Cómo construir una calculadora simple usando HTML, CSS y JavaScript
La mejor forma de aprender JavaScript es crear proyectos. Si desea convertirse en un buen desarrollador web, debe comenzar a crear lo antes posible. Puede comenzar construyendo proyectos de nivel principiante como una calculadora simple, un reloj digital, un cronómetro, etc.
En este artículo, aprenderá a hacer una calculadora simple usando HTML, CSS y JavaScript. Esta calculadora puede realizar operaciones matemáticas básicas como suma, resta, multiplicación y división.
Empecemos.
Componentes de la calculadora
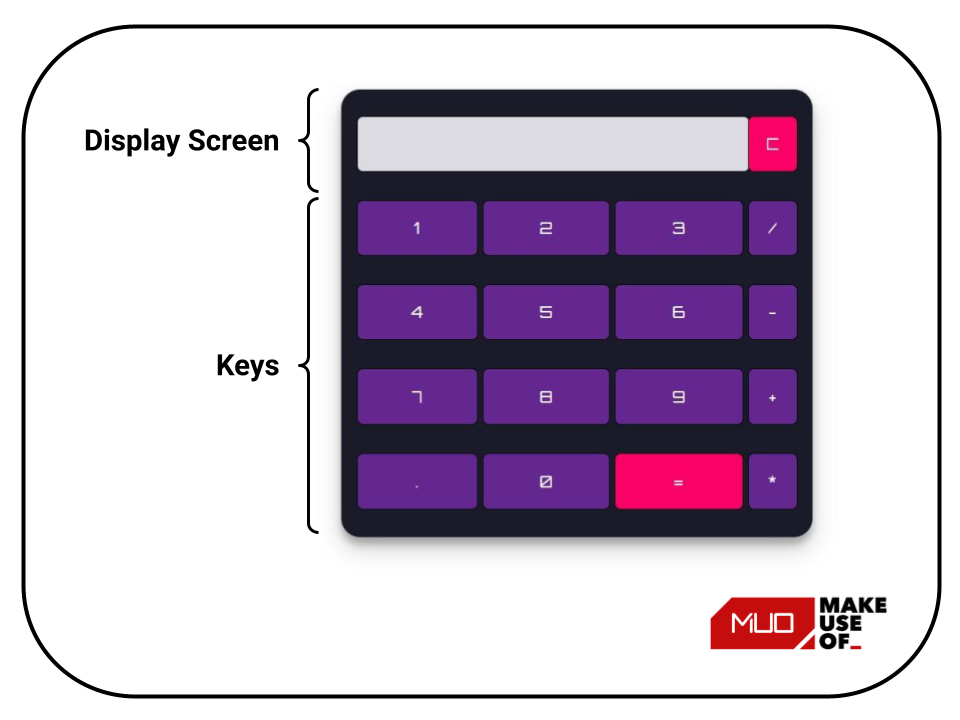
La calculadora consta de los siguientes componentes:
Operadores matemáticos : suma (+), resta (-), multiplicación (*) y división (/).
Botón de dígitos y decimales : 0, 1, 2, 3, 4, 5, 6, 7, 8, 9,. .
Pantalla de visualización : muestra la expresión matemática y el resultado.
Botón Borrar pantalla : borra todos los valores matemáticos.
Botón Calcular (=) : Evalúa la expresión matemática y devuelve el resultado.

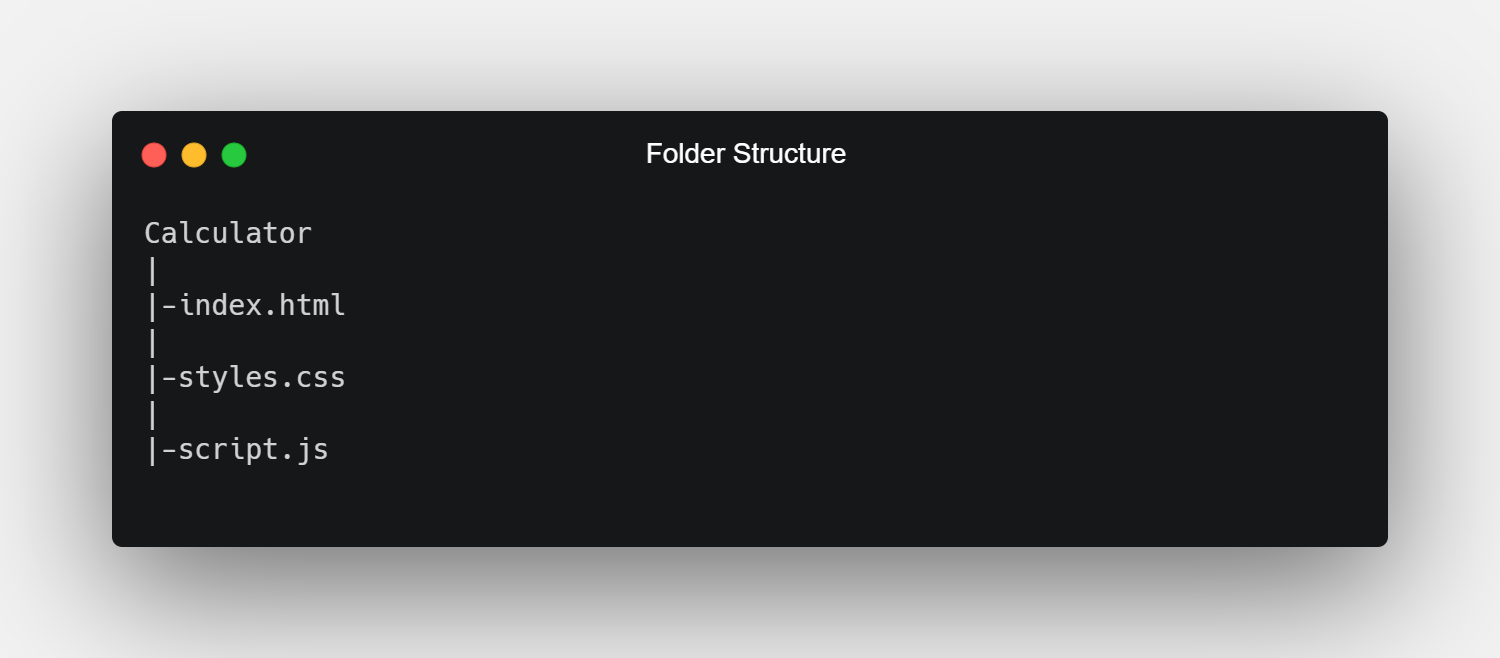
Estructura de carpetas del proyecto de la calculadora
Cree una carpeta raíz que contenga los archivos HTML, CSS y JavaScript. Puede nombrar los archivos como desee. Aquí la carpeta raíz se llama Calculadora . De acuerdo con la convención de nomenclatura estándar, los archivos HTML, CSS y JavaScript se denominan index.html , styles.css y script.js respectivamente.

código HTML
Abra el archivo index.html y pegue el siguiente código:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title> Simple Calculator using HTML, CSS and JavaScript </title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<table class = "calculator" >
<tr>
<td colspan = "3"> <input class = "display-box" type = "text" id = "result" disabled /> </td>
<!-- clearScreen() function clear all the values -->
<td> <input class = "button" type = "button" value = "C" onclick = "clearScreen()" style = "background-color: #fb0066;" /> </td>
</tr>
<tr>
<!-- display() function display the value of clicked button -->
<td> <input class = "button" type = "button" value = "1" onclick = "display('1')" /> </td>
<td> <input class = "button" type = "button" value = "2" onclick = "display('2')" /> </td>
<td> <input class = "button" type = "button" value = "3" onclick = "display('3')" /> </td>
<td> <input class = "button" type = "button" value = "/" onclick = "display('/')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "4" onclick = "display('4')" /> </td>
<td> <input class = "button" type = "button" value = "5" onclick = "display('5')" /> </td>
