7 cosas divertidas que puedes hacer con Inspect Element
Para una persona que no esté familiarizada con la codificación, es fácil asustarse después de abrir accidentalmente Inspect Element. Sin embargo, si mantiene la calma después de ver el código complicado, Inspect Element le permite realizar un montón de cosas útiles (y algunas no tan útiles), siempre que sepa cómo hacerlo.
Aquí, veremos siete cosas divertidas que puede hacer usando las herramientas de desarrollo de su navegador e Inspect Element.
¿Qué es Inspect Element?
Inspect Element es una herramienta de desarrollo que ofrecen los navegadores para ver y cambiar temporalmente el código fuente de cualquier página web. Al usar esta herramienta, los desarrolladores y diseñadores pueden verificar y modificar el front-end de cualquier sitio web.
A medida que cambia el código, el navegador sigue actualizando la página web en tiempo real. Este cambio dura solo mientras su sesión en el sitio web y solo es visible para usted en un dispositivo. Todos los cambios se eliminarán tan pronto como abandone la página web.
1. Descarga imágenes y videos

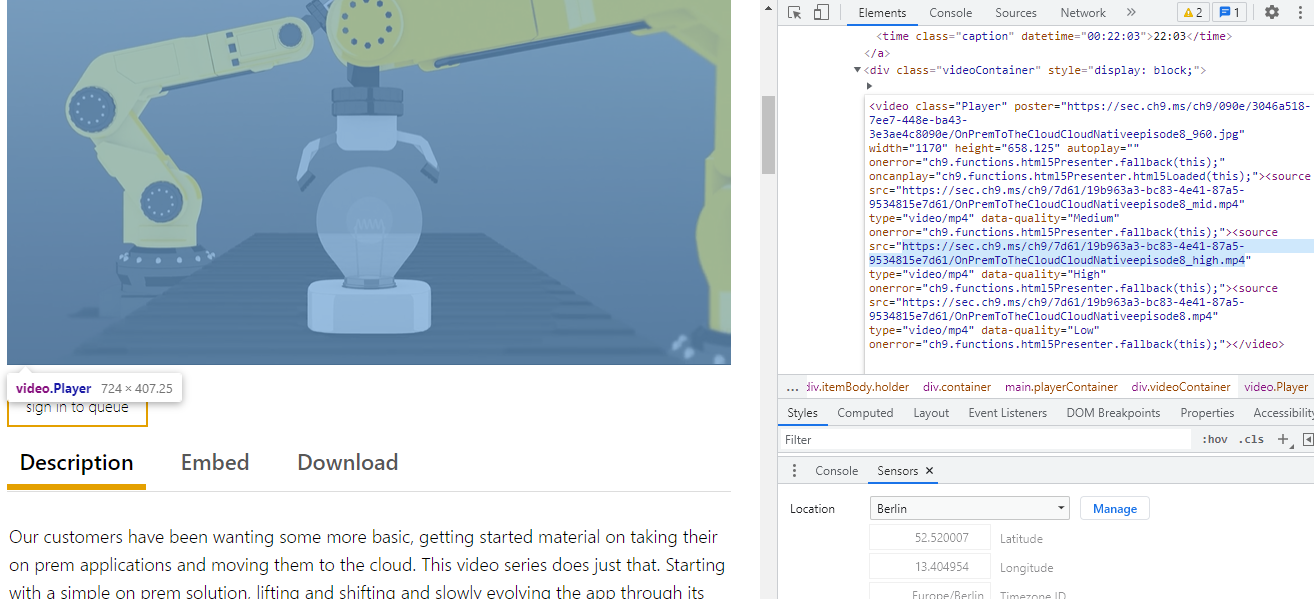
Por lo general, puede descargar fácilmente fotos de la web haciendo clic con el botón derecho y guardándolas. Pero no puede hacer eso en todos los sitios web. En este caso, la función Inspeccionar elemento es útil.
Para descargar cualquier archivo multimedia, haga clic derecho sobre él y elija Inspeccionar . Expanda las etiquetas <div>. Ahora, puede ver la fuente del archivo a través del atributo src. Copie el enlace de la fuente y ábralo en una nueva pestaña. Luego, haga clic derecho en el archivo multimedia y descárguelo usando la opción Guardar como .
2. Cambie los encabezados y el texto a amigos de broma

En lugar de crear una imagen falsa desde cero, puede usar DevTools para cambiar el texto en la página web y hacer bromas a sus amigos .
