Cómo elegir un esquema de color para su aplicación: 10 cosas a considerar
¿Estás desarrollando o diseñando una aplicación? Entonces, una cosa a la que debe considerar seriamente es la combinación de colores. Siga leyendo para encontrar los mejores consejos que le ayudarán a elegir el conjunto de colores correcto de una tabla de combinación de colores masiva.
El color es un componente esencial de la comunicación visual. Entonces, si está creando una aplicación para una marca, deberá elegir el esquema de color apropiado para el éxito. Aquí está nuestra guía para elegir el esquema de color adecuado para su aplicación (o la de su cliente).
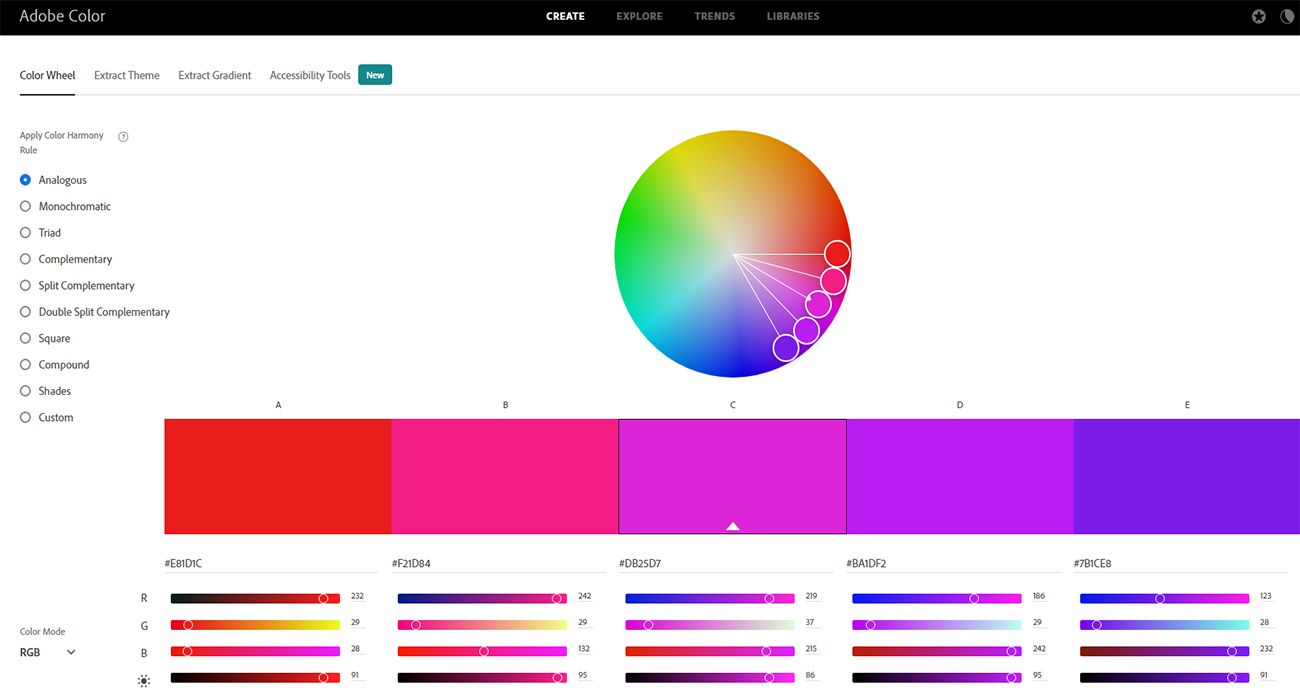
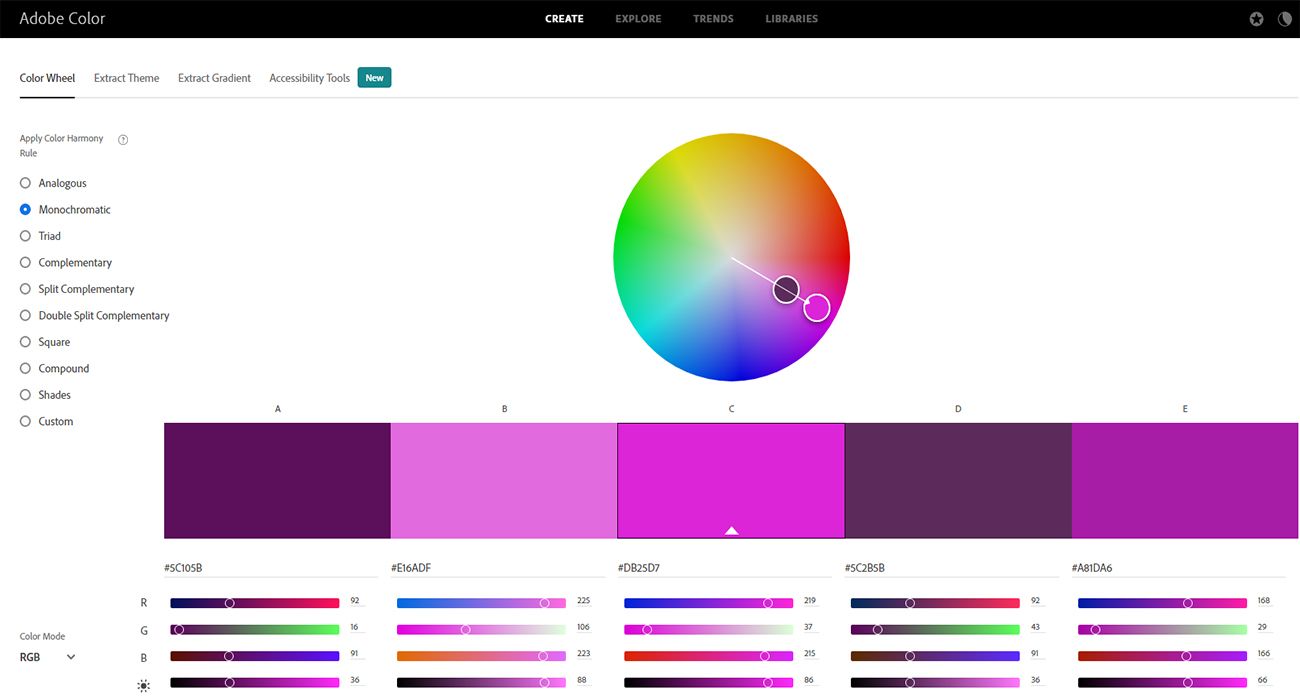
1. Los métodos análogos y monocromáticos de selección de color
Los diseñadores de aplicaciones emplean diferentes procesos para elegir la paleta de colores de sus aplicaciones. Los métodos más utilizados son el método análogo y el método monocromático de elección de color.

