Cómo utilizar Photoshop y After Effects para crear gráficos animados
El software de Adobe le permite transferir flujos de trabajo y activos de un programa a otro. Si bien el uso más común de este trabajo cruzado es a través de Adobe Dynamic Link entre Premiere Pro y After Effects, After Effects también admite archivos de Photoshop en capas.
Esto es importante porque After Effects se centra menos en el diseño y la manipulación de imágenes. Por lo tanto, al importarlos a través de Photoshop, puede perfeccionar las capas de sus gráficos animados antes de animarlos.
En este artículo, le mostraremos cómo tomar varias fotos en Photoshop, manipularlas y prepararlas en capas, y luego importarlas a After Effects para animarlas.
Preparando sus imágenes en Photoshop
Comencemos por buscar imágenes para el gráfico animado final.
Para su propio proyecto, puede usar lo que quiera. Pero en este caso de estudio, se utilizarán imágenes de Pexels. Existe una amplia gama de sitios web que le permiten descargar imágenes libres de derechos .
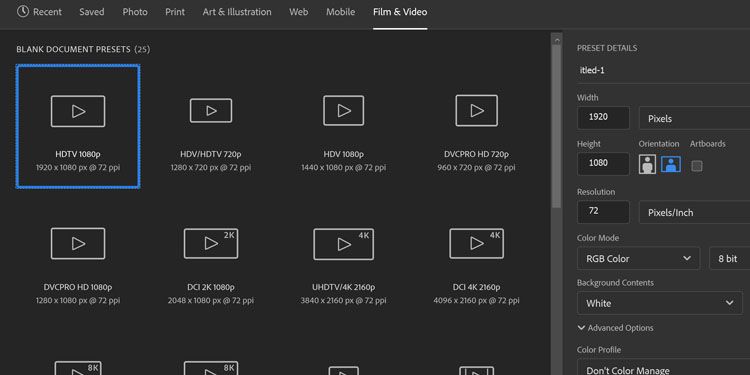
Una vez que haya encontrado las imágenes que desea, cree una nueva imagen en Photoshop. Idealmente, desea que las dimensiones de su archivo de Photoshop coincidan con su salida de video. Por lo tanto, si está produciendo una animación en HD, querrá que las dimensiones del lienzo sean de 1.920 píxeles de ancho por 1.080 píxeles de alto.

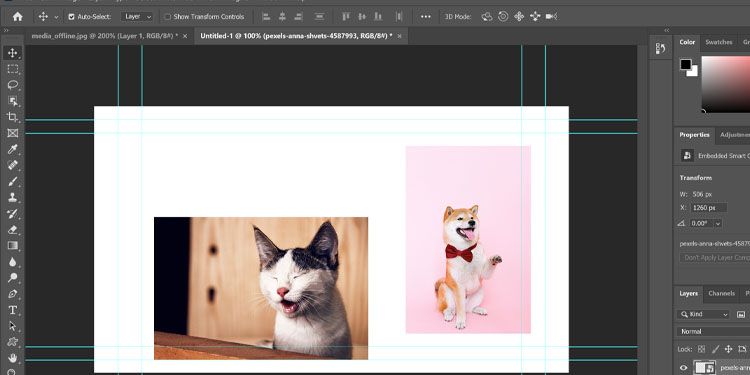
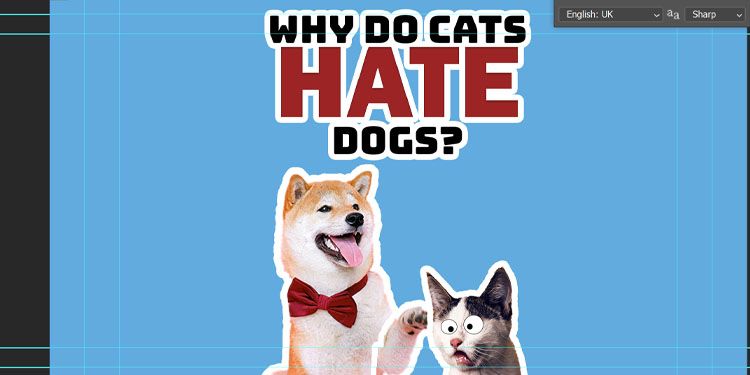
Una vez que haya cargado su lienzo HD, traiga las imágenes descargadas. En este ejemplo, ya se han agregado las imágenes básicas.

