17 ejemplos de código HTML simple que puede aprender en 10 minutos
Aunque los sitios web modernos generalmente se construyen con interfaces fáciles de usar, es útil conocer algo de HTML básico. Si conoce las siguientes 17 etiquetas de ejemplo HTML (y algunos extras), podrá crear una página web básica desde cero o modificar el código creado por una aplicación como WordPress.
Proporcionamos ejemplos de código HTML con salida para la mayoría de las etiquetas. Si desea verlos en acción, descargue el archivo HTML de muestra al final del artículo. Puede jugar con él en un editor de texto y cargarlo en un navegador para ver qué hacen sus cambios.
1. <! DOCTYPE html>
Necesitará esta etiqueta al principio de cada documento HTML que cree. Garantiza que un navegador sepa que está leyendo HTML y que espera HTML5, la última versión.
Aunque en realidad no es una etiqueta HTML, es bueno saberlo.
2. <html>
Esta es otra etiqueta que le dice al navegador que está leyendo HTML. La etiqueta <html> va directamente después de la etiqueta DOCTYPE y la cierra con una etiqueta </html> justo al final de su archivo. Todo lo demás en su documento va entre estas etiquetas.
3. <cabeza>
La etiqueta <head> inicia la sección de encabezado de su archivo. Las cosas que entran aquí no aparecen en su página web. En cambio, contiene metadatos para motores de búsqueda e información para su navegador.
Para las páginas básicas, la etiqueta <head> contendrá su título, y eso es todo. Pero hay algunas otras cosas que puede incluir, que repasaremos en un momento.
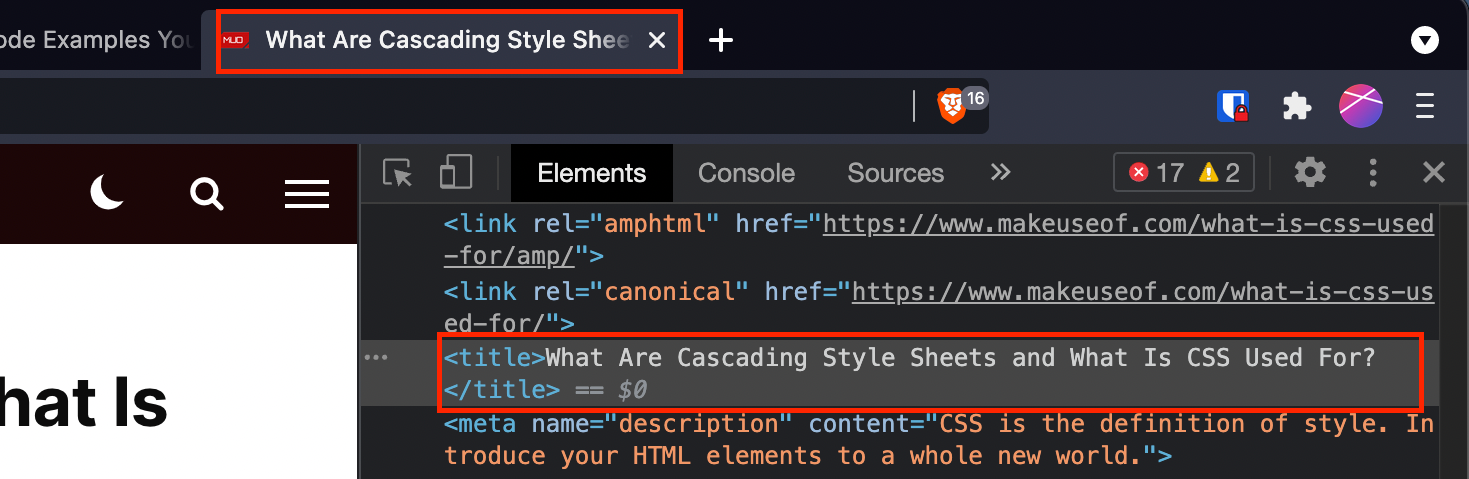
4. <título>

Esta etiqueta establece el título de su página. Todo lo que necesita hacer es poner su título en la etiqueta y cerrarlo, así (también he incluido las etiquetas de encabezado para mostrar el contexto):
<head>
<title>My Website</title>
</head>Ese es el nombre que se mostrará como título de la pestaña cuando se abra en un navegador.
