Cómo construir un servidor web básico en Node.js
Node.js se ha convertido en una de las opciones más populares para el desarrollo del lado del servidor desde su lanzamiento inicial hace más de una década. Si bien todavía es relativamente nuevo en comparación con PHP y otras tecnologías de backend, ha sido ampliamente adoptado por gigantes tecnológicos como LinkedIn, PayPal, Netflix y más.
Este artículo le enseñará cómo puede crear y ejecutar su propio servidor web con Node.js y el marco web Express.js.
Tecnologías y paquetes involucrados
Node.js es un tiempo de ejecución de JavaScript construido en el motor V8 de Chrome que le permite ejecutar código JavaScript fuera del navegador. Tradicionalmente, el lenguaje de programación JavaScript se utiliza para manipular el Modelo de objetos de documento (DOM) , agregando interactividad a los sitios web.
Debido a esto, el código JavaScript se restringió para ejecutarse únicamente en el navegador, ya que el DOM existe solo en páginas web. Con Node.js, puede ejecutar JavaScript en la línea de comandos y en los servidores. Por lo tanto, es esencial instalar Node.js y npm en su máquina antes de comenzar.
Por otro lado, Express.js es un marco web minimalista que se ha convertido en el marco de backend de facto para Node.js. Sin embargo, Express.js no es una necesidad. Aún puede usar el módulo http integrado de Node.js para construir su servidor. Express.js está construido sobre el módulo http y proporciona una API más simple con todas las configuraciones necesarias.
Construyendo un servidor web
Para organizar mejor su código, puede comenzar creando una carpeta donde residirán todos los archivos y dependencias. Dado que Express.js no es un módulo integrado de Node.js, tendrá que instalarlo usando npm.
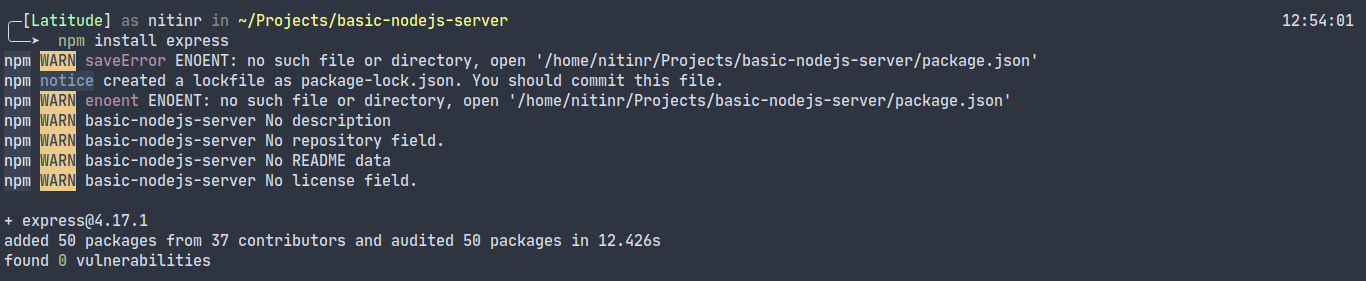
Para instalar el paquete Express.js, ejecute el comando npm install express en su terminal o símbolo del sistema. Asegúrese de estar dentro del directorio del proyecto antes de instalar.

Una vez completado, puede abrir la carpeta usando un editor de texto o IDE de su elección y crear un nuevo archivo llamado server.js . Para usar el paquete Express.js, primero debe importar y crear una instancia dentro del archivo server.js así:
const express = require('express');
const app = express();El objetivo principal de un servidor web es responder a las solicitudes provenientes de diferentes rutas con la función de controlador adecuada. Este código maneja todas las solicitudes GET realizadas a la ruta raíz ( "/" ) y responde con "¡Hola mundo!"
app.get('/', (req, res) => {
res.send('<h1>Hello World</h1>');
});Del mismo modo, puede mostrar contenido dinámico y realizar otras operaciones según la ruta y el tipo de solicitud que realice. Esto se puede hacer usando parámetros de ruta, indicados por el punto y coma : delante del parámetro.
app.get('/:name', (req, res) => {
res.send(`<h1>Welcome to ${req.params.name}!</h1>`);
};En los dos ejemplos anteriores, la primera línea representa el uso del método .get () de Express.js que toma 2 parámetros: el punto final o la ruta, y una función de controlador de devolución de llamada que toma solicitudes y objetos de respuesta como parámetros. Estos 2 parámetros se envían automáticamente cuando realiza una solicitud.
En la segunda línea, la respuesta se realiza mediante el método .send () en el objeto de respuesta. Dentro del paréntesis, puede ingresar el texto o HTML que desee. En el caso de rutas dinámicas, acceder a req.params.name (ya que usó /: name ) del objeto de solicitud devolverá el valor del parámetro de ruta dinámica ( nombre en este caso).
Finalmente, para comenzar a escuchar las solicitudes entrantes en un puerto, puede usar el método .listen () que toma el número de puerto y una función de devolución de llamada opcional para ejecutarse con éxito.
app.listen(5000, console.log('Server is running on port 5000'));
He usado el puerto 5000 en el ejemplo, pero puede cambiarlo a cualquier puerto válido. Ese es todo el código que necesita para construir un servidor web básico con Node.js y Express.js. El mismo concepto se puede extender aún más para realizar otras solicitudes como POST , PUT o DELETE a otras rutas. Así es como se verá el archivo server.js :
Probando el servidor
Para ejecutar el código e iniciar el servidor, ejecute el comando del servidor de nodo en su terminal o símbolo del sistema en el directorio del proyecto. Esto ejecutará la función de devolución de llamada que proporcionó en el método .listen () .

Para confirmar que el servidor está funcionando, abra un navegador web y visite http: // localhost: 5000

De manera similar, si visita una ruta dinámica como http: // localhost: 5000 / muo , la función del segundo controlador se ejecutará y mostrará:

Para detener el servidor, presione Ctrl + C en Windows o Cmd + C en macOS.
Node.js puede hacer más
La popularidad de JavaScript está aumentando considerablemente a medida que los desarrolladores lo utilizan tanto en el frontend como en el backend. Esto elimina la necesidad de aprender varios lenguajes de programación y le ayuda a iniciar su viaje como desarrollador web de pila completa utilizando solo JavaScript.
Si decide que prefiere darle un Go al lenguaje de programación de Google, construir un servidor web básico es un gran proyecto de inicio.

