Cómo ajustar texto en una nueva línea en CSS
Los textos largos pueden parecer incontrolables durante el diseño web. Pero también pueden ser inevitables y, a veces, terminan cruzando fronteras. Esto puede crear un modelo de objetos de documento (DOM) suelto con un desbordamiento innecesario que no es fácil de usar.
Pero aquí está la buena noticia: puede lidiar con textos tan largos envolviéndolos en una nueva línea usando CSS. Aquí le mostraremos cómo envolver textos largos e ininterrumpidos con CSS.
Cómo funciona el ajuste de texto CSS
CSS maneja palabras extensas usando la propiedad incorporada de ajuste de palabras o ajuste de desbordamiento .
Sin embargo, cuando no se controlan, los navegadores manejan textos tan largos de forma predeterminada. No escribirán palabras largas hasta que reciban la instrucción de hacerlo.
Las dos propiedades CSS principales mencionadas anteriormente funcionan de la misma manera y puede usarlas indistintamente. Sin embargo, aceptan cuatro valores o sintaxis:
- break-word : esta es la sintaxis CSS real que le dice al navegador que ajuste un texto largo a una nueva línea.
- normal : rompe cada palabra en los puntos normales de separación dentro de un DOM. No tiene efecto en cadenas largas.
- inicial : es la forma en que el navegador predeterminado maneja las cadenas. Como la sintaxis normal , no rompe palabras largas.
- heredar : Le dice al elemento hijo que herede la propiedad de su padre. Pero todavía no funciona con textos largos, excepto que aplica la palabra de corte al elemento padre.
Cómo ajustar palabras largas usando CSS Word Wrap
Ajustar palabras a una nueva línea con CSS es fácil y no requiere complicados ajustes de CSS para funcionar.
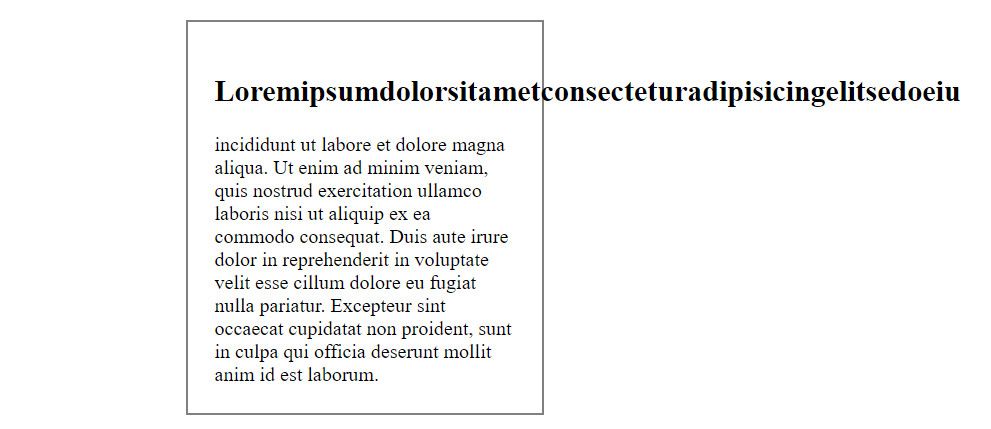
Por ejemplo, el texto h2 largo dentro del contenedor de texto en la imagen de muestra a continuación cruza la línea del borde:

Veamos cómo podemos ajustarlo a la siguiente línea usando la propiedad CSS de ajuste de palabras :
HTML :
<div class="wrap-it">
This-div-contains-the-long-h2-lorem-text-demonstrated-in the image above
</div">
CSS :
.wrap-it{
word-wrap: break-word;
}
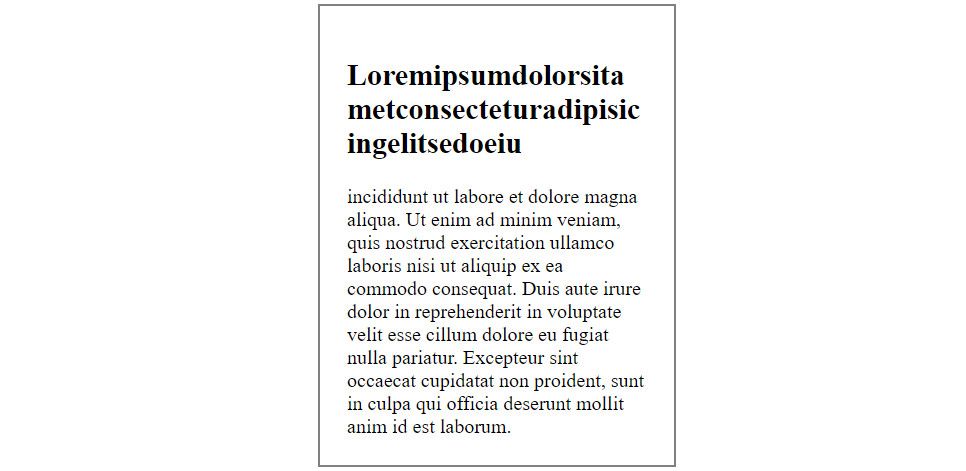
Después de envolver el texto h2 largo en la imagen de muestra, aquí está el resultado:

¡Eso es todo! Ahora sabe cómo ajustar palabras en una nueva línea dentro de su DOM usando CSS.
Sin embargo, como se indicó anteriormente, el ajuste de texto y el ajuste de desbordamiento funcionan de la misma manera y aceptan propiedades similares.
Para usar overflow-wrap en su lugar, simplemente reemplace el ajuste de palabras con él.
Es importante envolver palabras en una página web
Además de agregar más estética a su página web, envolver textos compacta el DOM. Incluso si controlas lo que entra en tu sección de contenido, los usuarios pueden publicar enlaces u otras palabras que no caben en tu contenedor de texto o en todo tu DOM.
Por lo tanto, es necesario aplicar un ajuste de texto a dicha sección para mantener intacto el DOM.
