15 métodos de matriz de JavaScript que debe dominar hoy
Los desarrolladores web de todos los niveles, desde programadores novatos hasta expertos en codificación, se dan cuenta de la importancia de JavaScript en el desarrollo de sitios web modernos. JavaScript es tan dominante que es una habilidad esencial saber si va a crear aplicaciones web.
Uno de los bloques de construcción más poderosos integrados en el lenguaje JavaScript son las matrices. Las matrices se encuentran comúnmente en muchos lenguajes de programación y son útiles para almacenar datos.
JavaScript también incluye funciones útiles conocidas como métodos de matriz. Aquí hay quince que debe examinar de cerca para desarrollar sus habilidades como desarrollador.
¿Qué son los métodos de matriz?
Los métodos de matriz son funciones integradas en JavaScript que puede aplicar a sus matrices. Cada método tiene una función única que realiza un cambio o cálculo en su matriz, lo que le ahorra la necesidad de codificar funciones comunes desde cero.
Los métodos de matriz en JavaScript se ejecutan usando una notación de puntos adjunta a su variable de matriz. Dado que son solo funciones de JavaScript, siempre terminan con paréntesis que pueden contener argumentos opcionales. Aquí hay un método adjunto a una matriz simple llamada myArray .
let myArray = [1,2,3]; myArray.pop();Este código aplicaría un método llamado pop a la matriz.
Matriz de ejemplo
Para cada ejemplo, use una matriz de muestra que llamaremos myArray , para ejecutar los métodos. Siéntase libre de abrir su consola y codificar.
let myArray = [2,4,5,7,9,12,14];Estos ejemplos supondrán que conoce la base de lo que es JavaScript y cómo funciona . Si no lo hace, está bien, todos estamos aquí para aprender y crecer.
¡Explore estos quince métodos de matriz poderosos!
1. Array.push ()
Qué hace: push () toma su matriz y agrega uno o más elementos al final de la matriz, luego devuelve la nueva longitud de la matriz. Este método modificará su matriz existente.
Agregue el número 20 a la matriz ejecutando push () , usando 20 como argumento.
let myArray = [2,4,5,7,9,12,14];
myArray.push(20);Compruebe si funcionó:
console.log(myArray); [2,4,5,7,9,12,14,20]La ejecución del método push () en myArray agregó el valor dado en el argumento a la matriz. En este caso, 20. Cuando marque myArray en la consola, verá que el valor ahora se agrega al final de la matriz.
2. Array.concat ()
Qué hace: concat () puede fusionar dos o más matrices en una nueva matriz. No modifica las matrices existentes, sino que crea una nueva.
Tome myArray y combine una matriz llamada newArray en ella.
let myArray = [2,4,5,7,9,12,14];
let newArray = [1,2,3];
let result = myArray.concat(newArray); console.log(result); [2,4,5,7,9,12,14,1,2,3]Este método funciona de maravilla cuando se trata de múltiples matrices o valores que necesita combinar, todo en un paso bastante simple al usar variables.
3. Array.join ()
Qué hace: join () toma una matriz y concatena el contenido de la matriz, separados por una coma. El resultado se coloca en una cadena. Puede especificar un separador si desea utilizar una alternativa a la coma.
Eche un vistazo a cómo funciona esto con myArray. Primero usando el método predeterminado sin argumento separador, que usará una coma.
let myArray = [2,4,5,7,9,12,14];
myArray.join(); "2,4,5,7,9,12,14"JavaScript generará una cadena, con cada valor de la matriz separado por una coma. Puede usar un argumento en la función para cambiar el separador. Obsérvelo con dos argumentos: un solo espacio y una cadena.
myArray.join(' ');
"2 4 5 7 9 12 14" myArray.join(' and ');
"2 and 4 and 5 and 7 and 9 and 12 and 14"El primer ejemplo es un espacio, que forma una cadena que se puede leer fácilmente.
El segundo ejemplo usa ('y') , y hay dos cosas que debe saber aquí.
Primero, usamos la palabra 'y' para separar los valores. En segundo lugar, hay un espacio a ambos lados de la palabra "y". Esto es algo importante a tener en cuenta al usar join () . JavaScript lee los argumentos literalmente; por lo tanto, si se omite este espacio, todo se agrupará (es decir, "2and4and5 …", etc.) ¡No es una salida muy legible!