5. <meta>
Al igual que la etiqueta del título, los metadatos se colocan en el área del encabezado de su página. Los metadatos son utilizados principalmente por los motores de búsqueda y son información sobre lo que hay en su página. Hay varios metacampos diferentes, pero estos son algunos de los más utilizados:
- descripción : Una descripción básica de tu página.
- palabras clave : una selección de palabras clave aplicables a su página.
- autor : el autor de su página.
- ventana gráfica : Una etiqueta para garantizar que su página se vea bien en todos los dispositivos.
A continuación, se muestra un ejemplo que podría aplicarse a esta página:
<meta name="description" content="A basic HTML tutorial">
<meta name="keywords" content="HTML,code,tags">
<meta name="author" content="MUO">
<meta name="viewport" content="width=device-width, initial-scale=1.0">La etiqueta "viewport" siempre debe tener "width = device-width, initial-scale = 1.0" como contenido para asegurarse de que su página se muestre bien en dispositivos móviles y de escritorio.
6. <cuerpo>
Después de cerrar la sección de encabezado, llega al cuerpo. Abre esto con la etiqueta <body> y ciérralo con la etiqueta </body>. Eso va justo al final de su archivo, justo antes de la etiqueta </html>.
Todo el contenido de su página web se encuentra entre estas etiquetas. Es tan simple como parece:
<body>
Everything you want displayed on your page.
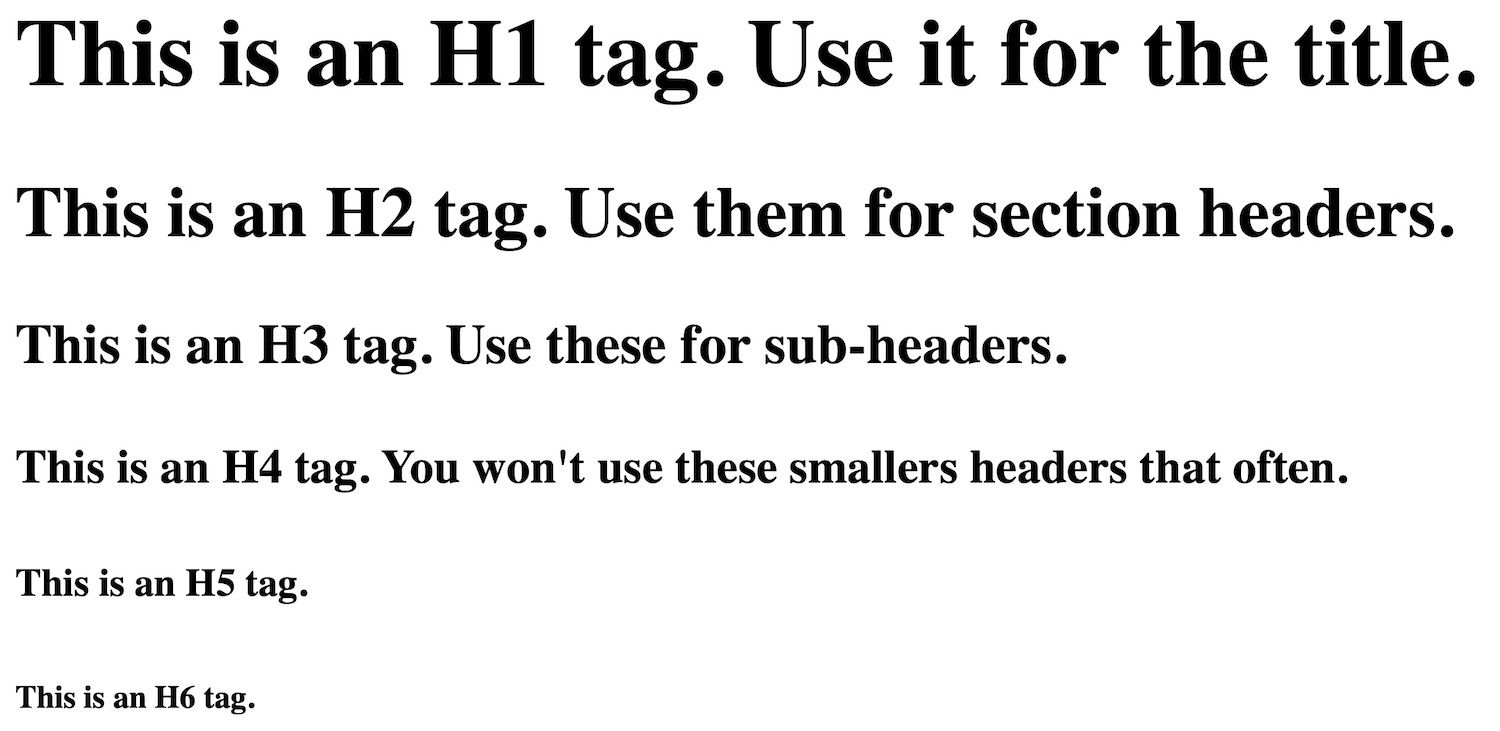
</body>7. <h1>
La etiqueta <h1> define un encabezado de nivel uno en su página. Por lo general, este será el título e idealmente solo habrá uno en cada página.
<h2> define encabezados de nivel dos, como encabezados de sección, <h3> subencabezados de nivel tres, y así sucesivamente, hasta <h6>. Como ejemplo, los nombres de las etiquetas en este artículo son encabezados de nivel dos.