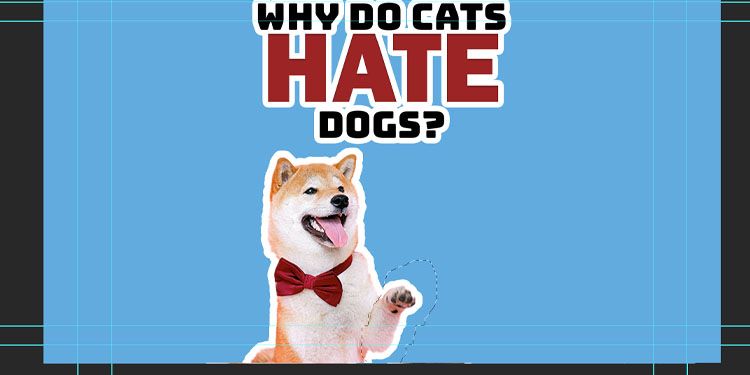
A continuación, recortemos los sujetos, escalemos y agreguemos algunos accesorios y texto. Si no está seguro de cómo hacer esto, o se encuentra un poco atascado, nuestra guía de conceptos básicos de edición de Photoshop debería ayudarlo a orientarlo en la dirección correcta.
Una vez que esté satisfecho con su edición, debe tener un conjunto básico de imágenes y capas.

Preparando tus capas
En este ejemplo, queremos que la pata del perro golpee al gato irritado en la cabeza. Seleccionemos la pata usando la herramienta Lazo .

Una vez seleccionado, haga clic derecho en su teclado y elija Layer Via Cut . La selección, que en este caso es la pata, ahora se convertirá en una nueva capa.
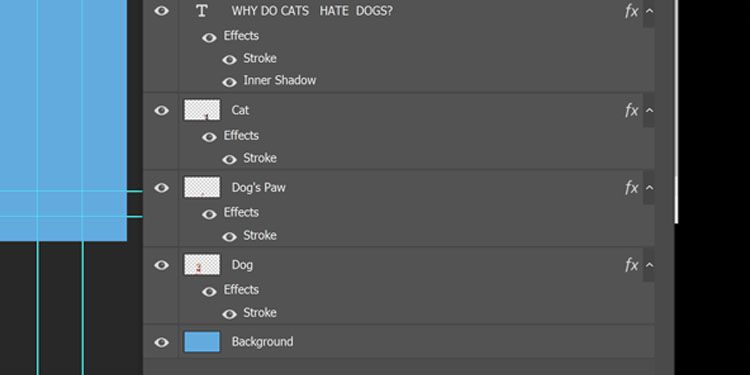
Hablando de capas, debes cambiar el nombre de cada una de ellas claramente. Entonces, sabrás qué corresponde a qué. A continuación, se muestra un ejemplo de cómo hacer esto:

Finalmente, desea que el gato reaccione al recibir un golpe en la cabeza con la pata del perro. Dupliquemos la capa llamada Cat, titulando una Cat_Normal y la duplicada Cat_Bonked.

