10 métodos de cadenas de JavaScript que debe dominar hoy
Mientras programa en JavaScript, a menudo se encontrará con escenarios que requieren manipulación de cadenas. Por ejemplo, mientras recupera un correo electrónico, es posible que deba convertir todos los caracteres a minúsculas o usar una expresión regular para verificar si la contraseña ingresada cumple con todas las condiciones.
Los métodos de cadena de JavaScript lo ayudarán a realizar todas estas operaciones en una cadena según sus requisitos con facilidad. Aquí hay 10 métodos de cadena con ejemplos para ayudarlo a comprenderlos bien.
¿Qué son los métodos de cadena de JavaScript?
Las cadenas son una estructura de datos fundamental que consta de una secuencia de caracteres. Esta estructura de datos es parte de los principales lenguajes de programación, incluidos Python, JavaScript, Java y más.
Los métodos de cadena son los métodos JavaScript prediseñados que ayudan a los desarrolladores a realizar operaciones comunes en cadenas sin necesidad de escribir el código manualmente. Se ejecutan utilizando notación de puntos adjunta a la variable de cadena.
Dado que son solo funciones de JavaScript, siempre terminan con paréntesis que pueden contener argumentos opcionales. Es esencial saber qué es JavaScript y cómo funciona antes de continuar. Comencemos y aprendamos estos métodos con mayor detalle.
Para los próximos métodos, tomemos una variable de cadena str con el valor de "¡ Bienvenido a MUO! " Como ejemplo.
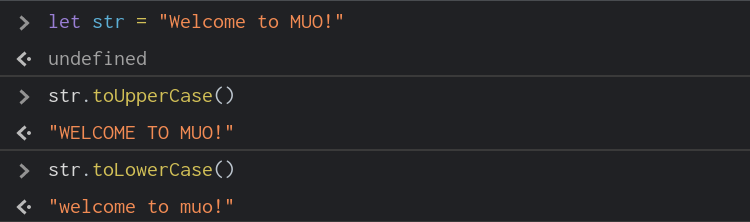
let str = "Welcome to MUO!"1. String.toLowerCase () y String.toUppperCase ()
El método de cadena toLowerCase () convierte todos los caracteres de la cadena dada al formato de minúsculas y, de manera similar, el método toUpperCase () convierte todos los caracteres al formato de mayúsculas. Estas funciones no modifican la cadena original.
Sintaxis:
toUpperCase()
toLowerCase()Veamos estos dos métodos con un ejemplo rápido:
console.log(str.toLowerCase());
console.log(str.toUpperCase());
console.log(str);Al ejecutar el código anterior en la consola, recibirá el siguiente resultado:
"welcome to muo!"
"WELCOME TO MUO!"
"Welcome to MUO!"
2. String.concat ()
El método concat () se usa para unir dos o más cadenas. Puede agregar uno o más argumentos a este método para concatenarlos en una sola cadena. No realiza ninguna modificación a la cadena original.
Sintaxis:
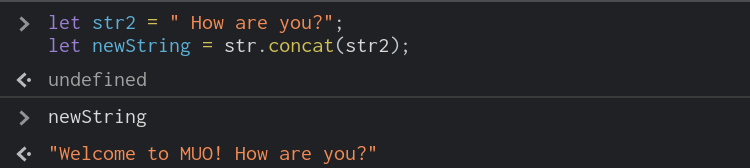
concat(str1, str2, str3, ...)Aquí hay un ejemplo que muestra la concatenación de dos cadenas para formar una nueva cadena:
let str2 = " How are you?";
let newString = str.concat(str2);
console.log(newString);
"Welcome to MUO! How are you?"
3. String.indexOf () y String.lastIndexOf ()
El método indexOf () le ayuda a encontrar el primer índice en el que está presente el carácter o subcadena especificada. Comienza desde el lado izquierdo y rastrea la cadena para verificar si el argumento dado coincide.
Sintaxis:
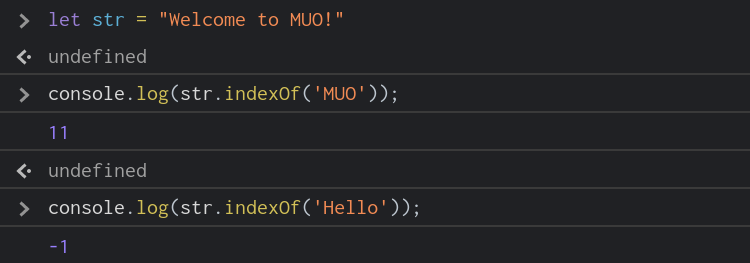
indexOf(str)Averigüemos el índice en el que MUO está presente en la cadena con un ejemplo:
console.log(str.indexOf('MUO')); 11
Si el argumento dado no está presente en la cadena, el método devuelve un valor de -1.