En el método análogo, debe seleccionar un color base de la rueda de colores. Luego, deberá elegir algunos colores más adyacentes al color base en el círculo de color. Es el color dominante y el resto complementará el color base. La diversidad de colores resultante es muy aceptable para los ojos y garantizará que todos los segmentos de la aplicación se vean armoniosos.

Si considera el método monocromático, tendrá que elegir un color o tono base para la aplicación. Luego, deberá usar sus tintes, tonos y matices para generar variaciones. Este método funciona bien para la paleta de color amarillo, la paleta de colores brillantes, la paleta de colores azul y la paleta de colores verdes.
2. Realice un análisis detallado de la competencia

Necesita investigar el mercado de aplicaciones que sean competidores potenciales de la suya. Luego, averigüe la calificación de esas aplicaciones en plataformas destacadas como Google Play Store y Apple App Store . Ahora, reduzca la amplia lista de aplicaciones a unas pocas dependiendo de sus calificaciones.
Puede examinar estas aplicaciones de primer nivel y obtener ideas inspiradoras. Este enfoque funciona bien cuando tiene que poner su producto en línea lo antes posible.
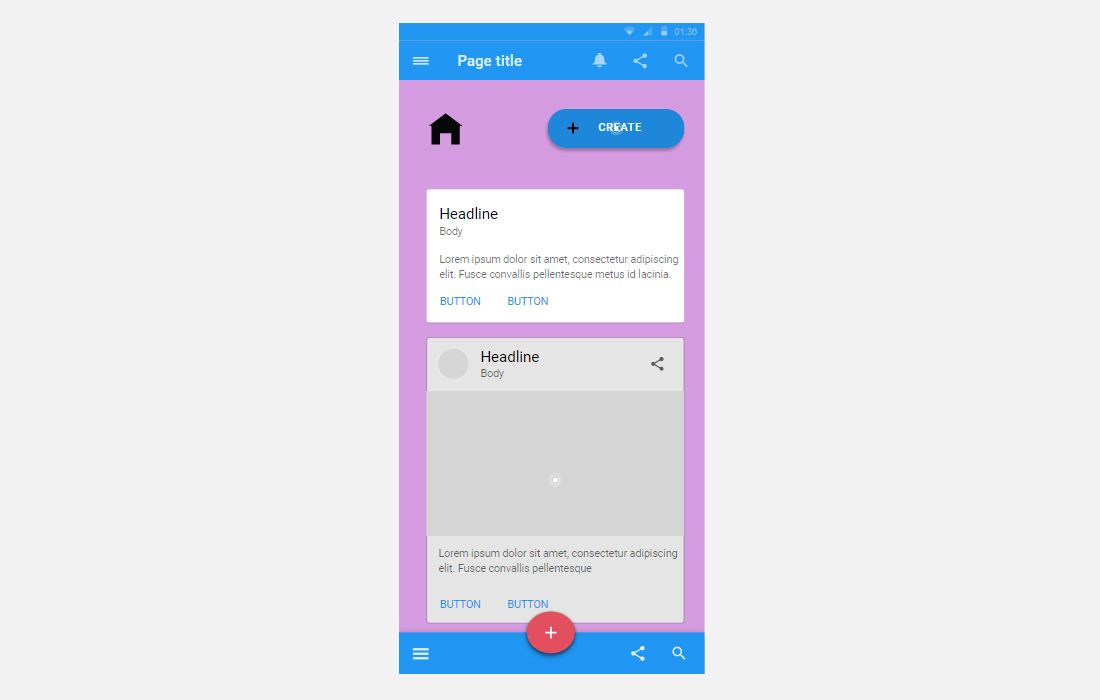
3. Considere la legibilidad del contenido

Deberá asegurarse de que los elementos de la aplicación como botones, textos, bordes, fondo, primeros planos, etc. sean claramente visibles dentro de la aplicación. Asegúrese de no colocar elementos de aplicaciones de colores brillantes sobre un fondo de colores brillantes. Mantenga siempre un contraste entre los elementos y el fondo de la aplicación.
Cuando necesite elegir la relación de contraste, debe comenzar con una relación de al menos 4.5: 1. Sin embargo, la relación de contraste de 7: 1 es una medida estándar ya que cumple con los estándares máximos de accesibilidad.
Muchos desarrolladores de aplicaciones de renombre siguen el ejemplo de Apple al cambiar a la interfaz de usuario oscura (UI) para las aplicaciones. Si te gustan los colores oscuros, puedes probar una paleta de colores nude, una paleta de colores grises, una paleta de colores verde azulado o una paleta de colores otoñales.
4. Concéntrese en resaltar los colores de su marca o la de su cliente