Para la capa Cat_Bonked, se han dibujado ojos saltones para agregar un efecto adicional.
Entonces, ahora tienes todos los elementos de tu gráfico. Asegúrese de que sus capas estén etiquetadas y de que todo esté donde desea que esté. Entonces, es hora de comenzar a animar en After Effects.
Llevando su archivo de Photoshop a After Effects
Lo primero es lo primero: debe asegurarse de que sus capas se guarden como un archivo .PSD. Presione Archivo> Guardar como . De forma predeterminada, se guardará en formato .PSD. Así es como se puede importar a After Effects desde Photoshop.
En este ejemplo, el archivo se llamará Dog_Cat_Animation.PSD.
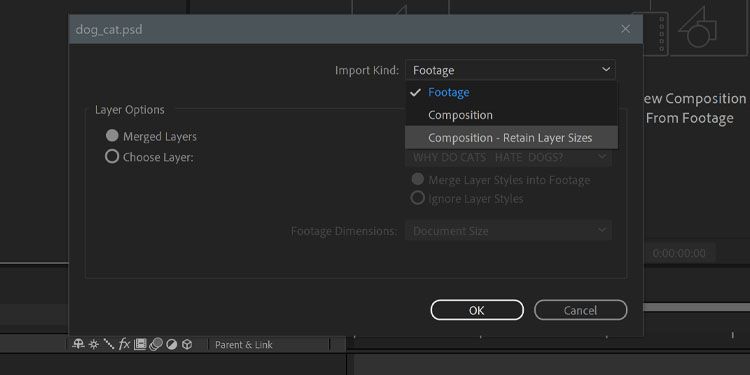
A continuación, abra After Effects. Presione Archivo> Importar> Archivo . Navegue hasta su nuevo archivo .PSD, donde verá un cuadro de diálogo. En el menú desplegable Importar tipo , seleccione Composición – Conservar tamaños de capa .
Esto importará todas las capas individuales de su archivo de Photoshop, mientras mantiene los tamaños en línea con las dimensiones (por eso eligió una resolución HD al principio). Presiona OK .

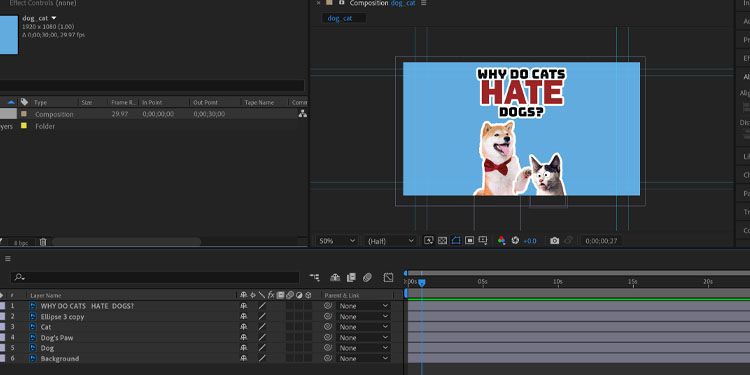
Ahora debería tener una nueva composición con el mismo nombre que su archivo .PSD. Haz doble clic para abrirlo. Cada una de sus capas de Photoshop es ahora una capa en la línea de tiempo de su composición.