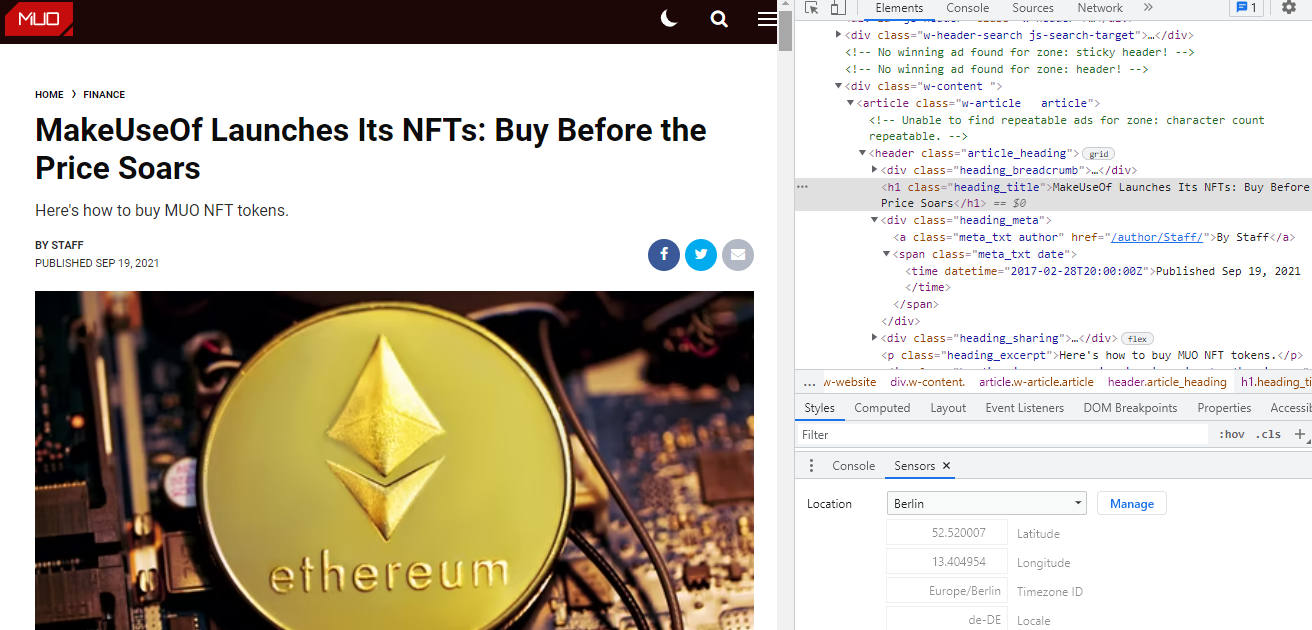
Para crear una página web falsa, abra la página de cualquier sitio web de renombre y haga clic con el botón derecho en su título. Luego, haga clic en Inspeccionar para abrir el panel. Haga clic en el icono Más del código resaltado y elija Editar como HTML . Luego reemplace el título con su propio título falso.
Del mismo modo, puede cambiar otros cuerpos de texto como el extracto, la fecha y el nombre del autor. Para cambiar la imagen, elimine la fuente de la imagen siguiendo los mismos pasos. Luego, busque una imagen relacionada de Google, copie su dirección de imagen y péguela en la fuente.
De esta manera, puedes hacerles una broma a tus amigos sin muchos problemas. Sin embargo, asegúrese de enviar la captura de pantalla con el panel DevTools oculto en lugar de un enlace, ya que el cambio es temporal.
3. Cambiar los colores y la fuente de una página web

Otra cosa disimulada que puede hacer con Inspect Element es cambiar los colores y la fuente de cualquier página web. Haga clic con el botón derecho en el objeto cuyos colores desea cambiar y elija Inspeccionar . Luego, en la pestaña Estilos , busque el color o el color de fondo e ingrese el código hexadecimal. Del mismo modo, puede cambiar el tamaño y el estilo de la fuente desde la pestaña Estilos.
Puede utilizar este truco para cambiar la apariencia de cualquier sitio web y facilitar su lectura. Por ejemplo, puede crear un modo oscuro de cualquier sitio web, aumentar el tamaño de fuente para aumentar la legibilidad y eliminar elementos molestos eliminándolos.