Su marca o la del cliente deben tener una fuerte presencia en la aplicación a través de su color único. Los colores estimulan la atracción del cliente por una marca específica y también aumentan la lealtad del usuario.
Marcas famosas como Netflix, Marvel, Coca-Cola, Toyota, CNN, Kellogg's, Target y Tesla utilizan predominantemente el rojo en sus aplicaciones. El color rojo simboliza vigor, entusiasmo, pasión, energía y amor en los productos de estas marcas.
También debe elegir un color para su marca según el producto o servicio que ofrece. Luego, coloque estratégicamente ese color dentro de la aplicación sin comprometer la experiencia del usuario.
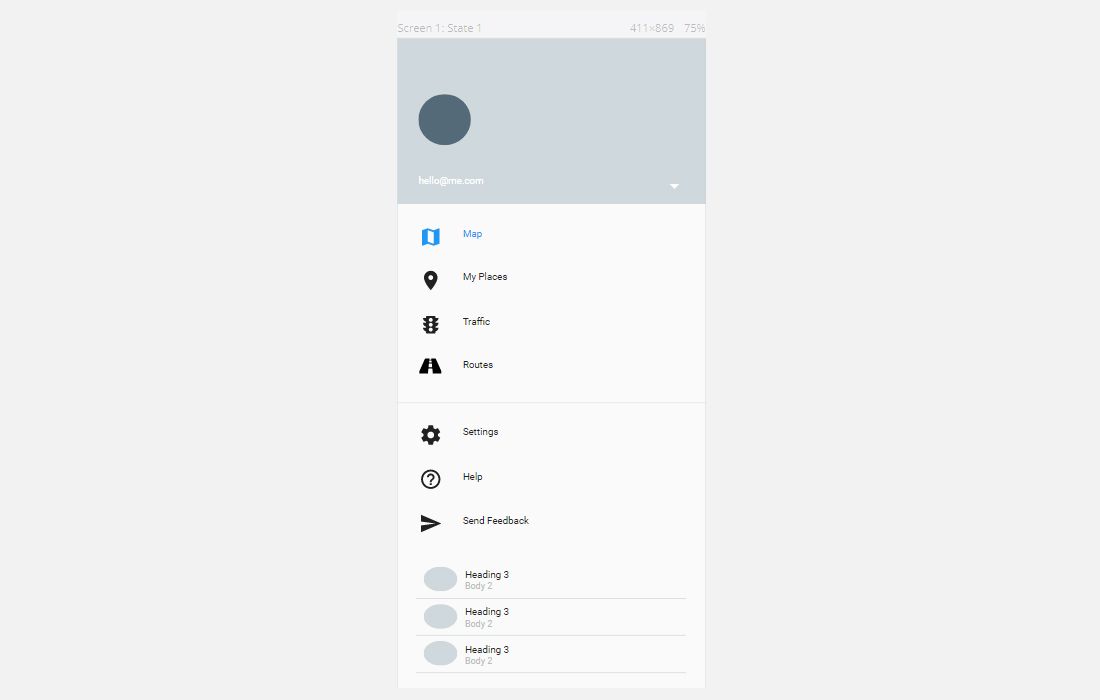
5. Establezca la jerarquía de la interfaz de usuario a través del esquema de colores

Debe seleccionar el esquema de color según los elementos de la interfaz de usuario de la aplicación. El color ayuda al diseñador a establecer una jerarquía visual inconfundible de los elementos de la interfaz de usuario dentro de la aplicación.
Debe elegir el tono, tinte o tonos de color correctos al diseñar elementos de IU interactivos y no interactivos. También deberá distinguir las opciones cruciales de la aplicación de las menos importantes mediante colores contrastantes.
6. Utilice colores para una comunicación de marca productiva y sin esfuerzo

