7 nuevas funciones a tener en cuenta en Bootstrap 5
Bootstrap 5 ha venido con cambios importantes, incluido el abandono del soporte de Internet Explorer (IE) y la dependencia de jQuery. Desarrollado por Twitter, Bootstrap es el marco CSS más popular del mundo. El marco de la interfaz de usuario de código abierto está buscando posicionarse para el futuro, y esto lo ha visto realizar cambios innovadores en v5.
El lanzamiento de Bootstrap para IE lo ha convertido en la primera herramienta de desarrollo web en hacer esto. La medida se produce cuando la participación de mercado de Internet Explorer continúa disminuyendo, lo que representa menos del 3% de todos los navegadores web.
Siga leyendo para ver qué más mejoras se han realizado en Bootstrap y cómo le afectan.
1. Soporte de jQuery
Bootstrap ya no usará la biblioteca jQuery. En cambio, el equipo de desarrollo ha mejorado la biblioteca de JavaScript para efectuar este cambio. La dependencia de jQuery no era necesariamente algo malo en Bootstrap.
De hecho, la introducción de jQuery cambió radicalmente la forma en que se usaba JavaScript. Simplificó las tareas de escritura en JavaScript que de otro modo habrían necesitado muchas líneas de código.
A pesar de todo esto, el equipo ha decidido acabar con él. Esto viene con el beneficio de archivos de origen más pequeños y tiempos de carga de página más altos. Este fue un cambio muy necesario que hará que Bootstrap obtenga un estilo más amigable para el futuro.
El tamaño del archivo de origen se ha vuelto más ligero en 85 KB de JavaScript minificado, y esto es clave ya que Google considera los tiempos de carga de la página para los sitios móviles como un factor de clasificación.
Por mucho que el uso de jQuery ya no sea necesario en Bootstrap 5, aún puede usarlo si lo desea. También vale la pena señalar que todos los complementos de JavaScript permanecen disponibles.
2. Propiedades personalizadas de CSS
Al eliminar la compatibilidad con Internet Explorer, se pueden utilizar propiedades CSS personalizadas (variables). IE no admite propiedades personalizadas, solo una de las razones por las que retuvo a los desarrolladores web durante mucho tiempo.
Las propiedades personalizadas de CSS hacen que CSS sea más flexible y programable. Las variables CSS tienen el prefijo -bs para evitar conflictos con CSS de terceros.
Hay dos tipos de variables disponibles: variables de raíz y variables de componentes.
Se puede acceder a las variables raíz dondequiera que se cargue Bootstrap CSS. Estas variables se encuentran en el archivo _root.scss y forman parte de los archivos dist compilados.
Las variables de componente se utilizan como variables locales en componentes particulares. Son útiles para evitar la herencia accidental de estilos en componentes como tablas anidadas.
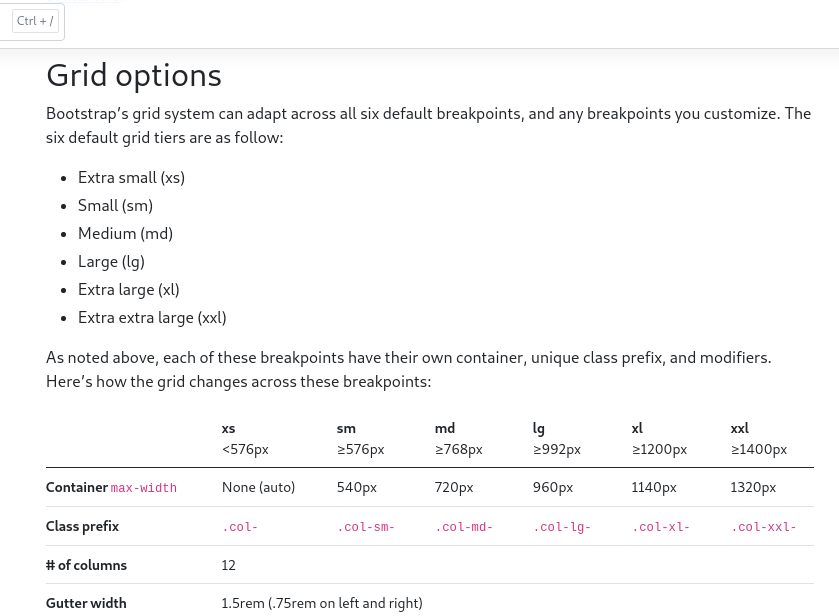
3. Sistema de cuadrícula mejorado

Debido a que hubo algunos problemas al actualizar de la versión 3 a la 4, Bootstrap 5 retiene la mayor parte del sistema esta vez, basándose en el sistema existente en lugar de cambiarlo por completo. Algunos de los cambios son:
- La clase de canaleta ( .gutter ) ha sido reemplazada por una utilidad ( .g * ) muy parecida a la de margin y padding
- También se han incluido clases de espaciado vertical.
- Las columnas ya no están predeterminadas en la posición: relativa
4. Documentación mejorada
La documentación se ha mejorado con más información, especialmente cuando se trata de personalización. Un problema común era que con muchos sitios que usan Bootstrap, se podía identificar de inmediato que estaba usando Bootstrap. Bootstrap 5 ahora viene con una nueva apariencia y una mejor personalización.
Ahora hay más flexibilidad para personalizar sus temas, de modo que no todos los sitios o aplicaciones tengan el mismo parecido. La página de temas v4 se ha ampliado con más contenido y fragmentos de código para construir sobre archivos Sass (el popular preprocesador CSS). También puede encontrar un proyecto npm de inicio en la plataforma GitHub que está disponible como un repositorio de plantillas.