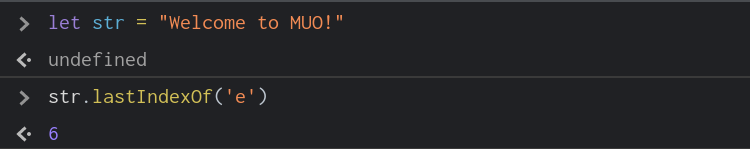
console.log(str.indexOf('Hello')); -1De manera similar, el método lastIndexOf () devuelve el índice de la última aparición del carácter o cadena dados. He aquí un ejemplo:
console.log(str.lastIndexOf('e')); 6
Aunque el alfabeto e aparece en el índice 1, la última aparición de este carácter está en el índice 6 y, por lo tanto, se devuelve como resultado.
4. String.charAt ()
El método de cadena charAt () devuelve el carácter en el índice especificado en la cadena. Acepta solo un argumento, el índice en el que se recuperará el carácter. El valor del índice varía de 0 a longitud – 1.
Sintaxis:
charAt(index)Aquí hay un ejemplo del método charAt () :
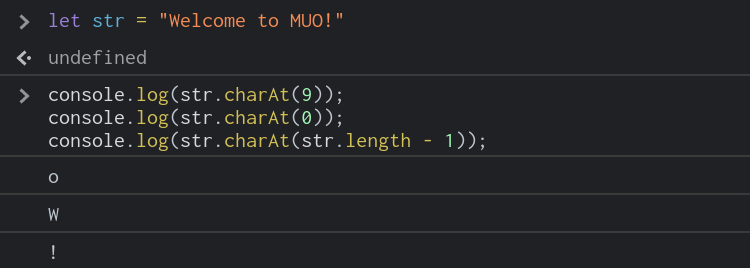
console.log(str.charAt(9));
console.log(str.charAt(0));
console.log(str.charAt(str.length - 1)); o
W
!
En el ejemplo anterior, cuando se pasó str.length – 1 como argumento, el método devuelve el último carácter de la cadena. Si ingresa un índice no válido que está más allá del rango permitido, este método devuelve -1.
5. String.charCodeAt ()
Similar al método charAt, el método charCodeAt () devuelve el valor ASCII del carácter en el índice especificado. Este método de cadena solo toma un argumento, el índice del cual se recuperará el carácter.
Sintaxis:
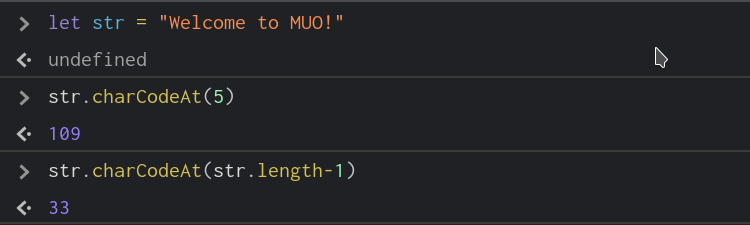
charCodeAt(index) str.charCodeAt(5);
str.charCodeAt(str.length - 1); 109
33
Una vez más, el valor del índice varía de 0 a longitud – 1 y si intenta pasar un índice más allá del límite permitido, este método devolverá -1.
6. String.replace ()
Como sugiere el nombre, el método replace () le ayuda a sustituir una parte de la cadena por otra. Este método toma dos argumentos: el primero es la subcadena que se reemplazará y el segundo es la subcadena con la que se reemplazará. Este método no modifica la cadena original.
Sintaxis:
replace(str1, str2)Por ejemplo, si desea reemplazar la palabra MUO con este sitio web en la variable de cadena, puede usar el método replace () de esta manera:
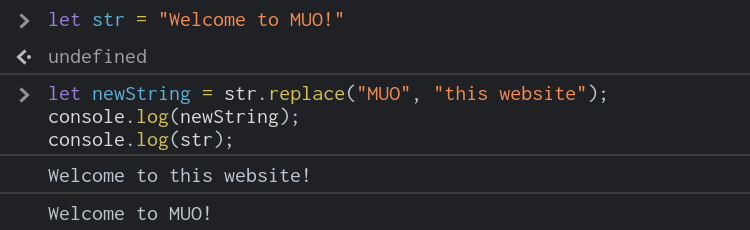
let newString = str.replace("MUO", "this website");
console.log(newString);
console.log(str); Welcome to this website!
Welcome to MUO!
7. String.split ()
El método split () se utiliza para dividir todas las palabras o caracteres en una cadena según el argumento del separador pasado al método. El tipo de retorno de este método es una matriz. Esta matriz consta de todos los caracteres o subcadenas, divididos según el separador dado. Este método no modifica la cadena original.