<h1>Big and Important Header</h1>
<h2>Slightly Less Big Header</h2>
<h3>Sub-Header</h3>Resultado:

Como puede ver, se hacen más pequeños en cada nivel.
8. <p>
La etiqueta de párrafo comienza un nuevo párrafo. Esto generalmente inserta dos saltos de línea.
Mire, por ejemplo, la ruptura entre la línea anterior y esta. Eso es lo que hará una etiqueta <p>.
<p>Your first paragraph.</p>
<p>Your second paragraph.</p>Resultado:
Tu primer párrafo.
Tu segundo párrafo.
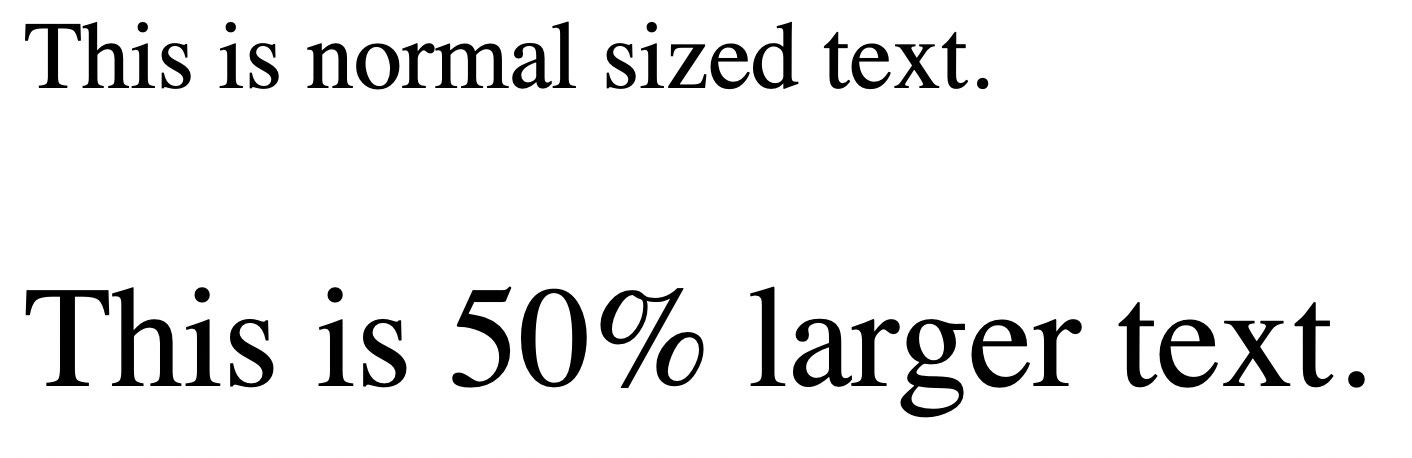
También puede usar estilos CSS en sus etiquetas de párrafo, como esta que cambia el tamaño del texto:
<p style="font-size: 150%;">This is 50% larger text.</p>Resultado:

9. <br>
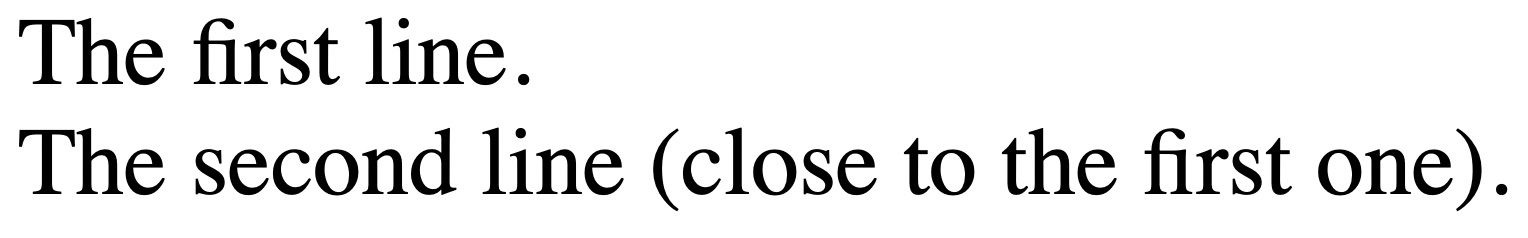
La etiqueta de salto de línea inserta un solo salto de línea:
<p>The first line.<br>
The second line (close to the first one).</p>Resultado:

Trabajando de manera similar está la etiqueta <hr>. Esto dibuja una línea horizontal en su página y es bueno para separar secciones de texto.
10. <strong>
Esta etiqueta define texto importante. En general, eso significa que será en negrita. Sin embargo, es posible usar CSS para hacer que <strong> el texto se muestre de manera diferente.
Sin embargo, puede utilizar <strong> con seguridad para el texto en negrita.
<strong>Very important things you want to say.</strong>Resultado:
Cosas muy importantes que quieres decir.
Si está familiarizado con la etiqueta <b> para texto en negrita, aún puede usarla. No hay garantía de que continúe funcionando en futuras versiones de HTML, pero por ahora, funciona.
11. <em>
Como <b> y <strong>, <em> y <i> están relacionados. La etiqueta <em> identifica el texto enfatizado, lo que generalmente significa que se pondrá en cursiva. Nuevamente, existe la posibilidad de que CSS haga que el texto enfatizado se muestre de manera diferente.