4. Array.forEach ()
Qué hace: forEach () (¡ distingue entre mayúsculas y minúsculas!) Realiza una función en cada elemento de su matriz. Esta función es cualquier función que cree, similar al uso de un bucle "for" para aplicar una función a una matriz, pero con mucho menos trabajo en el código.
Hay un poco más de forEach () ; mire la sintaxis, luego realice una función simple para demostrar.
myArray.forEach(function(item){
//code
});
Estamos usando myArray , forEach () se aplica con la notación de puntos. Coloca la función que desea usar dentro del paréntesis del argumento, que es función (elemento) en el ejemplo.
Eche un vistazo a la función (elemento) . Esta es la función que se ejecuta dentro de forEach () y tiene su propio argumento. Llamamos al elemento de argumento. Hay dos cosas que debe saber sobre este argumento:
- Cuando forEach () recorre su matriz, aplica el código a este argumento. Piense en ello como una variable temporal que contiene el elemento actual.
- Eliges el nombre del argumento, se puede nombrar como quieras. Normalmente, esto se llamaría algo que lo hace más fácil de entender, como "elemento" o "elemento".
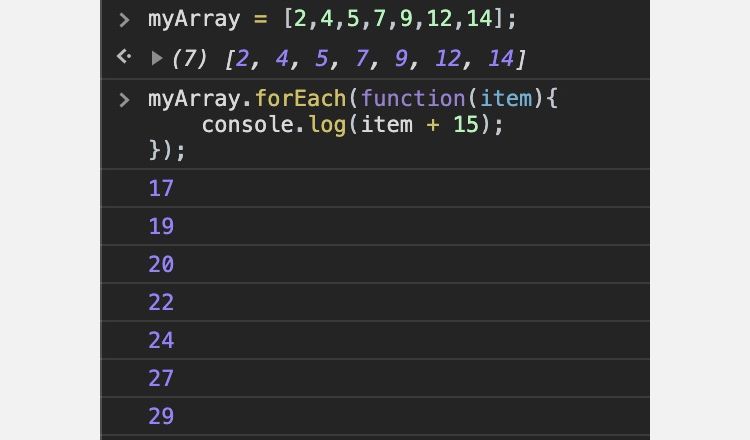
Con esas dos cosas en mente, consulte este sencillo ejemplo. Agregue 15 a cada valor y haga que la consola muestre el resultado.
myArray.forEach(function(item){
console.log(item + 15);
});
Estamos usando el elemento en este ejemplo como la variable, por lo que la función está escrita para agregar 15 a cada valor a través del elemento . Luego, la consola imprime los resultados. Así es como se ve en una consola de Google Chrome.

El resultado son todos los números de la matriz, ¡pero con 15 agregados!
5. Array.map ()
Qué hace: map () realiza una función en cada elemento de su matriz y coloca el resultado en una nueva matriz.
Ejecutar una función en cada elemento suena como forEach (). La diferencia aquí es que map () crea una nueva matriz cuando se ejecuta. forEach () no crea una nueva matriz automáticamente, tendría que codificar una función específica para hacerlo.
Use map () para duplicar el valor de cada elemento en myArray y colóquelos en una nueva matriz. Verá la misma sintaxis de función (elemento) para practicar un poco más.
let myArray = [2,4,5,7,9,12,14]; let doubleArray = myArray.map(function(item){
return item * 2;
});Verifique los resultados en la consola.
console.log(doubleArray); [4,8,10,14,18,24,28]myArray no se modifica:
console.log(myArray); [2,4,5,7,9,12,14]6. Array.unshift ()
Qué hace: similar a cómo funciona el método push (), el método unshift () toma su matriz y agrega uno o más elementos al inicio de la matriz en lugar del final, y devuelve la nueva longitud de la matriz. Este método modificará su matriz existente.
let myArray = [2,4,5,7,9,12,14];
myArray.unshift(0);Al registrar la matriz en la consola, debería ver el número 0 al comienzo de la matriz.