Sintaxis:
split(separator)Por ejemplo, si se pasa un espacio en blanco ("") como argumento separador del método de división, así es como se verá la salida:
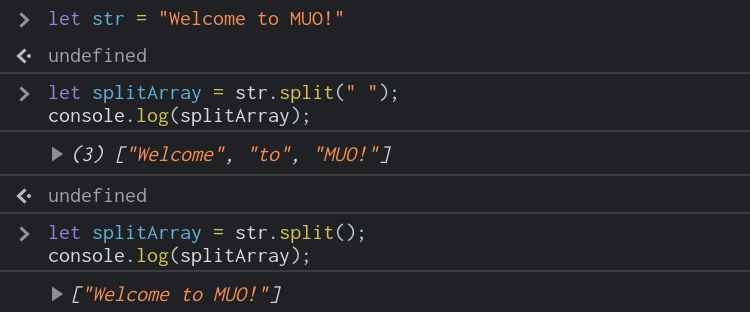
let splitArray = str.split(" ");
console.log(splitArray); ['Welcome', 'to', 'MUO!']Si no pasa un argumento al método split () , devolverá una matriz con un solo elemento que consiste en el valor de su variable de cadena.
let splitArray = str.split();
console.log(splitArray); ['Welcome to MUO!']
8. String.substring ()
El método substring () se utiliza para obtener una subcadena o parte de la cadena original. Este método toma dos parámetros: el índice inicial y el índice final. La subcadena de salida comienza desde el índice de inicio especificado y se imprime hasta el índice final – 1.
Sintaxis:
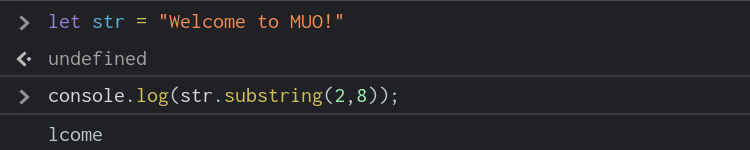
substring(startIndex, endIndex)Aquí hay un ejemplo rápido del método substring () :
console.log(str.substring(2,8)); "lcome"
Tenga en cuenta que el carácter del índice final no forma parte de la salida.
9. String.search ()
El método search () ayuda a encontrar una subcadena o carácter particular dentro de la cadena original. Este método acepta un grupo de caracteres o subcadena como argumento y rastrea la cadena. Al encontrar una coincidencia, se devuelve el índice inicial de la parte coincidente. De lo contrario, este método devuelve -1.
Sintaxis:
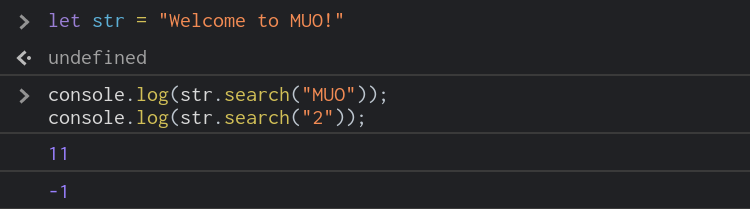
search(substring)Puede hacer uso del método search () de esta manera:
console.log(str.search("MUO"));
console.log(str.search("2")); 11
-1
10. String.trim ()
El método trim () elimina todos los espacios en blanco en la cadena, antes del primer carácter y después del último carácter. Este método no requiere que pase ningún parámetro y no modifica la cadena original. Es extremadamente útil para la validación de la entrada del usuario en formularios.
Sintaxis:
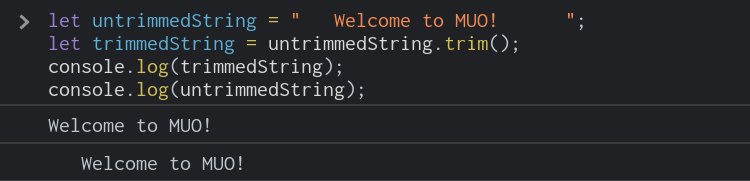
trim()Tomemos un nuevo ejemplo para explorar este método de cadena:
let untrimmedString = " Welcome to MUO! ";
let trimmedString = untrimmedString.trim();
console.log(trimmedString);
console.log(untrimmedString); "Welcome to MUO!"
" Welcome to MUO! "
Más métodos de JavaScript para comprobar
Así que este fue un resumen rápido de algunos métodos de cadenas comunes que pueden ayudarlo a ser más productivo como desarrollador de JavaScript. Estos métodos también lo ayudarán a mejorar sus entrevistas de codificación para preguntas relacionadas con cadenas. La práctica hace al maestro, así que sigue adelante y prueba estos métodos en tu propia consola.
Una vez que esté concienzudo con los métodos de cadenas, podría valer la pena echar un vistazo a algunos métodos de matriz que pueden mejorar aún más su dominio de JavaScript.