<em>An emphasized line.</em>Resultado:
Una línea enfatizada.
La etiqueta <i> aún funciona, pero nuevamente, es posible que quede obsoleta en futuras versiones de HTML.
12. <a>
La etiqueta <a>, o ancla, le permite crear enlaces. Un enlace simple se ve así:
<a href="https://www.muo.com/>Go to MUO</a>Resultado:
El atributo "href" identifica el destino del enlace. En muchos casos, este será otro sitio web. También podría ser un archivo, como una imagen o un PDF.
Otros atributos útiles incluyen "destino" y "título". El atributo de destino se usa casi exclusivamente para abrir un enlace en una nueva pestaña o ventana, como esta:
<a href="https://www.muo.com/" target="_blank">Go to MUO in a new tab</a>Resultado:
El atributo "título" crea una información sobre herramientas. Coloca el cursor sobre el enlace de abajo para ver cómo funciona:
<a href="https://www.muo.com/" title="This is a tool tip">Hover over this to see the tool tip</a>Resultado:
Pase el cursor sobre esto para ver la información sobre herramientas
13. <img>
Si desea incrustar una imagen en su página, deberá usar la etiqueta de imagen. Normalmente lo utilizará junto con el atributo "src". Esto especifica la fuente de la imagen, así:
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg">Resultado:

Hay otros atributos disponibles, como "alto", "ancho" y "alt". Así es como se vería eso:
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg" alt="the name of your image">Como era de esperar, los atributos "alto" y "ancho" establecen el alto y el ancho de la imagen. En general, es una buena idea configurar solo uno de ellos para que la imagen se escale correctamente. Si usa ambos, podría terminar con una imagen estirada o aplastada.