console.log(myArray); [0, 2,4,5,7,9,12,14]7. Array.sort ()
Qué hace: La clasificación es una de las operaciones más comunes que se realizan en una matriz y es muy útil. El método de matriz sort () de JavaScript se puede utilizar para ordenar una matriz de números o incluso cadenas con una sola línea de código. Esta operación está en su lugar y devuelve la matriz ordenada modificando la matriz inicial. Tome un conjunto diferente de números para myArray esta vez.
let myArray = [12, 55, 34, 65, 10];
myArray.sort((a,b) => a - b);Dado que la clasificación se realiza en su lugar, no es necesario declarar una variable separada para la matriz ordenada.
console.log(myArray); [10, 12, 34, 55, 65]De forma predeterminada, la matriz se ordena en orden ascendente, pero opcionalmente puede pasar una función personalizada al método sort () para ordenar la matriz de la manera deseada. En este caso, pasé una función de flecha personalizada para ordenar la matriz numéricamente en orden ascendente.
8. Array.reverse ()
Qué hace: como sugiere el nombre, el método reverse () se usa para invertir el orden de los elementos en la matriz. Tenga en cuenta que esto no invierte el contenido de la matriz, sino solo el orden en sí. Aquí hay un ejemplo para comprender mejor este método:
let myArray = [2,4,5,7,9,12,14];
myArray.reverse()Registre la salida en la consola para verificar la operación.
console.log(myArray); [14, 12, 9, 7, 5, 4, 2]Como puede ver, el orden de los elementos se ha invertido. Anteriormente, el elemento en el último índice (elemento 14 en el índice 6) ahora es el elemento en el índice cero y así sucesivamente.
9. Array.slice ()
Qué hace: slice () se utiliza para recuperar una copia superficial de una parte de una matriz. En términos más simples, este método le permite seleccionar elementos específicos de una matriz por su índice. Puede pasar el índice inicial del elemento del que desea recuperar y los elementos y, opcionalmente, también el índice final.
Si no proporciona el índice final, se recuperarán todos los elementos desde el índice inicial hasta el final de la matriz. Este método devuelve una nueva matriz y no modifica la existente.
let myArray = [2,4,5,7,9,12,14];
let slicedArray = myArray.slice(2);En el código anterior, todos los elementos desde el segundo índice hasta el último índice se recuperan ya que no se pasa el parámetro de índice final. Registre ambas matrices en la consola.
console.log(myArray);
console.log(slicedArray); [2, 4, 5, 7, 9, 12, 14]
[5, 7, 9, 12, 14]
Evidentemente, el método slice () no modifica la matriz inicial y, en su lugar, devuelve una nueva matriz que se almacena en la variable slicedArray . Aquí hay un ejemplo en el que el parámetro de índice final también se pasa al método slice () .
let myArray = [2,4,5,7,9,12,14];
let slicedArray = myArray.slice(1, 3);
console.log(slicedArray); [4, 5]10. Array.splice ()
Qué hace: splice () es un método de matriz útil que se utiliza para eliminar o reemplazar elementos en la matriz en su lugar. Al especificar el índice y el número de elementos a eliminar, modifica la matriz.
let myArray = [2,4,5,7,9,12,14];
myArray.splice(2, 3);
console.log(myArray);En el ejemplo anterior, la matriz myArray se empalma del índice 2 y se eliminan 3 elementos. La matriz ahora consta de:
[2, 4, 12, 14]Para reemplazar los elementos en lugar de simplemente eliminarlos, puede pasar cualquier número de parámetros opcionales con los elementos que desea reemplazar, como este:
let myArray = [2,4,5,7,9,12,14];
myArray.splice(2, 3, 1, 2, 3);
console.log(myArray); [2, 4, 1, 2, 3, 12, 14]11. Filtro de matriz ()
Qué hace: El método filter () es un método de matriz útil que toma una función que contiene una prueba y devuelve una nueva matriz con todos los elementos que pasan esa prueba. Fiel a su nombre, este método se utiliza para filtrar los elementos que necesita de los otros elementos. La filtración se realiza mediante una función que devuelve un valor booleano.