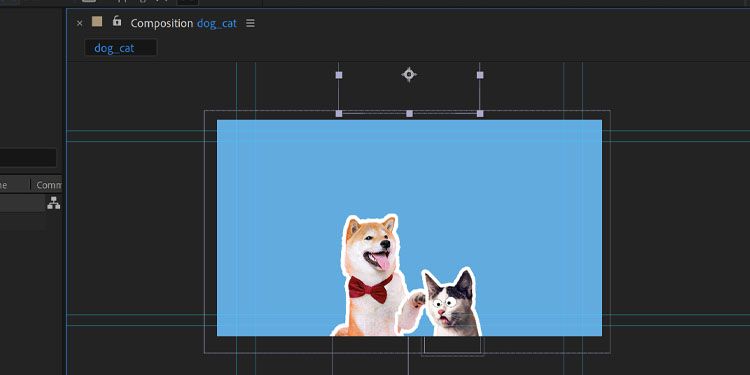
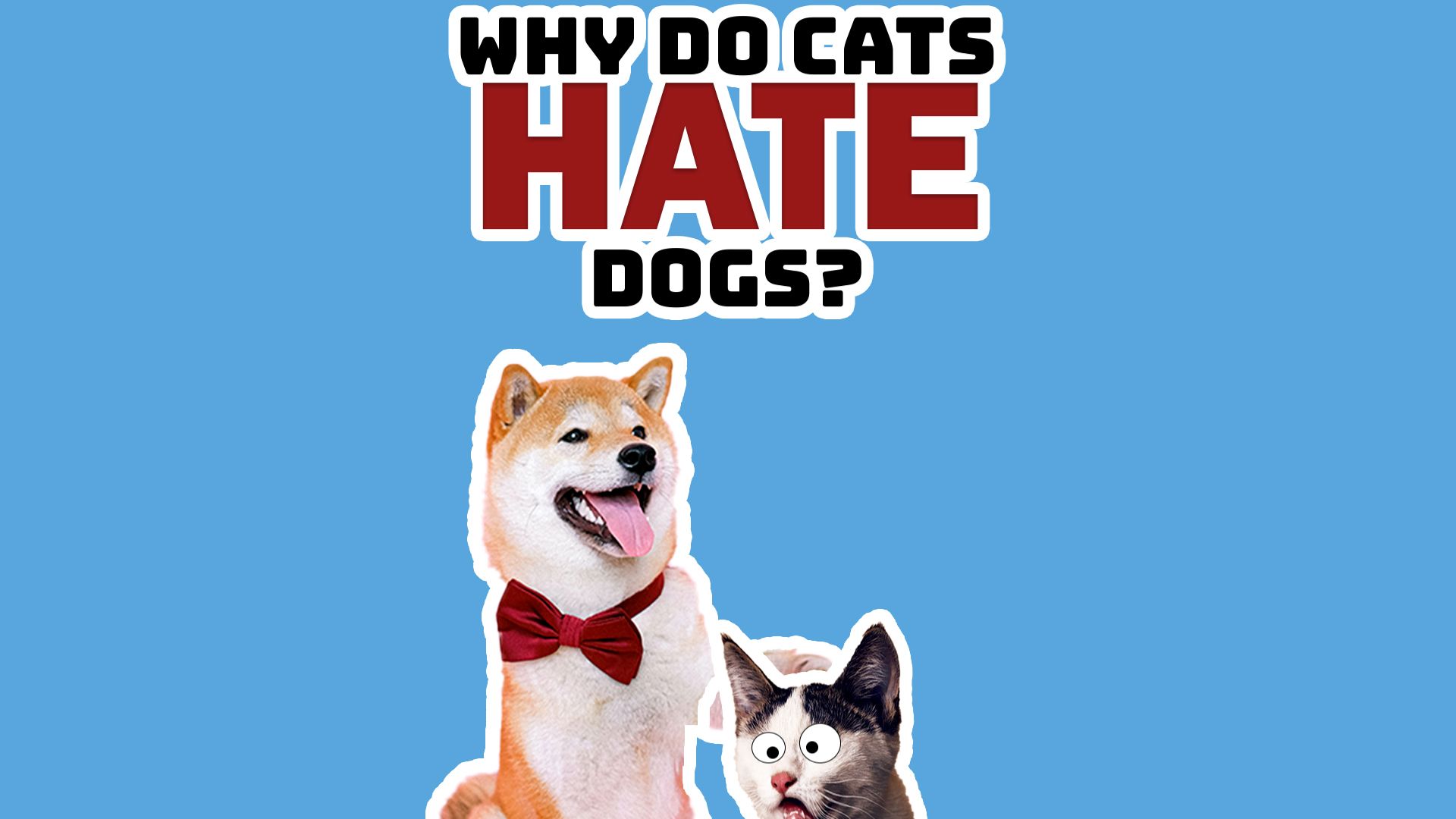
Ahora puede comenzar la animación. Comience moviendo el texto del título fuera de la pantalla; se animará para que "caiga" en la pantalla.