La etiqueta "alt" le dice al navegador qué texto mostrar si la imagen no se puede mostrar y es una buena idea incluirla con cualquier imagen. Si alguien tiene una conexión especialmente lenta o un navegador antiguo, aún puede hacerse una idea de lo que debería haber en su página.
14. <ol>
La etiqueta de lista ordenada le permite crear una lista ordenada. En general, eso significa que obtendrá una lista numerada. Cada elemento de la lista necesita una etiqueta de elemento de lista (<li>), por lo que su lista se verá así:
<ol>
<li>First thing</li>
<li>Second thing</li>
<li>Third thing</li>
</ol>Resultado:
- Lo primero
- Segunda cosa
- Tercera cosa
En HTML5, puede utilizar <ol inverted> para invertir el orden de los números. Y puede establecer el valor inicial con el atributo de inicio.
El atributo "tipo" le permite decirle al navegador qué tipo de símbolo utilizar para los elementos de la lista. Se puede configurar en "1", "A", "a", "I" o "i", configurando la lista para que se muestre con el símbolo indicado de esta manera:
<ol type="A">15. <ul>
La lista desordenada es mucho más simple que su contraparte ordenada. Es simplemente una lista con viñetas.
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>Resultado:
- Primer elemento
- Segundo artículo
- Tercer artículo
Las listas desordenadas también tienen atributos de "tipo", y puede establecerlo en "disco", "círculo" o "cuadrado".
16. <tabla>
Si bien el uso de tablas para formatear está mal visto, hay muchas ocasiones en las que querrá usar filas y columnas para segmentar la información en su página. Se necesitan varias etiquetas para que una tabla funcione. Aquí está el código HTML de muestra:
<table>
<tbody>
<tr>
<th>1st column</th>
<th>2nd column</th>
</tr>
<tr>
<td>Row 1, column 1</td>
<td>Row 1, column 2</td>
</tr>
<td>Row 2, column 1</td>
<td>Row 2, column 2</td>
</tbody>
</table>Las etiquetas <table> y </table> especifican el inicio y el final de la tabla. La etiqueta <tbody> contiene todo el contenido de la tabla.
Cada fila de la tabla está incluida en una etiqueta <tr>. Cada celda dentro de cada fila está envuelta en etiquetas <th> para encabezados de columna o etiquetas <td> para datos de columna. Necesita uno de estos para cada columna en cada fila.
Resultado:
| 1ra columna | 2da columna |
|---|---|
| Fila 1, columna 1 | Fila 1, columna 2 |
| Fila 2, columna 1 | Fila 2, columna 2 |
17. <blockquote>
Cuando esté citando otro sitio web o persona y desee diferenciar la cita del resto de su documento, use la etiqueta blockquote. Todo lo que necesita hacer es incluir la cita en las etiquetas blockquote de apertura y cierre:
<blockquote>The Web as I envisaged it, we have not seen it yet. The future is still so much bigger than the past.</blockquote>Resultado:
La Web como la imaginé, todavía no la hemos visto. El futuro sigue siendo mucho más grande que el pasado.
El formato exacto que se utiliza puede depender del navegador que esté utilizando o del CSS de su sitio. Pero la etiqueta sigue siendo la misma.
Muestras de código HTML
Con estos 17 ejemplos de HTML, debería poder crear un sitio web simple. Puede probarlos todos ahora mismo en un editor de texto en línea para tener una idea de cómo funcionan.
Para obtener más lecciones breves en HTML, pruebe algunas aplicaciones de microaprendizaje para codificación. Te ayudarán a ponerte al día en poco tiempo.