4. Ver contraseñas ocultas
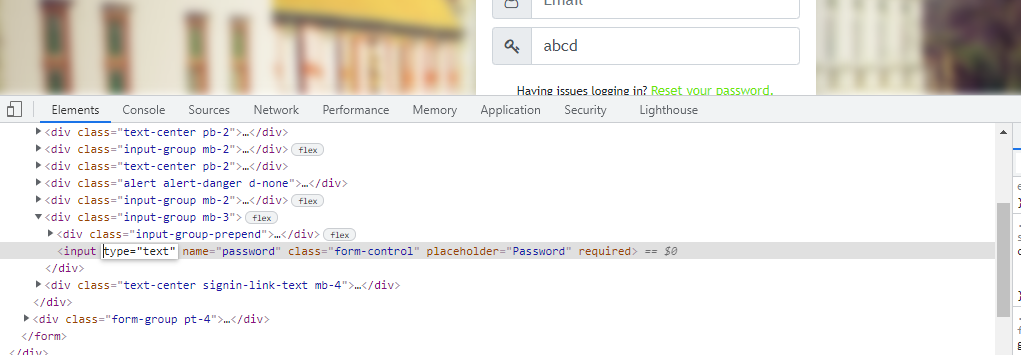
Si algún sitio web ha ocultado su contraseña con asteriscos, puede modificar el código de la página web para verlo. Vaya a DevTools haciendo clic con el botón derecho en la contraseña oculta. Luego, dentro de la etiqueta de entrada, cambie el tipo de contraseña a texto y haga clic en la pantalla en blanco. Ahora, su contraseña está visible.
Este truco es útil cuando olvidas tu contraseña pero la guardas en un administrador de contraseñas. Por lo tanto, puede ver y recordar su contraseña directamente desde la página web.
5. Ver la versión móvil de un sitio web
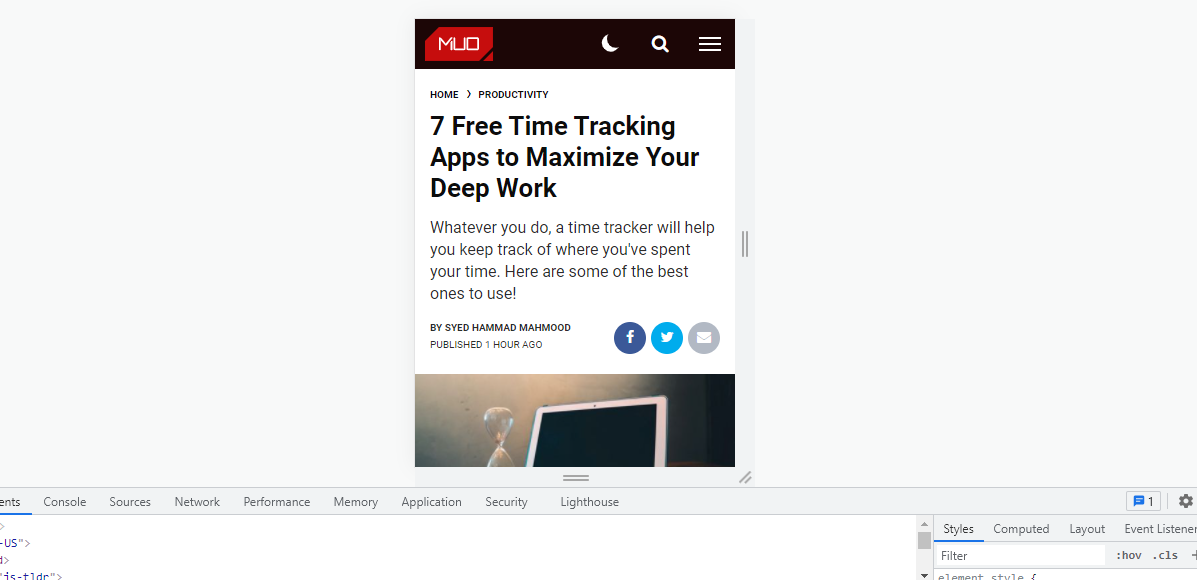
Todos sabemos cómo ver el sitio de escritorio en su teléfono móvil. Pero también puede usar Inspect Element para ver la versión móvil en el escritorio. Para hacerlo, abra DevTools y haga clic en el botón Alternar barra de herramientas del dispositivo (segundo botón desde la parte superior derecha).
Del mismo modo, puede cambiar de agente de usuario y ver diferentes versiones del sitio web. En las herramientas para desarrolladores, haga clic en el icono Más en la esquina superior izquierda y elija las condiciones de la red. Desmarque la casilla Usar navegador predeterminado en la sección Agente de usuario y elija cualquier otro agente de usuario del menú desplegable a continuación.
6. Elija colores de un sitio web
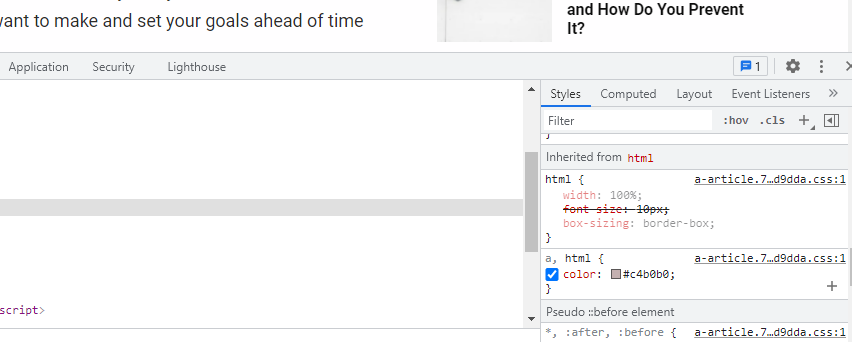
En lugar de instalar una extensión de selector de color de terceros, ahora puede elegir sus colores favoritos usando Inspect Element. Para elegir cualquier color de la página web, vaya a Inspeccionar elemento . Luego, vaya a la pestaña Estilos y busque el color o el fondo. Ahora, haga clic en el cuadro pequeño después del color para que aparezca el selector de color.
