conoce como gradiente cónico.
Sintaxis de degradados CSS
Background-image: gradient-type (direction, color1, color2);
El degradado de CSS debe asignarse a la propiedad CSS de la imagen de fondo. El tipo de degradado puede ser uno de varios; gradiente lineal, gradiente radial o gradiente cónico. El tipo de degradado va seguido de corchetes de apertura y cierre que contienen la dirección de transición del degradado, así como los colores que se incluirán en el degradado.
El ejemplo anterior muestra dos colores, pero un degradado puede contener varios colores diferentes. El único requisito es que cada color de la lista esté separado por una coma.
¿Qué es un degradado lineal?
El degradado lineal es el degradado CSS más popular. Crea un degradado de transición horizontal, vertical o diagonal utilizando dos o más colores.
Ejemplo de degradado lineal CSS
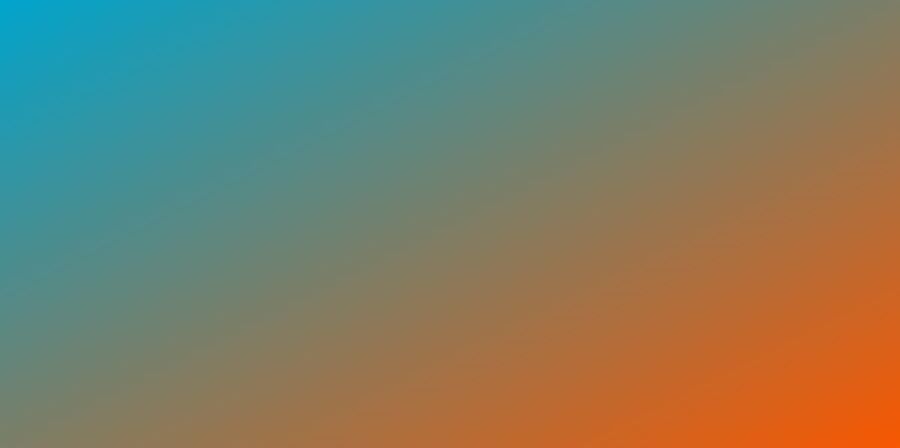
Background-image: linear-gradient(#00A4CCFF, #F95700FF);
El código anterior producirá el siguiente degradado CSS:

Hay un componente principal de la sintaxis de degradado omitido en el ejemplo anterior. Este componente es la dirección de transición del degradado y se omitió porque la alineación predeterminada del degradado lineal es vertical (de arriba a abajo); esa es la salida deseada en este ejemplo.
El código anterior produce el mismo resultado que la siguiente línea de código. La única diferencia entre los dos es la sección de dirección del código.
Uso del ejemplo de degradado lineal inferior
Background-image: linear-gradient(to bottom, #00A4CCFF, #F95700FF);
Como puede ver en el resultado, el código anterior crea un degradado que comienza con azul en la parte superior y luego pasa lentamente al naranja en la parte inferior. Si desea invertir el orden de los colores, simplemente puede reemplazar el de abajo por arriba y esto invertirá la dirección del degradado, produciendo el siguiente resultado:

De manera similar a la alineación vertical, la alineación horizontal de un gradiente se puede lograr con el uso de dos conjuntos de palabras clave de dirección: hacia la izquierda y hacia la derecha , que producirán los siguientes resultados, respectivamente.


Degradado lineal diagonal
Es posible lograr una transición de degradado lineal diagonal en cualquier dirección de un degradado lineal. Solo hay cuatro listas específicas de palabras clave que necesita saber para que esto sea posible.
- Hacia abajo a la derecha
- Hacia abajo a la izquierda
- Arriba a la derecha
- Arriba a la izquierda
Usando el ejemplo de gradiente lineal diagonal
Background-image: linear-gradient(to bottom right, #00A4CCFF, #F95700FF);
El ejemplo anterior produce la siguiente salida:

Como puede ver en la salida anterior, el degradado lineal hace su transición en una dirección diagonal moviéndose desde la parte superior izquierda a la parte inferior derecha del degradado.
Degradado lineal multicolor
Un degradado lineal puede tener dos o más colores, pero ¿cómo se ven más colores en un degradado? Una disposición de color degradado lineal multicolor depende de su dirección. Los que hacen la transición en una dirección horizontal tendrán cada nuevo color apareciendo a la izquierda o la derecha del degradado lineal, dependiendo de la dirección exacta del degradado lineal.
Ejemplo de degradado lineal multicolor
Background-image: linear-gradient(to right, #00A4CCFF, #F95700FF, #e2e223, #2727e2, #19ad19);
La línea de código anterior producirá el siguiente resultado:

Como puede ver, cada nuevo color se agrega a la derecha del degradado, creando lo que eventualmente se transforma en un arco iris. Se puede lograr la misma salida en dirección vertical; sin embargo, la disposición de color específica en el degradado lineal dependerá de la palabra clave de dirección vertical (hacia arriba o hacia abajo).
¿Qué es un gradiente radial?
El degradado radial crea un degradado en espiral de dos colores más que comienzan desde el centro de forma predeterminada. Donde el degradado lineal produce un degradado recto que fluye vertical u horizontalmente, el degradado radial produce un degradado circular que fluye desde el centro hacia los bordes exteriores.
Usando el ejemplo de gradiente radial
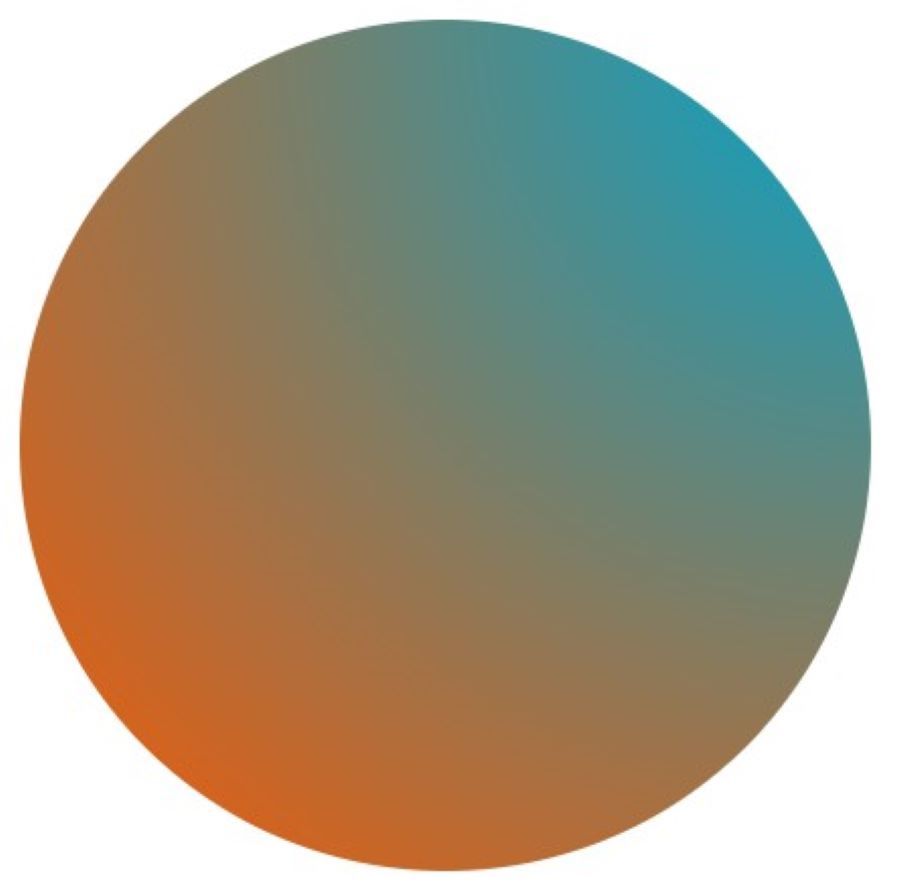
Background-image: radial-gradient( circle, #00A4CCFF, #F95700FF);
La línea de código anterior producirá el siguiente resultado:

Cambio del centro de degradado radial
Por defecto, un degradado radial comienza en el centro del degradado; sin embargo, es posible cambiar el punto de origen con la introducción de algunas palabras clave.
Ejemplo de cambio de la posición inicial del gradiente radial
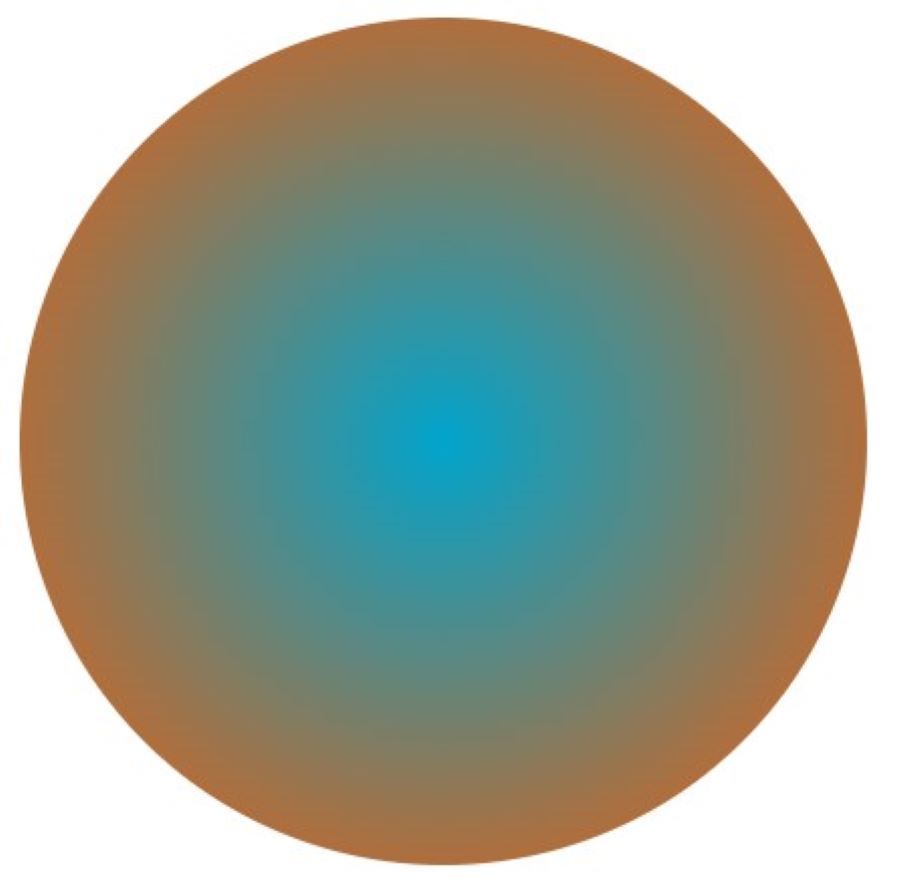
Background-image: radial-gradient(circle at top right, #00A4CCFF, #F95700FF);
La línea de código anterior producirá el siguiente resultado:

Como puede ver en la salida de arriba, el degradado ahora comienza desde la esquina superior derecha en lugar del centro. Este cambio es posible debido a la inclusión de la palabra clave arriba a la derecha en el código anterior. La siguiente lista de palabras clave también se puede utilizar para cambiar el punto de origen del degradado radial:
- Arriba a la izquierda
- Abajo a la derecha
- Abajo a la izquierda
Degradados radiales multicolores
Al igual que el degradado lineal, el degradado radial también puede usar dos colores más, la principal diferencia es que donde el degradado lineal se suma al degradado en línea recta, el degradado radial agrega nuevos colores en el borde exterior.
Ejemplo de degradado radial multicolor
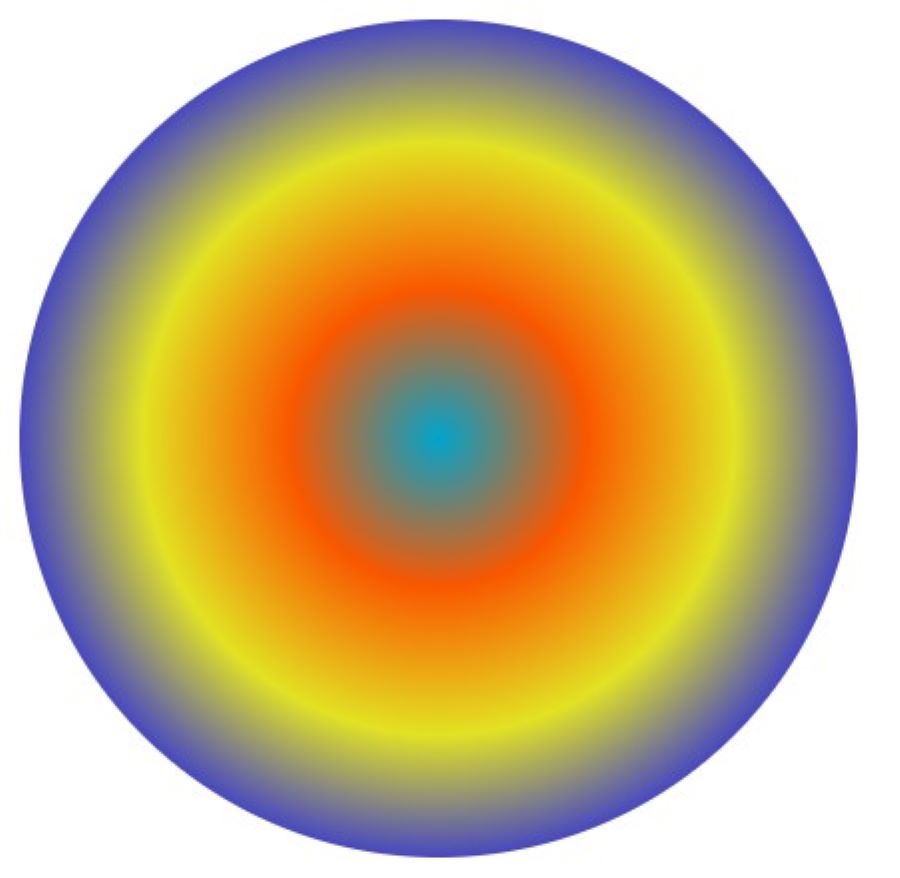
Background-image: radial-gradient(circle, #00A4CCFF, #F95700FF, #e2e223, #2727e2, #19ad19);
La línea de código anterior producirá el siguiente resultado:

Personalización de degradados
Hasta ahora, ha visto cómo cambiar la dirección y el punto central de un degradado, pero no ha visto cómo personalizar un degradado. Personalizar un degradado puede parecer mucho trabajo, pero una vez que comprenda los conceptos básicos para crear un degradado de fondo CSS, el siguiente paso obvio es aprender cómo hacer que sus degradados CSS sean más únicos.
De forma predeterminada, los colores en un degradado ocupan una cantidad de espacio distribuida uniformemente y cada color pasa suavemente al siguiente. Entonces, si dos colores se combinan para formar un degradado, cada color ocupará la mitad del espacio disponible durante la transición de uno a otro. Si se combinan tres colores, cada color ocupará un tercio del espacio disponible.
Con un degradado personalizado, puede definir la cantidad de espacio que ocupará un color en un degradado asignando explícitamente la posición de parada del color .
Personalización de un gradiente lineal Ejemplo 1
Background-image: linear-gradient(to right, #00A4CCFF, #F95700FF 30%);
La línea de código anterior producirá el siguiente resultado:

La salida anterior muestra el segundo color en el degradado lineal deteniéndose en el punto del 30% del primer color en el degradado, en lugar de su posición habitual, y debido a que el segundo color es también el color final en el degradado, se extiende naturalmente hasta el final. .
Si colocara el 30% en el código anterior al final del primer color, las cosas deberían aclararse más.
Personalización de un gradiente lineal Ejemplo 2
Background-image: linear-gradient( to right, #00A4CCFF 30%, #F95700FF );
El código anterior producirá el siguiente resultado.

La salida anterior muestra claramente el primer color en el degradado deteniéndose en el punto del 30% del segundo color en el degradado. Este ejemplo, junto con el anterior, debería ayudar a que la personalización de la parada de color sea más fácil de entender.
La personalización de un degradado radial se realiza de la misma forma que un degradado lineal. Lo único que debe hacer para lograr los mismos resultados anteriores en un degradado radial es cambiar el tipo y la dirección del degradado.
Crear degradados CSS nunca ha sido tan fácil
Este artículo tutorial le proporciona las herramientas para identificar y crear degradados lineales y radiales. Si ha llegado a este punto, ha aprendido a cambiar la dirección y el centro de un degradado. Además, ahora tiene las habilidades para personalizar gradientes CSS y crear gradientes de fondo únicos.
Sin embargo, si no desea comenzar directamente a crear degradados nuevos y únicos, puede comenzar creando algunos preexistentes de excelente apariencia.