La paleta de colores también se ha ampliado en la versión 5. El sistema de color integrado ampliado implica que puede diseñar fácilmente su color sin tener que abandonar su código base. También se ha trabajado más para mejorar el contraste de color, incluida la adición de métricas de contraste de color en los documentos de color de Bootstrap.
5. Controles de formulario mejorados
Bootstrap ha mejorado sus controles de formulario, grupos de entrada y más.
En la versión 4, Bootstrap usaba controles de formulario personalizados además de los valores predeterminados proporcionados por cada navegador. En la v5, ahora todos están personalizados. Todos los botones de radio, casillas de verificación, archivo, rango y más para darles el mismo aspecto y comportamiento en diferentes navegadores.
Los nuevos controles de formulario ya no contienen marcas de colores innecesarias, sino que se centran en las características de diseño lógicas y estándar.
6. Bootstrap 5 agrega la API de utilidades
Siguiendo las nuevas bibliotecas CSS como Tailwind CSS, Bootstrap ahora también está agregando una biblioteca de utilidades. El equipo de bootstrap dice que están felices de ver cómo otros desarrolladores están “desafiando la forma en que hemos construido en la web durante la última década. "
Las empresas de servicios públicos están ganando impulso en la comunidad de desarrollo y el equipo de arranque se ha dado cuenta. El equipo había agregado anteriormente una provisión para utilidades en v4 usando clases globales $ enable- * . En la v5, han cambiado a un enfoque de API y un nuevo lenguaje y sintaxis en Sass. Esto le dará el poder de crear nuevas utilidades sin dejar de poder eliminar o modificar los valores predeterminados.
Como una forma de brindar una mejor organización, algunas de las utilidades que estaban en la v4 se han movido a la sección de Ayudantes.
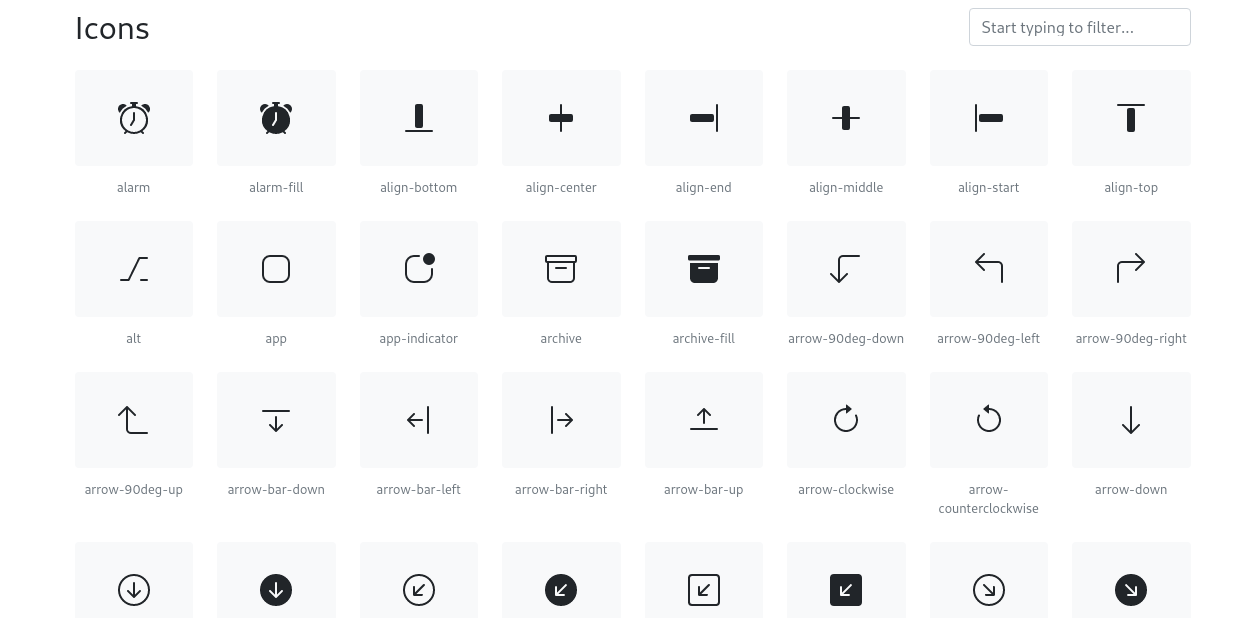
7. Nueva biblioteca de iconos de Bootstrap

Bootstrap ahora cuenta con su propia biblioteca de íconos SVG de código abierto con más de 1300 íconos. Está hecho a medida para los componentes del marco, pero aún puede trabajar con ellos en cualquier proyecto.
Dado que son imágenes SVG, se pueden escalar rápidamente y se pueden implementar de muchas maneras y también se pueden diseñar con CSS.
Puede instalar los iconos usando npm:
$ npm i bootstrap-iconsInstalar Bootstrap 5
Puede ir a la página de descarga oficial de Bootstrap 5 si desea instalarlo. Si desea mantenerse al día con la última versión de desarrollo, puede usar npm para obtenerla :
$ npm i bootstrap@next
En el momento de escribir este artículo, el marco se encuentra en su versión Beta 3. Esto significa que el software es seguro de usar pero aún está en desarrollo. No dude en enviar comentarios al equipo y hacer cualquier contribución necesaria.