<td> <input class = "button" type = "button" value = "6" onclick = "display('6')" /> </td>
<td> <input class = "button" type = "button" value = "-" onclick = "display('-')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "7" onclick = "display('7')" /> </td>
<td> <input class = "button" type = "button" value = "8" onclick = "display('8')" /> </td>
<td> <input class = "button" type = "button" value = "9" onclick = "display('9')" /> </td>
<td> <input class = "button" type = "button" value = "+" onclick = "display('+')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "." onclick = "display('.')" /> </td>
<td> <input class = "button" type = "button" value = "0" onclick = "display('0')" /> </td>
<!-- calculate() function evaluate the mathematical expression -->
<td> <input class = "button" type = "button" value = "=" onclick = "calculate()" style = "background-color: #fb0066;" /> </td>
<td> <input class = "button" type = "button" value = "*" onclick = "display('*')" /> </td>
</tr>
</table>
<script type="text/javascript" src="script.js"></script>
</body>
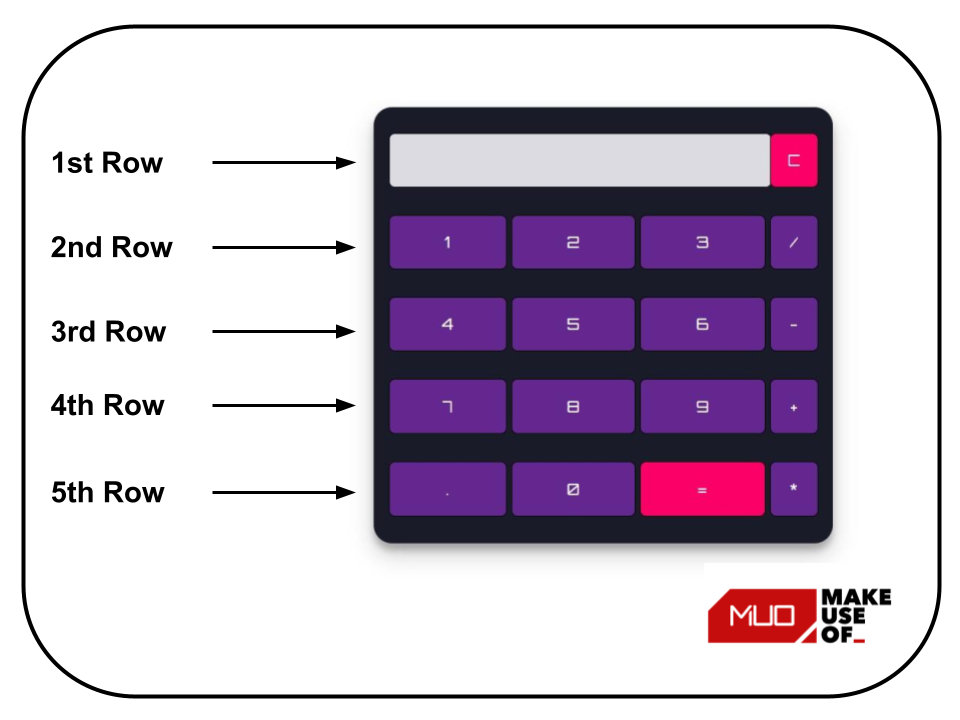
</html>La estructura de la calculadora se crea usando la etiqueta <table> . La etiqueta <table> contiene cinco filas que representan cinco secciones horizontales de la calculadora. Cada fila se crea con la etiqueta <tr> . Cada etiqueta <tr> contiene etiquetas <td> (datos de tabla) que contienen la pantalla de visualización y los botones de la calculadora.

Código CSS
Abra el archivo styles.css y pegue el siguiente código:
@import url('https://fonts.googleapis.com/css2?family=Orbitron&display=swap');
.calculator {
padding: 10px;
border-radius: 1em;
height: 380px;
width: 400px;
margin: auto;
background-color: #191b28;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
}
.display-box {
font-family: 'Orbitron', sans-serif;
background-color: #dcdbe1;
border: solid black 0.5px;
color: black;
border-radius: 5px;
width: 100%;
height: 65%;
}
.button {
font-family: 'Orbitron', sans-serif;
background-color: #64278f;
color: white;
border: solid black 0.5px;
width: 100%;
border-radius: 5px;
height: 70%;
outline: none;
}
.button:active {
background: #e5e5e5;
-webkit-box-shadow: inset 0px 0px 5px #c1c1c1;
-moz-box-shadow: inset 0px 0px 5px #c1c1c1;
box-shadow: inset 0px 0px 5px #c1c1c1;
}El CSS anterior se utiliza para diseñar la calculadora. El selector .class se utiliza para seleccionar elementos con un atributo de clase específico. Los selectores de clases .calculator , .display-box y .button se utilizan para diseñar la estructura de la tabla, la pantalla de visualización y los botones de la calculadora, respectivamente. @import se utiliza para importar la familia de fuentes Orbitron desde las fuentes de Google.