Para una comunicación eficaz con el cliente, necesitará la paleta de colores y el contenido informativo adecuados. Por lo tanto, puede ver que el color es un vehículo importante para brindar comunicación de marca.
Puede motivar al cliente para que presione los botones de llamada a la acción (CTA), se suscriba a los formularios del boletín y compre productos eligiendo los colores adecuados para estos elementos de la aplicación.
Para notificaciones, activaciones, desactivaciones y mensajes de error, elija el color que no está presente en esa sección de la aplicación.
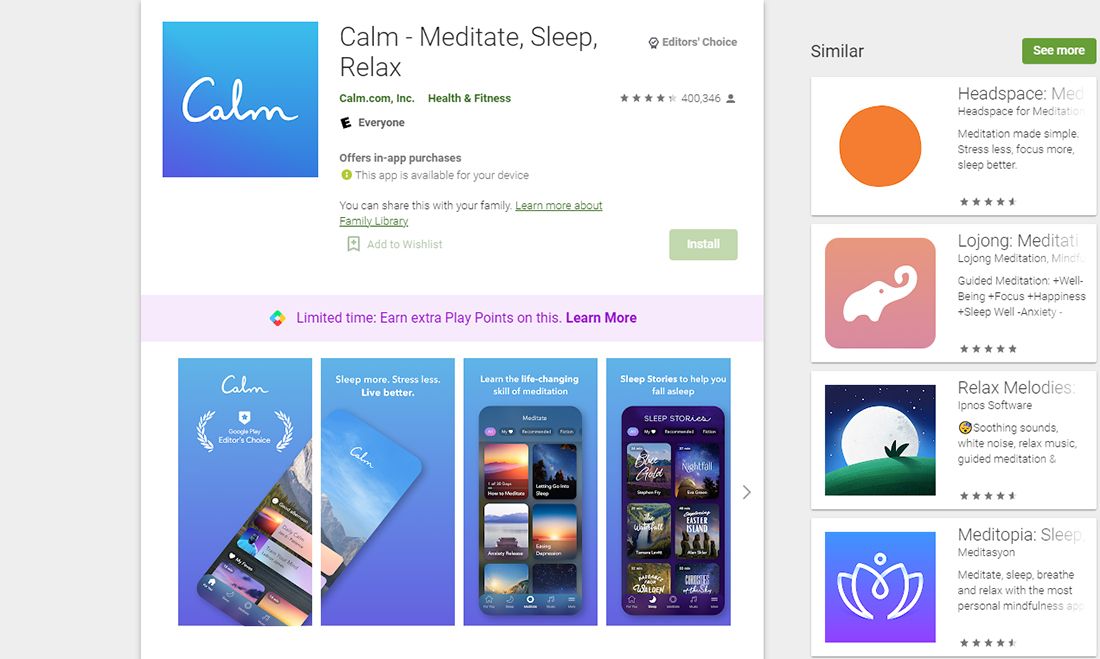
7. Tenga en cuenta el público objetivo

Debe conocer las expectativas del público objetivo antes de seleccionar un esquema de color para su aplicación. Se debe realizar una investigación en profundidad del mercado para conocer la edad promedio de los usuarios, la proporción de género, la diversidad cultural, etc.
Una vez que haya descubierto los datos demográficos de los clientes de su producto, le resultará más fácil elegir un esquema de color armonioso para ellos. Un ejemplo de la vida real es la aplicación Calm, una aplicación para la meditación y el sueño, que utiliza una paleta de colores azul para la aplicación móvil. Es porque tanto a las mujeres como a los hombres les gusta el color azul por igual.
Otra consideración crucial es que la combinación de colores debería aumentar las funciones de accesibilidad de la aplicación para los usuarios daltónicos. Debe realizar pruebas rigurosas de su aplicación para asegurarse de que los usuarios daltónicos no enfrenten ningún desafío al interactuar con ella.
8. Comience con un color que le guste a usted oa su cliente

Una forma sencilla de elegir el esquema de color correcto es comenzar con un color y luego improvisar durante las sesiones de prueba. Si termina seleccionando un conjunto de colores al comienzo del proceso de diseño de la aplicación, puede experimentar desafíos para encontrar la armonía entre varios colores.
9. Asuma riesgos inteligentes siendo innovadores
También puede experimentar con la parte de selección del esquema de color si tiene algo de tiempo disponible. Algunos diseñadores también van más allá de los métodos de tendencias y desarrollan algo fuera de la caja que tiene éxito.
Por ejemplo, Google renovó todas sus aplicaciones móviles con nuevos esquemas de color que están algo fuera de la tabla de tendencias. A pesar de las críticas, la empresa se apega a sus nuevos diseños. Es probable que la marca tenga como objetivo aumentar la visibilidad entre los usuarios a través de conjuntos de colores inusuales y coherencia en sus ofertas.
10. Siga guardando sus experimentos de combinación de colores
Guarde sus ideas experimentales si encuentra un color o una combinación de colores. Es posible que no implemente la idea en este momento, pero tendrá algunas opciones para futuros proyectos de diseño de aplicaciones. No es necesario utilizar el mismo esquema de color en todos los proyectos, pero puede mostrar sus ideas a los clientes para ver si las aprueban o no.
Aplique el esquema de color adecuado para sus usuarios
Si sigue los consejos anteriores, podrá elegir la mejor combinación de colores que aumentará la funcionalidad y la individualidad de su aplicación. Cuál es la mejor manera de captar la atención de los usuarios sobre su aplicación en un mercado cada vez más competitivo.