Ahora puede hacer clic en cualquier lugar de la página para elegir el color y copiar el código hexadecimal de la pestaña Estilos . Si desea código RGB o HSLA, puede verlos usando los botones de flecha .
Por lo tanto, siempre que vea un gran color en cualquier sitio web que desee usar en el futuro, simplemente use Inspect Element y guarde el código como referencia.
7. Tome capturas de pantalla sin extensiones
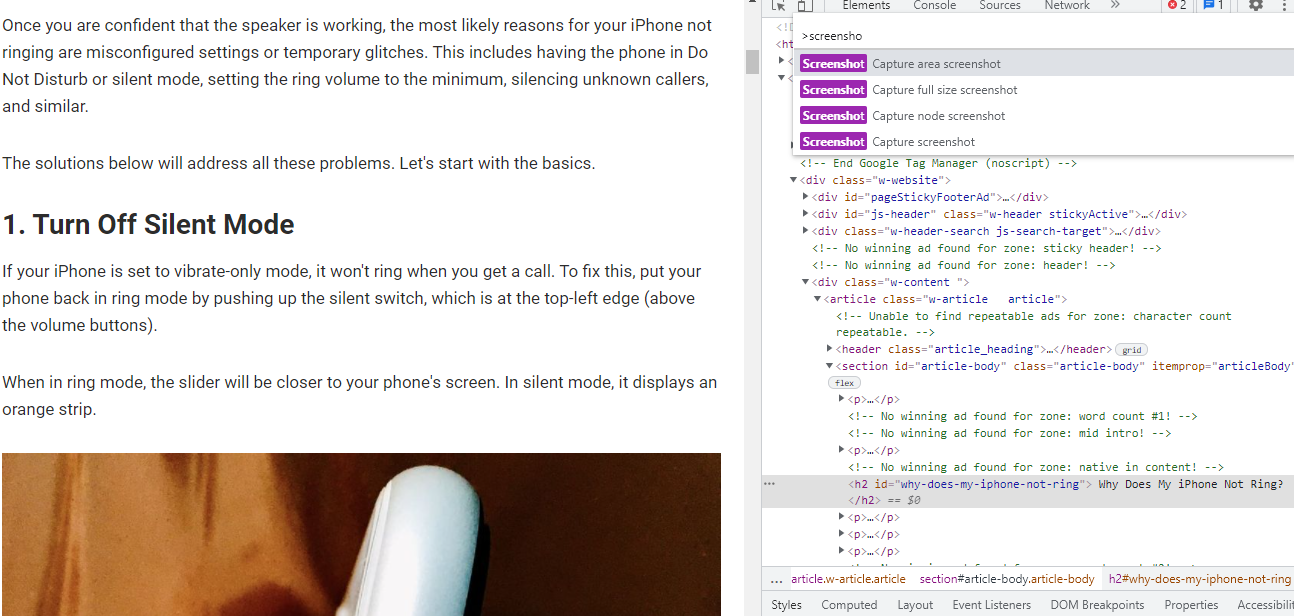
DevTools también le permite tomar capturas de pantalla limpias y claras. Para tomar una captura de pantalla, abra DevTools , haga clic en el ícono Más y elija Ejecutar un comando . En el cuadro de búsqueda, escriba captura de pantalla. Verá cuatro tipos diferentes de opciones de captura de pantalla.
Al elegir una captura de pantalla de área, puede resaltar cualquier área en particular en la ventana y su navegador la guarda como un archivo PNG.
La captura de una captura de pantalla a tamaño completo guarda una imagen de toda la página web, incluidas las cosas que no se ven en la pantalla. Una captura de pantalla de nodo captura una imagen del elemento en particular solamente. Por último, la opción de captura de pantalla guarda la imagen de todo lo visible en su pantalla.
Aprenda los trucos ocultos del elemento de inspección
Estos fueron solo algunos trucos que puede realizar con Inspect Element. Hay muchas otras cosas útiles que puede hacer con DevTools.
Entonces, si desea convertirse en un usuario avanzado e impresionar a sus amigos, es una buena idea aprender las funciones más ocultas de DevTools.