Código JavaScript
Abra el archivo script.js y pegue el siguiente código:
// This function clear all the values
function clearScreen() {
document.getElementById("result").value = "";
}
// This function display values
function display(value) {
document.getElementById("result").value += value;
}
// This function evaluates the expression and return result
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}Comprensión del código JavaScript
Las funciones clearScreen () , display () y Calculate () se utilizan para agregar funcionalidad a la Calculadora.
Valores de compensación
La función clearScreen () accede al DOM usando el id del resultado y borra su valor asignándole una cadena vacía.
function clearScreen() {
document.getElementById("result").value = "";
}Visualización de valores
La función display () accede al DOM usando la identificación del resultado y agrega el valor del botón en el que se hizo clic al resultado.
function display(value) {
document.getElementById("result").value += value;
}Evaluación de la expresión
La función calculate () accede al DOM usando el id del resultado y evalúa la expresión usando la función eval () . El valor evaluado de la expresión se asigna nuevamente al resultado.
Nota : La función eval () se usa en JavaScript para evaluar la expresión que se le pasa como parámetro. Devuelve el resultado evaluado de la expresión matemática.
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}Si desea ver el código fuente completo utilizado en este artículo, aquí está el repositorio de GitHub . Además, si desea echar un vistazo a la versión en vivo de este proyecto, también puede consultarlo a través de GitHub .
Desarrollar proyectos de programación geniales
Puede elevar sus habilidades de ingeniería al siguiente nivel desarrollando proyectos. Ya sea que sea un principiante o esté volviendo a la codificación después de un tiempo libre, desarrollar proyectos puede ser de gran ayuda para aumentar su confianza.
Puede probar muchos proyectos simples como un juego de ajedrez, la aplicación de lista de tareas pendientes, la herramienta de conversión de peso, el juego Tic Tac Toe, el juego Rock Paper Scissors, el raspador web con Python, el sistema de inicio de sesión, el chatbot, el juego Snake, el juego Tetris, la calculadora de propinas. , Reloj de cuenta regresiva, acortador de URL, etc.
Ensúciate las manos con estos proyectos y conviértete en un mejor desarrollador.