Aquí hay un ejemplo del método filter () utilizado para obtener solo aquellos elementos de la matriz que son divisibles por 2.
let myArray = [2,4,5,7,9,12,14];
let divisibleByTwo = myArray.filter((number) => number % 2 === 0);
console.log(divisibleByTwo);En el ejemplo anterior, se pasa una función de flecha como parámetro que toma cada número de la matriz original y verifica si es divisible por 2 usando el operador de módulo ( % ) e igualdad ( === ). Así es como se ve la salida:
[2, 4, 12, 14]12. Array.reduce ()
Qué hace: reduce () es un método de matriz que toma una función reductora y la ejecuta en cada elemento de la matriz para generar un valor único mientras regresa. Toma una función reductora con una variable de acumulador y una variable de elemento actual como parámetros requeridos. El valor del acumulador se recuerda en todas las iteraciones y finalmente se devuelve después de la iteración final.
Un caso de uso popular de este método es calcular la suma de todos los elementos de la matriz. La implementación de esta funcionalidad es la siguiente:
let myArray = [2,4,5,7,9,12,14];
let sumOfNums = myArray.reduce((sum, currentNum) => sum + currentNum, 0);Se pasa 0 como segundo parámetro en el ejemplo anterior, que se utiliza como valor inicial de la variable del acumulador. La variable sumOfNums contendrá el valor de retorno del método reduce () que se espera que sea la suma de todos los elementos de la matriz.
console.log(sumOfNums); 5313. Array.include ()
Qué hace: Buscar un elemento en una matriz para verificar si está presente es una operación que se usa con bastante frecuencia y, por lo tanto, JavaScript tiene un método incorporado para esto en forma de método de matriz includes () . Así es como puede usarlo:
let myArray = [2,4,5,7,9,12,14];
console.log(myArray.includes(4));
console.log(myArray.includes(2, 1));
console.log(myArray.includes(12, 2));
console.log(myArray.includes(18));Este método toma un parámetro requerido, el elemento a buscar y un parámetro opcional, el índice de matriz desde el cual comenzar a buscar. Dependiendo de si ese elemento está presente o no, devolverá verdadero o falso respectivamente. Por tanto, la salida será:
true
false
true
false14. Array.indexOf ()
Qué hace: el método indexOf () se utiliza para encontrar el índice en el que se puede encontrar la primera aparición de un elemento especificado en la matriz. Aunque es similar al método includes (), este método devuelve el índice numérico o -1 si el elemento no está presente en la matriz.
let myArray = [2,4,5,7,9,12,14];
console.log(myArray.indexOf(4));
console.log(myArray.indexOf("4"));
console.log(myArray.indexOf(9, 2));El método indexOf () usa igualdad estricta para verificar si un elemento está presente, lo que significa que el valor, así como el tipo de datos, deben ser los mismos. El segundo parámetro opcional toma el índice desde el que comenzar la búsqueda. Según estos criterios, la salida se verá así:
1
-1
415. Array.fill ()
Qué hace: A menudo, es posible que deba establecer todos los valores de la matriz en un valor estático como 0. En lugar de usar un bucle, puede probar el método fill () para el mismo propósito. Puede llamar a este método en una matriz con 1 parámetro obligatorio: el valor con el que llenar la matriz y 2 parámetros opcionales: el índice inicial y final para completar. Este método modifica la matriz existente.
let myArray = [2,4,5,7,9,12,14];
let array1 = myArray.fill(0);
myArray = [2,4,5,7,9,12,14];
let array2 = myArray.fill(0, 2);
myArray = [2,4,5,7,9,12,14];
let array3 = myArray.fill(0, 1, 3);Al registrar la salida en la consola, verá:
console.log(array1);
console.log(array2);
console.log(array3); [0, 0, 0, 0, 0, 0, 0]
[2, 4, 0, 0, 0, 0, 0]
[2, 0, 0, 7, 9, 12, 14]Próximos pasos en su viaje de JavaScript
Las matrices son una parte poderosa del lenguaje JavaScript, razón por la cual hay tantos métodos incorporados para hacer su vida más fácil como desarrollador. La mejor manera de dominar estos quince métodos es practicar.
A medida que continúe aprendiendo JavaScript, MDN es un gran recurso para obtener documentación detallada. Siéntete cómodo en la consola y luego mejora tus habilidades con los mejores editores de JavaScript para programadores. ¿Listo para construir su sitio web con JavaScript? ¿Por qué no echar un vistazo a algunos marcos que puede considerar?