También bajemos a nuestros amigos peludos; se moverán gradualmente hacia el marco a medida que el texto vaya encajando.
Para ahorrar tiempo, presione Capa> Nuevo> Objeto nulo y agregue las capas Perro, Pata de perro, Cat_Normal y Cat_Bonk.
Ahora, cualquier movimiento que aplique al objeto nulo se aplicará a todos ellos.
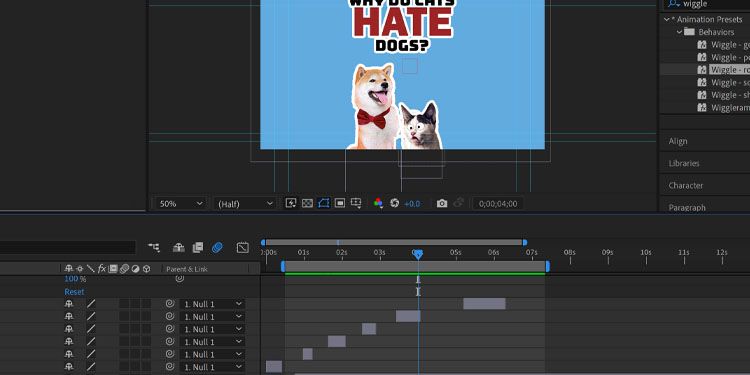
Hagamos un fotograma clave del movimiento en la parte inferior de la composición en el fotograma 0, y tengamos un aumento gradual durante cinco segundos.
No olvide que también puede agregar fotogramas clave a los parámetros de movimiento haciendo clic en los íconos del cronómetro .
A continuación, animemos la pata del perro y la reacción del gato.
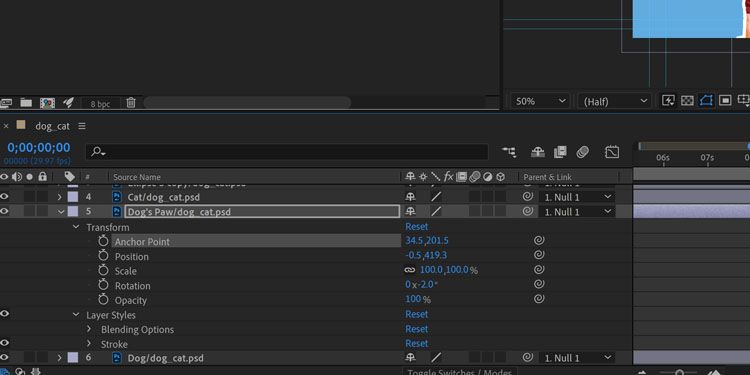
En la capa Transformar atributos de la pata del perro, establezca el Punto de ancla en la parte inferior de la pata del perro. Si lo hace, se asegurará de que cualquier rotación que anime pivote alrededor de ese punto, donde naturalmente estaría la articulación del hueso.

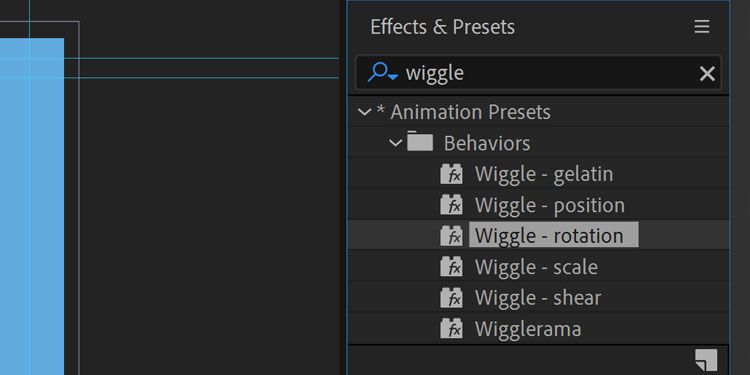
A continuación, dependiendo de cómo desee que se vea, puede hacer un fotograma clave de la rotación de la pata del perro y agregar una expresión en bucle, o usar el efecto Wiggle – Rotation para crear un conjunto de movimientos aleatorios.
Puede encontrar una variedad de efectos en el panel Efectos y ajustes preestablecidos . Arrástrelo y suéltelo en la capa para aplicar, y ajuste los parámetros para determinar la velocidad y la cantidad de rotación de la capa.

Finalmente, cree el efecto del gato golpeado por la pata del perro cortando entre los dos marcos que preparamos anteriormente, para crear la ilusión de movimiento.

Anime en el texto y ahí está, ¡tiene su gráfico animado! Ahora puedes usarlo donde quieras.

Aunque es más difícil de demostrar sin un ejemplo de video, puede estar seguro de que la pata del perro está golpeando al gato con alegría.
Uso de Photoshop y After Effects juntos
Este fue un repaso rápido de cómo crear una imagen en capas en Adobe Photoshop y luego animar las capas y elementos individuales en After Effects. Aunque el estudio de caso analizado era básico, puede utilizar los mismos pasos para crear archivos complejos en capas que se pueden animar en After Effects.
Este ejercicio rápido debería ayudarlo a comprender cómo se pueden combinar los dos programas para crear un contenido asombroso. Y no olvide que todo este proceso ha tenido lugar en dos dimensiones para simplificar las cosas, pero tenga la seguridad de que también puede animar capas de Photoshop con movimiento 3D.
